Unity performance issues generating and destroying multiple objects? This simple library solves your problem in a simple way. With few steps your object can be reused several times, avoiding the garbage collector. Create Simple and Easy Pool of objects! This extension creates easy use of Pool with objects that are instantiated and destroyed, avoiding excessive use of memory and processing.
✔️ Simple use, Change only 2 line of your code!
✔️ Interfaces for events.
✔️ Pooler component for Unity Events.
Simple change Instantiate/Destroy method for this.InstantianteInPool/this.DestroyInPool!.
Instantiate(prefab);
...
Destroy(gameObject); this.InstantiateFromPool(prefab);
...
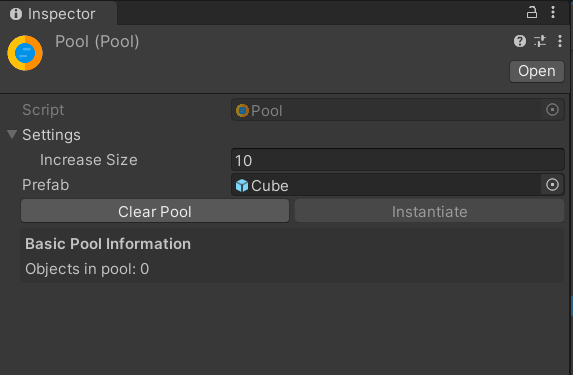
this.DestroyInPool(gameObject);For more advanced use, scriptable Pool can be created by Expresso Bits/Pools/Pool
In the code just use:
pool.Instantiate();
...
pool.Destroy();To install open Window > Package Manager and click on the + package icon and choose "Add package from git url" and type:
and you're done!
- Add openupm registry. Click on the menu Edit -> Project settings..., and add a scoped registry like so:
Name: OpenUPM
Url: https://package.openupm.com
Scopes:
com.openupm
br.com.expressobits
- Close the project settings
- Open the package manager. Click on menu Window -> Package Manager and select "Packages: My Registries", select the latest version of EB Pools and click install
- You may come back to the package manager to unistall EB Pools or upgrade it.