JavaScript visualization app for Metrics.NET based on the excelent charting capabilities of FlotCharts
###What is it FlotVisualization is a web based, client side javascript application. It provides charts based on the data exposed by the Metrics.NET library.
This javascript application is embedded in the Metrics.NET core library as a html page in which external resources (css,js) have been embedded.
The app is built on top of angularjs and uses FlotCharts to render charts.
###How to build
FlotVisualization is developed with grunt & bower.
Steps to get started (after cloning the repo, and CDing in the root folder):
npm install -g grunt-cli bower
npm install
bower install
grunt serve
grunt buildYou also need to edit app\index.html to specify the path to the metrics endpoint:
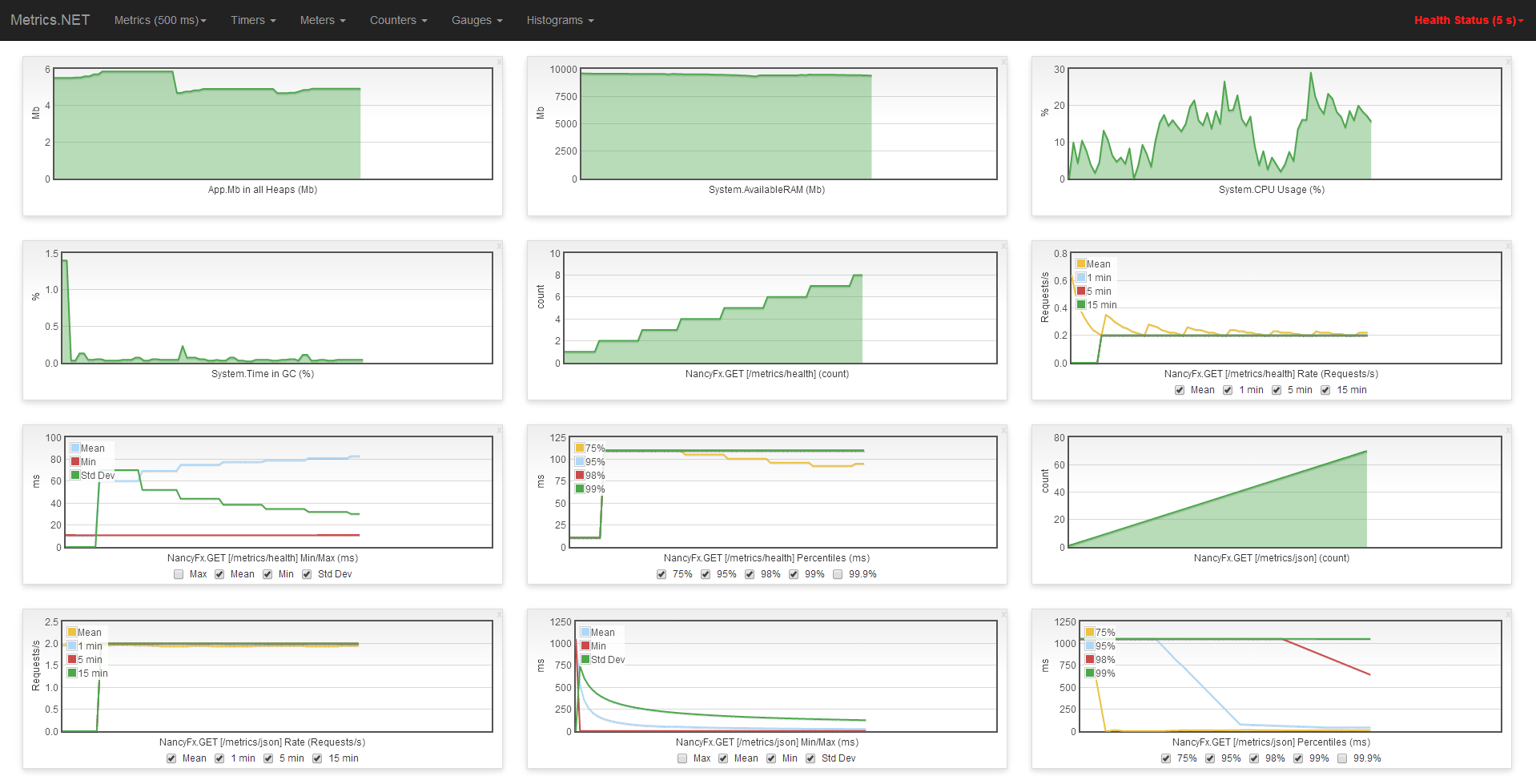
<script>window.metricsEndpoint = 'http://localhost:1234/json';</script>###Sample
###License This application is released under Apache 2.0 License ( see LICENSE ) Copyright (c) 2014 Iulian Margarintescu