This assignment serves to reinforce responsive layouts, exercise positioning with CSS, and demonstrate uses of opacity/transitions/keyframes.
- exercise control of CSS display types, positioning, animations
- reinforce concepts of layout and display types
After completing this assignment, you should be able to create a responsive layout in HTML and CSS from scratch.
After completing this assignment, you should be able to effectively:
- create complex, multi-column layouts, with a variety of different methods; combining multiple approaches to achieve truly creative interface potential
- a git repo containing:
index.html- stylesheets (
css) imagesfolder
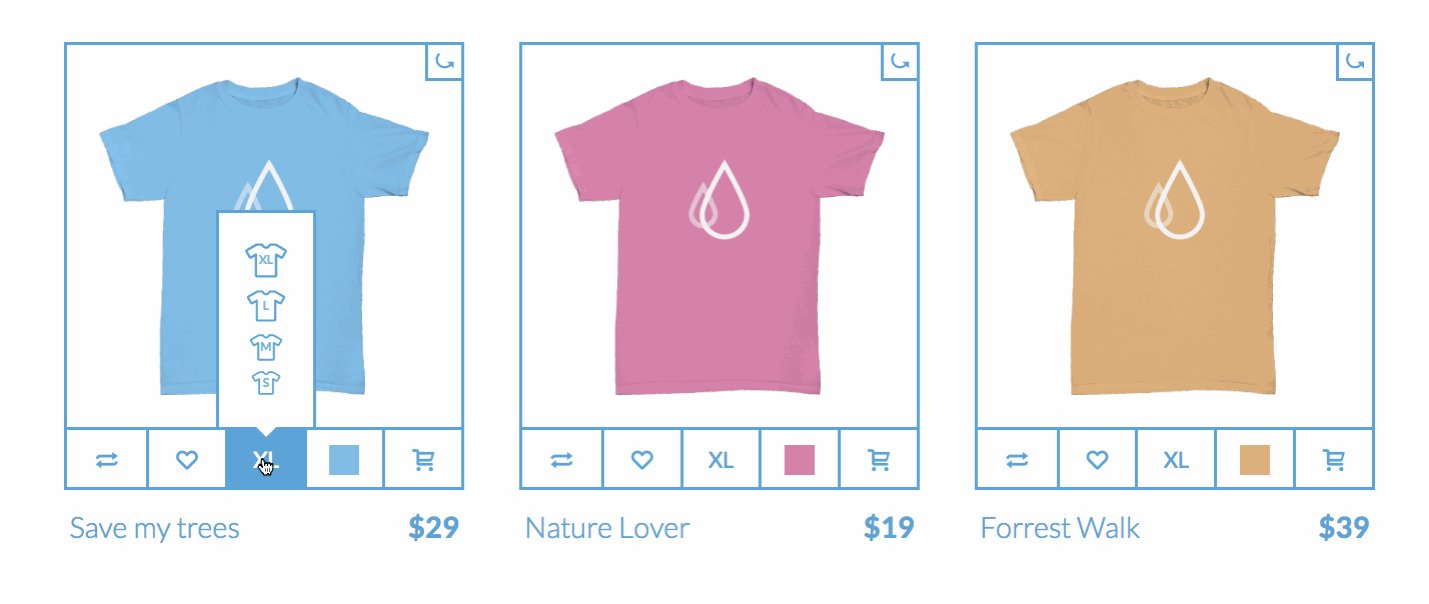
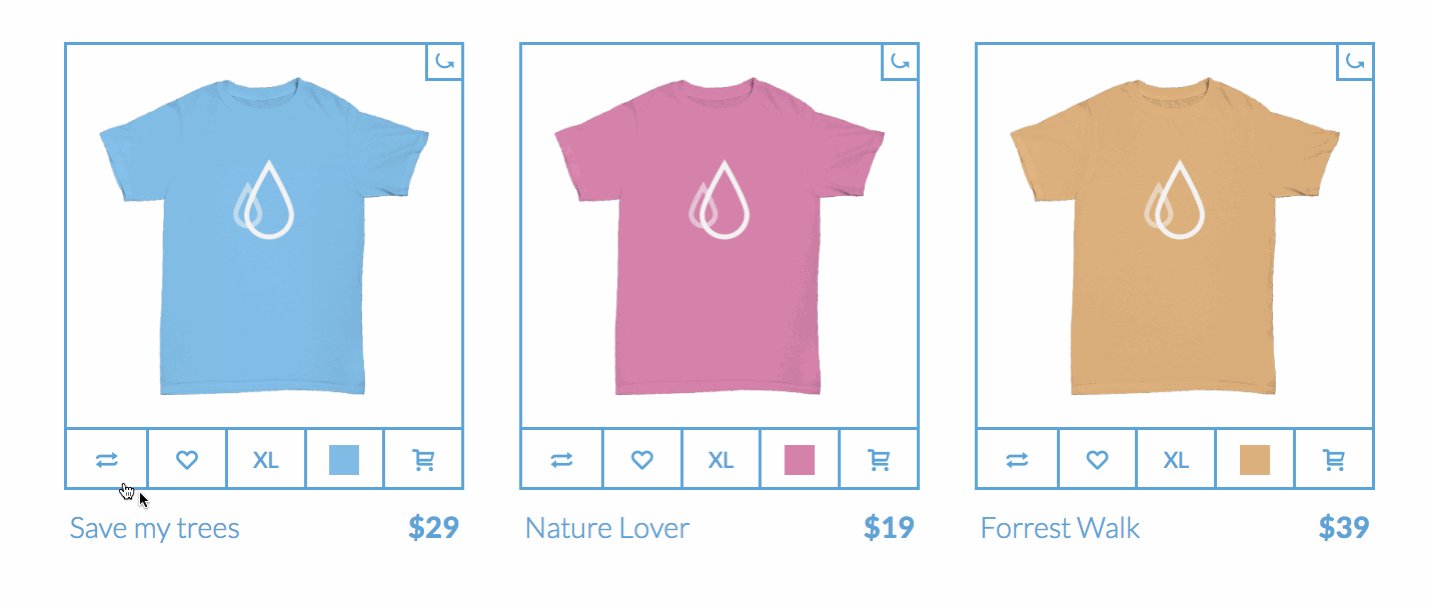
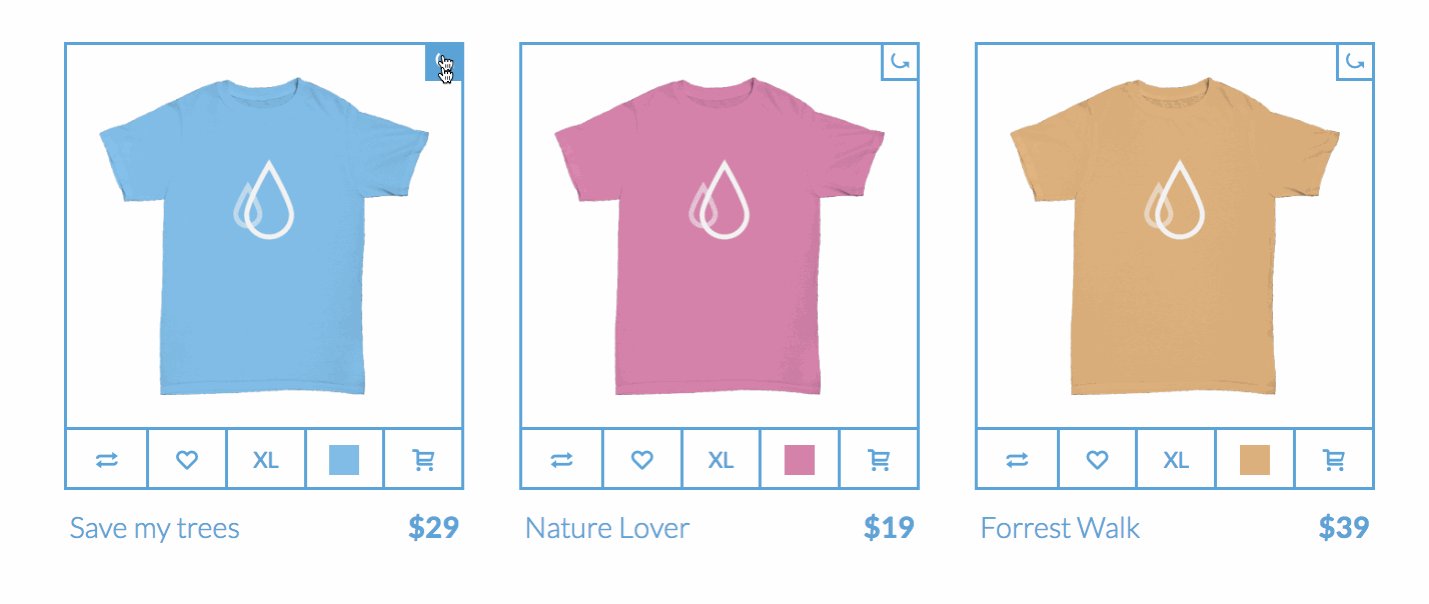
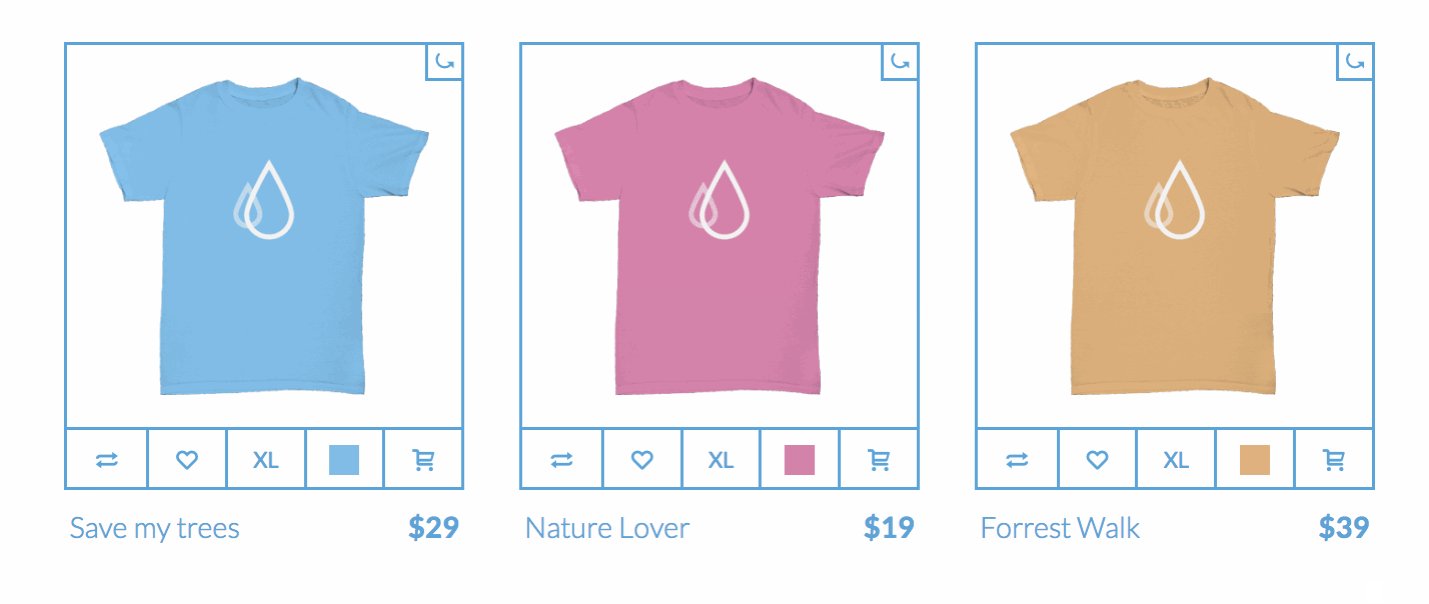
Recreate the following layout in HTML and CSS (not the flip-turning-thing)

- Images are available https://github.com/tiy-hou-q1-2016-rails/lab-resources/tree/master/lab1
- Use https://fortawesome.github.io/Font-Awesome/icons/ for shopping cart icon, etc.
##Advanced Mode
- Make the t-shirts responsive (1 column instead of 3 columns on a mobile (<700px) device)
- Get site up and live on a working, publicly visible website with a public URL (i.e. Surge.sh, on Github pages)
- Implement the flip-turning css transition
- http://learnlayout.com/
- List of HTML tags: https://developer.mozilla.org/en-US/docs/Web/HTML/Element
- List of HTML attributes: https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes
- All the CSS properties! https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
