This is inspired by headwayapp.co but as a single script you can add to an HTML file.
yarn add logliveYou can simply create an index.html and include loglive there:
<html>
<head>
<title>App Title</title>
<link rel="stylesheet" href="https://unpkg.com/loglive/dist/loglive.css">
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/loglive"></script>
<script>
new LogLive({
el: '#app'
})
// And that's it!
</script>
</body>
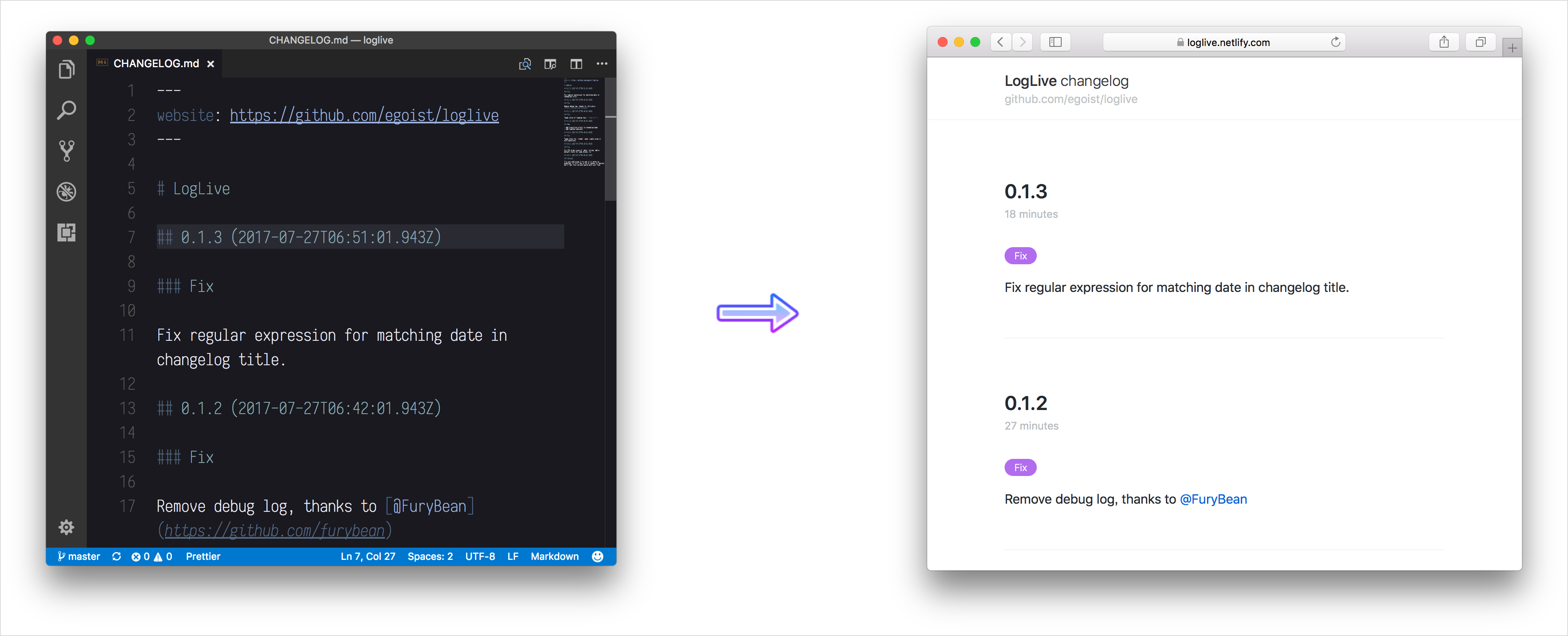
</html>Then you can start to write a CHANGELOG.md, by default LogLive will read from http://your-website/CHANGELOG.md, however you can use a custom path:
new LogLive({
el: '#app',
changelog: '/path/to/my-changelog.md'
})You can also use it as a Vue component
<template>
<div id="app">
<log-live
changelog="changelog">
</log-live>
</div>
</template>
<script>
import { LogLive } from 'loglive'
export default {
components: {
LogLive
},
data() {
return {
changelog: '/changelog.md'
}
}
}
</script># My Website
## Add TypeScript support (2016-07-23)
### New
- Now added Typescript support.
- Some other new stuffs.
### Fix
Fixed some babel problems.The value of h1 heading will be used as website name:
# My WebsiteChangelog title is an h2 heading which consists of two parts, title and date and date is totally optional.
## changelog title (date)Sometime you just want to use semantic version as the changelog title:
## 1.3.0 (2015-02-43)Change type is an h3 heading which describes the type of the change, eg: Fix. And it shows up like:
By default we have pre-defined colors for specific types which include: Fix Breaking New, other types will get a random color.
You can also set color for custom change type:
new LogLive({
colors: {
'Bug fixes': '#342343'
}
})You changelog is born for your product, so adding a link to your actual product is necessary:
---
website: http://my-fantastic-app.com
---- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
loglive © egoist, Released under the MIT License.
Authored and maintained by egoist with help from contributors (list).
egoist.moe · GitHub @egoist · Twitter @_egoistlily