Automatically grade answer sheets!
Consider leaving a ⭐ if you found the project helpful.
Auto Grader helps teachers by automating the paper correction process.
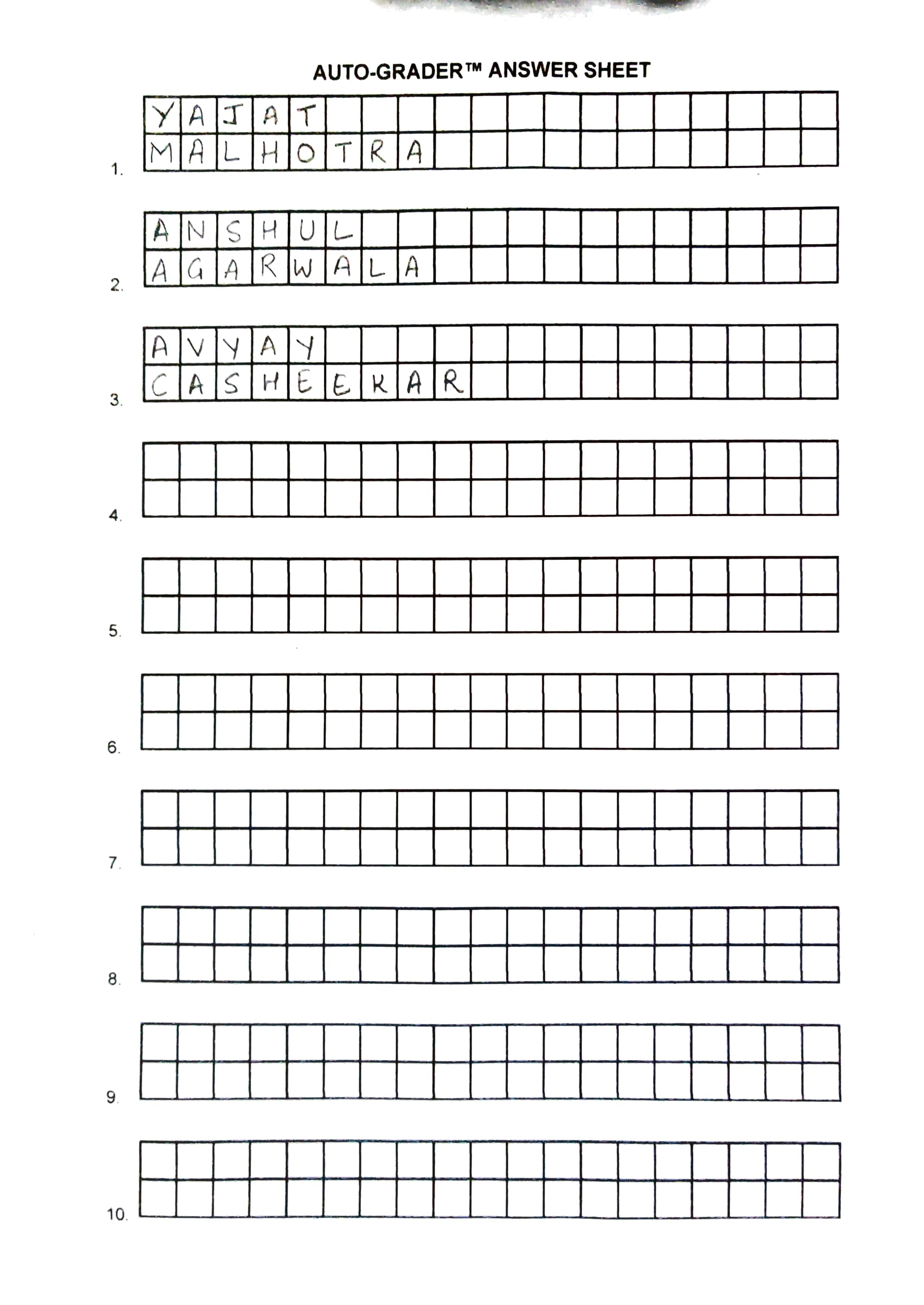
Step 1: Teacher uploads the scanned answersheet and the correct answers for the question.
Step 2: The boxes in the scanned image are identified and cropped out.
Extracted Character
Step 3: Using a CNN, these characters are classified.
Step 4: Words are formed out of these classified characters.
Step 5: These words are sent through a spelling corrector to remove mistakes which the CNN model might've caused.
Step 6: Then sentences are formed which are then sent along with the correct answers through a Text Similarity NLP model.
Step 7: The similarity model gives a cosine score using which is used to determine the marks a student should get for their answer.
To get a local copy up and running follow these simple steps.
- Python 3.8.10 and the latest version of pip.
-
Fork it.
-
Clone the repo
git clone https://github.com/iamyajat/auto-grader.git
-
Install
virtualenvpip install virtualenv
-
Create a virtual environment
python -m venv env
.\env\Scripts\activate
-
Install all requirements
pip install -r requirements.txt
-
Start the API
uvicorn main:app --reload
To start contributing, check out CONTRIBUTING.md. New contributors are always welcome to support this project. If you want something gentle to start with, check out issues labelled as easy or good-first-issue. Check out issues labelled as hacktoberfest if you are up for some grabs! :)
This project is licensed under MIT.