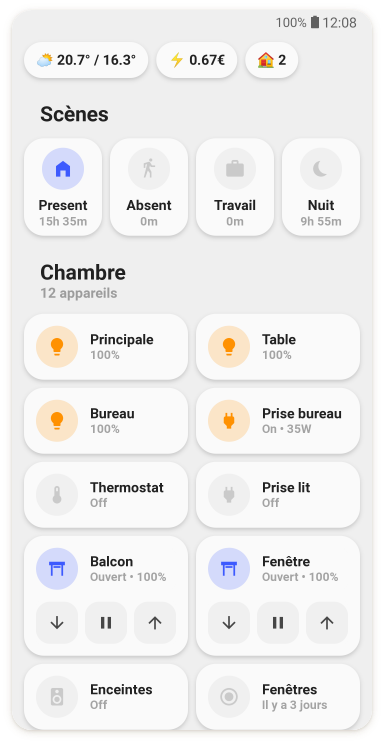
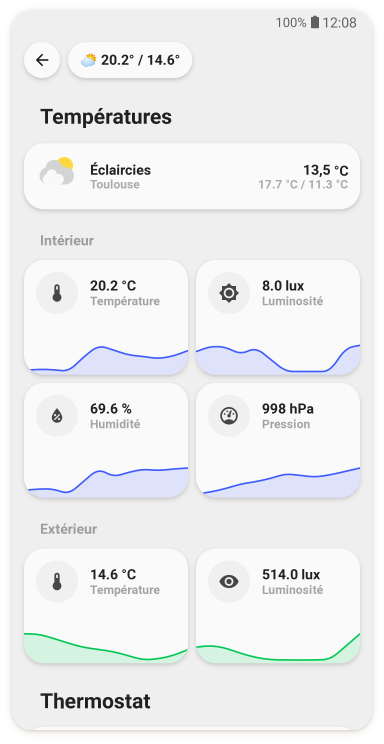
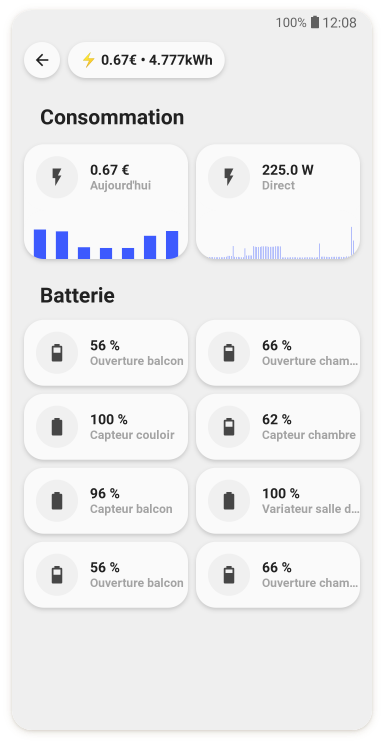
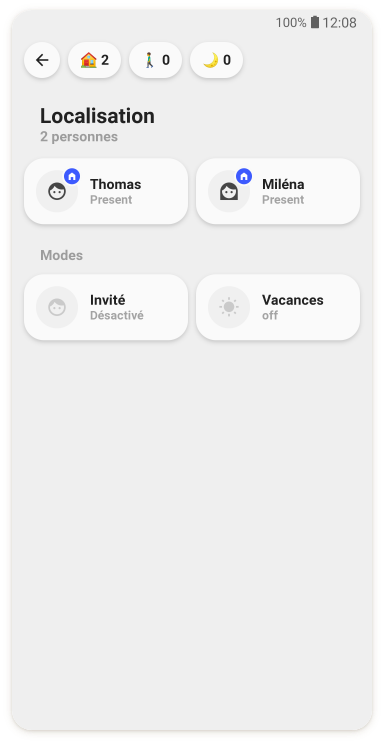
It's kind of hard to explain what this is, so let's call it a "theme" (in quotation marks). But one thing is for sure, it is very nice! Taking the exceptional work of tben as a basis, this repository is aimed to ease installation and maintainance of his wonderful work. You can use this interpretation of a SmartHomeUI more or less like a theme in HomeAssistant.
We have setup an extensive Wiki for our documentation. It is more comfortable for you to read and for us to handle, than this file and gives our documentation the right framework to grow. Take a look here: https://ui-lovelace-minimalist.github.io/UI/
Table of content from the WIKI
| Setup | Usage | Development |
|---|---|---|
|
We have provided different guides to help you install and update this "theme" |
These usage guides give you a deeper knowledge about this "theme" |
This is our developer corner |
We can offer you in-depth instructions for installation, as well as for future updates or from a previous version. Check our WIKI for more info:
The actual version of this "theme" has 20 different cards, seven chips and other templates bundled into the download. We're sorry, but the list wouldn't fit into this readme. Please see this page, where you can find an extensive list of templates with code examples, screenshots and explaination.
The same goes for our custom_cards. As the number grows, the list would be to big for this readme, so we provide you with an overview page with pictures, code examples and additional informations. Find the list here.
- This design was made by tben
- A lot of inspiration is taken from 7ahang’s work found on Behance.
- Contributions from others in the HomeAssistant forum thread, you can find it here.
- The technical part is realised mostly by taking advantage of the great work RomRaider did with his button-card.
- Code refactor, cleanup and maintainance by schumijo and paddy0174 & CM000n.
- dwainscheeren for his inspiration to deliver themes via HACS.
- Wiki by paddy0174.
- Special thanks to clemalex and schumijofor contributing their cards to the main repository.
- stokkie90 for implementing most of the HACS functionalities.
- And of course all the others who cannot be named here due to space limitations.
❤️ Thank you so much for helping to keep this UI awesome
This is a living project and all input is very welcome! If you configured and designed a card, that you would like to share, please feel free to do so! We are happy to include your contribution so others can use it as well! Your developments should always start from "dev" as the base branch. Due to the many contributions, it cannot be guaranteed that the "main" branch with the last published version contains all current changes. This project uses pre-commit for consistent and clean code. If possible, please make sure that you also use pre-commit for local development before creating a pull request.