This plugin integrates TestFairy platform with the Gradle build system. With this plugin, you can upload signed builds directly via command line, IntelliJ, Android Studio and other IDEs.
A typical TestFairy Gradle Plugin installation takes less than 1 minute.
Installation consists of adding the following to your app module's build.gradle file:
apply plugin: 'testfairy'
buildscript {
repositories {
jcenter()
maven { url 'https://www.testfairy.com/maven' }
}
dependencies {
classpath 'com.testfairy.plugins.gradle:testfairy:2.+'
}
}
testfairyConfig {
apiKey "1234567890abcdef"
uploadProguardMapping true
}
NOTE: Your TestFairy API key is in your account settings
With the plugin installed, a set of new tasks, prefixed "testfairy" will be added, one for each build type.
For example: to upload a debug build, run the following from terminal:
gradlew testfairyDebug
Optionally, you can add a changelog to this build. This changelog will appear in your build notes and as a default message when inviting testers. For example:
gradlew -PtestfairyChangelog="Fixed all bugs" testfairyDebug
This Gradle plugin uploads APK artifacts to TestFairy for distribution. We strongly suggest you also integrate the TestFairy SDK. Additional parameters control the default behavior of newly uploaded builds:
| Property | Description |
|---|---|
| apiKey | API key used for uploading |
| video | Should record video? Values: on/off/wifi (default: on) |
| videoQuality | Image quality of video. Values: high/medium/low (default: medium) |
| testersGroups | Comma seperated list of testers-groups to invite |
| notify | Should send emails to these testers? Values: true/false (default: true) |
| autoUpdate | Display and enable auto update for testers using older versions? Values: true/false (default: false) |
| recordOnBackground | Should record metrics even if app is in background (Android only)? Values: true/false (default: false) |
Behind a firewall at work? TestFairy Gradle Plugin supports HTTP proxy via "http.proxyHost" system property. Please refer to the Accessing The Web Via a Proxy section in the Gradle user guide document.
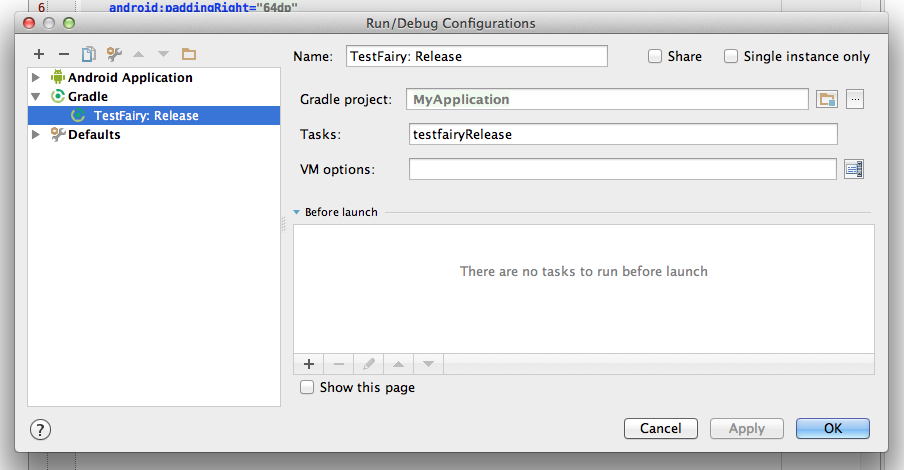
This plugin is also Android Studio and Intellij-friendly. To upload builds directly from your IDE:
- Open "Edit Configuration..." dialog
- Add a new Gradle configuration, use task "testfairyDebug" or another, depending on your build type.
Version 2.0 deprecated the support for instrumentation. Please use the TestFairy SDK to record sessions, auto-update versions, and handle crashes.
To migrating, simply re-integrate the plugin into your module's build.gradle file.
- iconWatermark has been removed
2.0 (2017-09-01)
- Added support for latest Gradle and Android Plugin
- Added support for Android Studio 3
- Removed support for instrumentation
- Removed dependency for zipaplign and jarsigner
- Removed iconWatermark
1.12 (2015-02-04)
- Removed dependency for 'zip' command.
- Zipalign signed APK before uploading.
- Compatible with JDK 1.6.
Please send bug reports to [email protected]