vue-ele-form-quill-editor 做为 vue-ele-form 的第三方扩展, 用于富文本编辑
npm install vue-ele-form-quill-editor --saveimport EleForm from 'vue-ele-form'
import EleFormQuillEditor from 'vue-ele-form-quill-editor'
// 注册 vue-ele-form
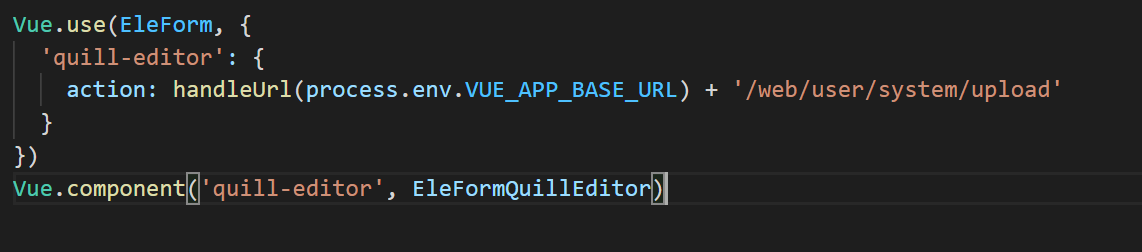
Vue.use(EleForm, {
// 全局设置
// 可以为编辑器配置全局属性, 每个实例都共享这个属性
'quill-editor': {
// 比如设置上传 action 后, 所有的 quill-editor 编辑器上传图片都会采用这个属性
action: 'https://xxx.com/upload/images'
}
})
// 注册 quill-editor 组件
Vue.component('quill-editor', EleFormQuillEditor)// 局部设置
formDesc: {
xxx: {
label: 'xxx',
type: 'quill-editor', // 只需要在这里指定为 quill-editor 即可
// 属性由两部分组成
// 1.上传图片相关属性
// 2.编辑器相关属性, 参考: https://github.com/davidroyer/vue2-editor 和 https://quilljs.com/
attrs: {
// 上传相关
action: 'https://xxx.com/upload/images', // 上传地址
data: {token: 'xxx'},
// 对响应结果进一步处理
responseFn (response, file) {
return 'https://xxx.com/upload/images' + response.url // 这里返回上传后的url即可
},
// 编辑器相关属性
placeholder: '请输入...'
}
}
}<template>
<ele-form
v-model="formData"
:form-desc="formDesc"
:request-fn="handleRequest"
:span="22"
@request-success="handleSuccess"
/>
</template>
<script>
export default {
data () {
return {
formData: {},
formDesc: {
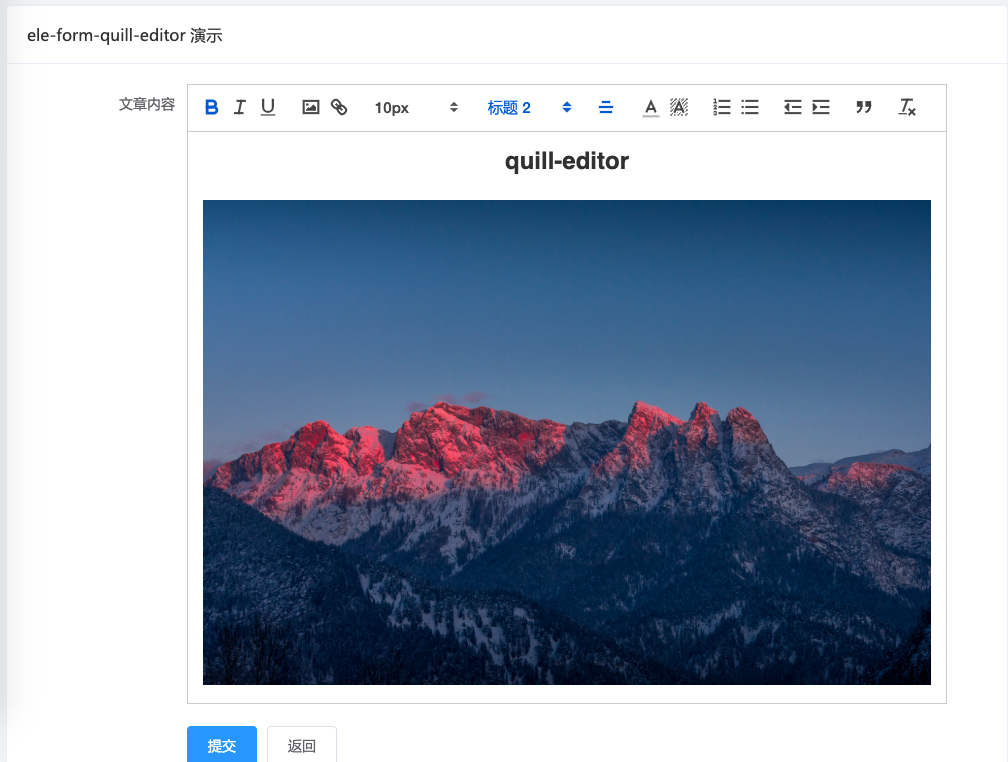
content: {
label: '文章内容',
type: 'quill-editor',
attrs: {
action: 'https://www.mocky.io/v2/5cc8019d300000980a055e76',
responseFn (response, file) {
// 因为是 mock 地址, 所以, 总是返回同一张图片的URL, 正常使用的时候不会
return response.url
}
}
}
}
}
},
methods: {
handleRequest (data) {
console.log(data)
return Promise.resolve()
},
handleSuccess () {
this.$message.success('提交成功')
}
}
}
</script>props: {
// 上传地址
action: String,
// 图片大小限制
fileSize: {
type: Number
},
// 文件名
name: {
type: String,
default: 'file'
},
// 上传图片的头部
headers: Object,
// 是否需要带cookie
withCredentials: Boolean,
// 自定义上传数据, 例如 {token: xxx}
data: Object,
// 上传成功的进一步处理
responseFn: Function
}