This repository is purposed to track the changes towards the development of the Accessible Digital Textbook (ADT) in its initial prototype, beta protototype and final versions. The master branch is the main branch for this repository.
The ADT constitutes the following features:
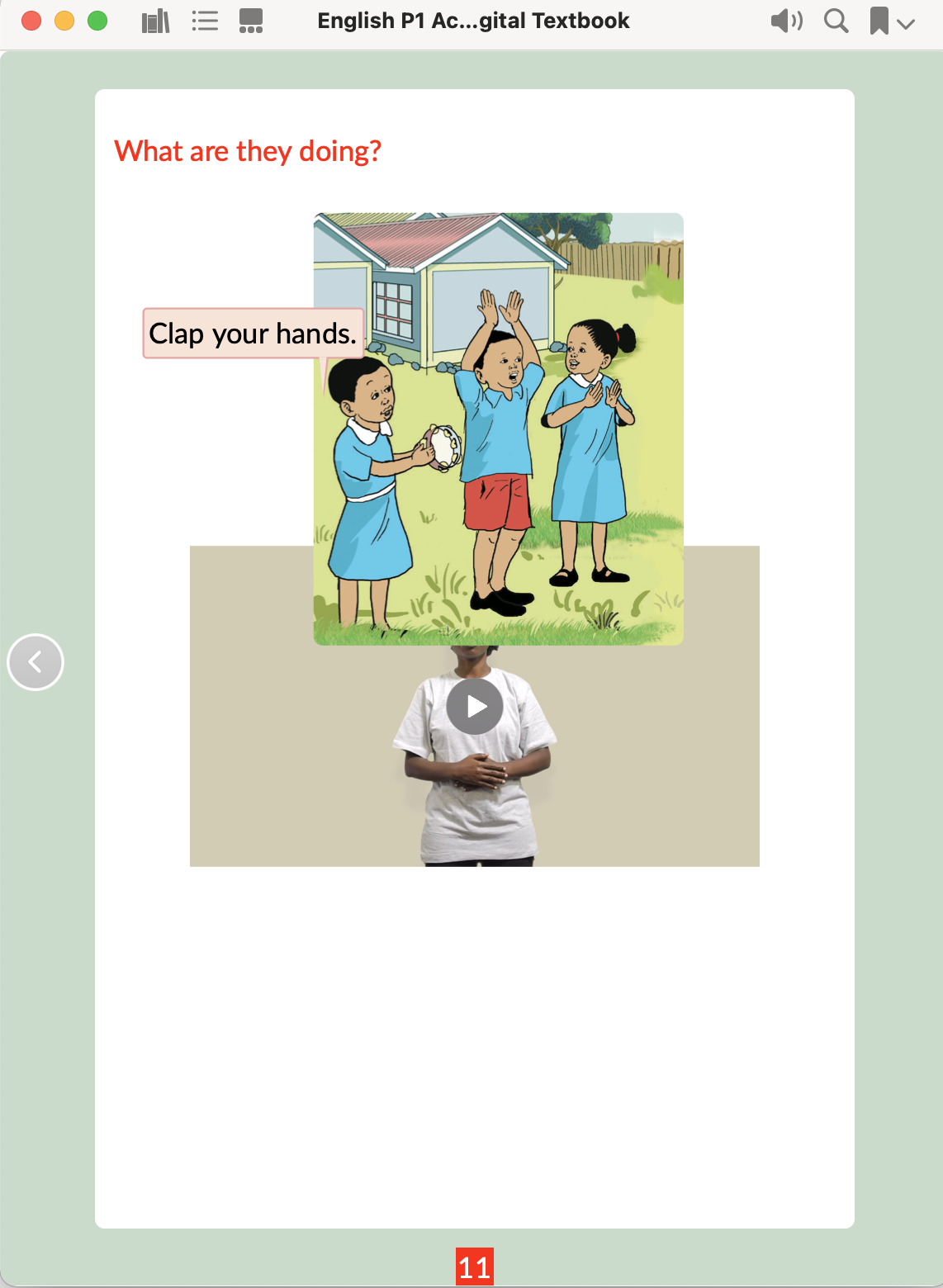
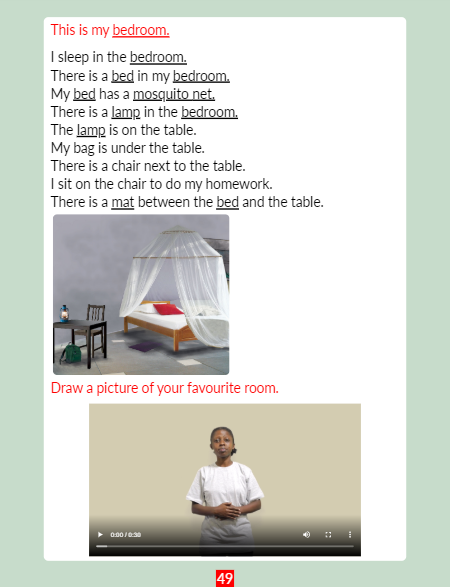
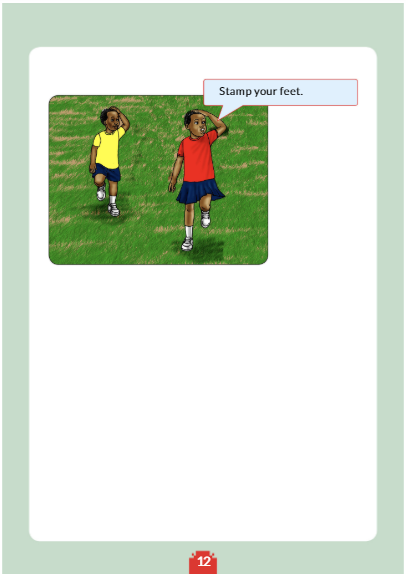
- Image descriptions
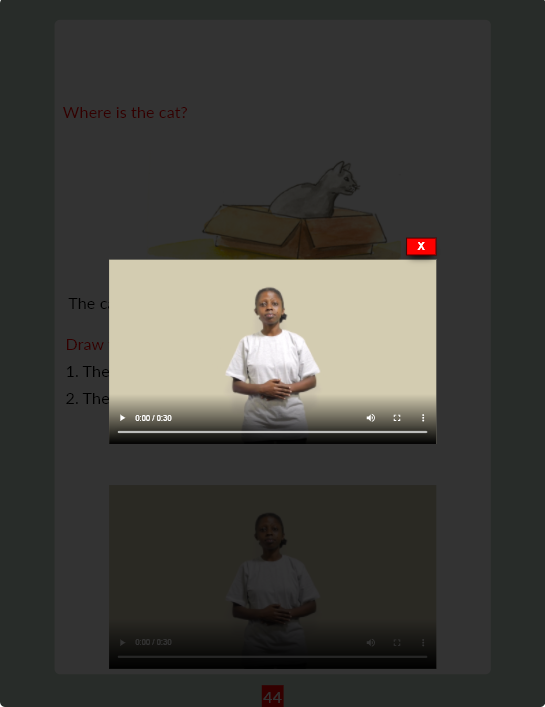
- Rwanda Sign Language videos
- Glossary
- Navigation and structural hierachy
- Interactive questions
- Drag-and-drop
- Fill in the blanks
- True or false
- Single choice
- Audio synchronisation with text
- Simplified text
| Folder | Purpose |
|---|---|
| 01_Initial_Prototype | Contains the initial prototype of the ADT. The prototype constitutes the first 2 units of the original PDF book. |
| 02_Beta_Prototype | Contains the beta prototype EPUB package version of the ADT with feedback incorporated. It constitutes the first 2 units of the original PDF book. Feedback from the initial prototype are incorporated. |
| 03_Full_version | Contains the final version of the ADT. It constritutes all the 10 units of the original PDF books with additional feedback from testing incorporated. |
| 04_Templates | Has the EPUB templates used in developing the final version of the ADT |
| 05_Scripts_and_configs | Contains scripts for fragment identifier generation within the span tags in the EPUB. Thisis to effect faster implementation of the media overlay in the ADT |