window98 Todo-list 프로젝트는 Rest API를 사용하여 CRUD(Create, Read, Update, Delete)를 구현해보는 것을 중심으로하여, JavaScript의 메서드 및 내장함수에 익숙해지는 것 등 JavaScript로 웹페이지를 만드는데 익숙해지는 것을 목표로 만들어졌습니다. 사용자는 To-do list를 만들고 삭제하고 수정하고 조회하는 것을 해볼 수 있습니다. 추가로 Open Api를 사용하여 날씨와 지역, 시간을 볼 수 있습니다.
2022.11.28 ~ 2022.12.06
2023.06.02 ~ 2023.06.21
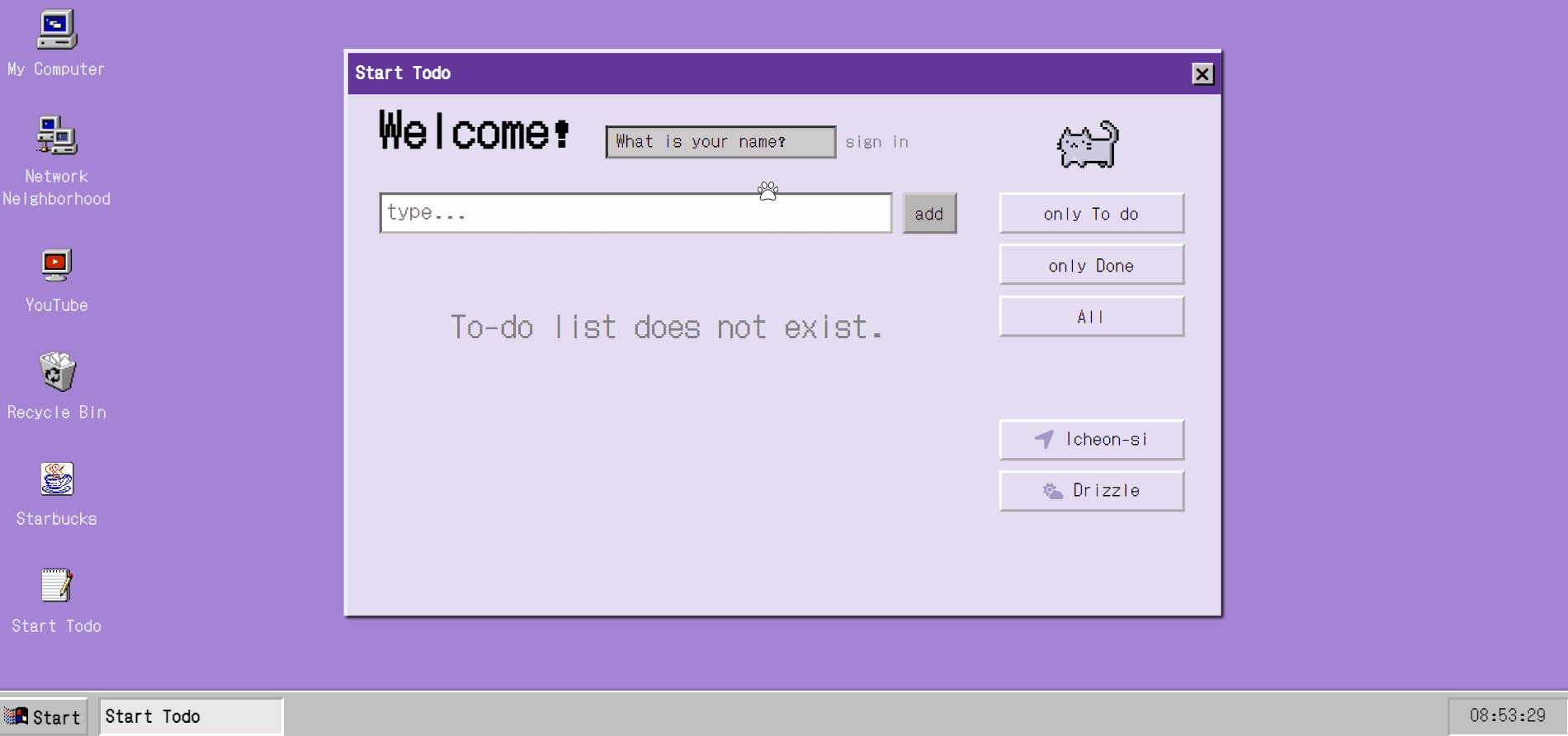
| todo 등록 전 |
|---|
 |
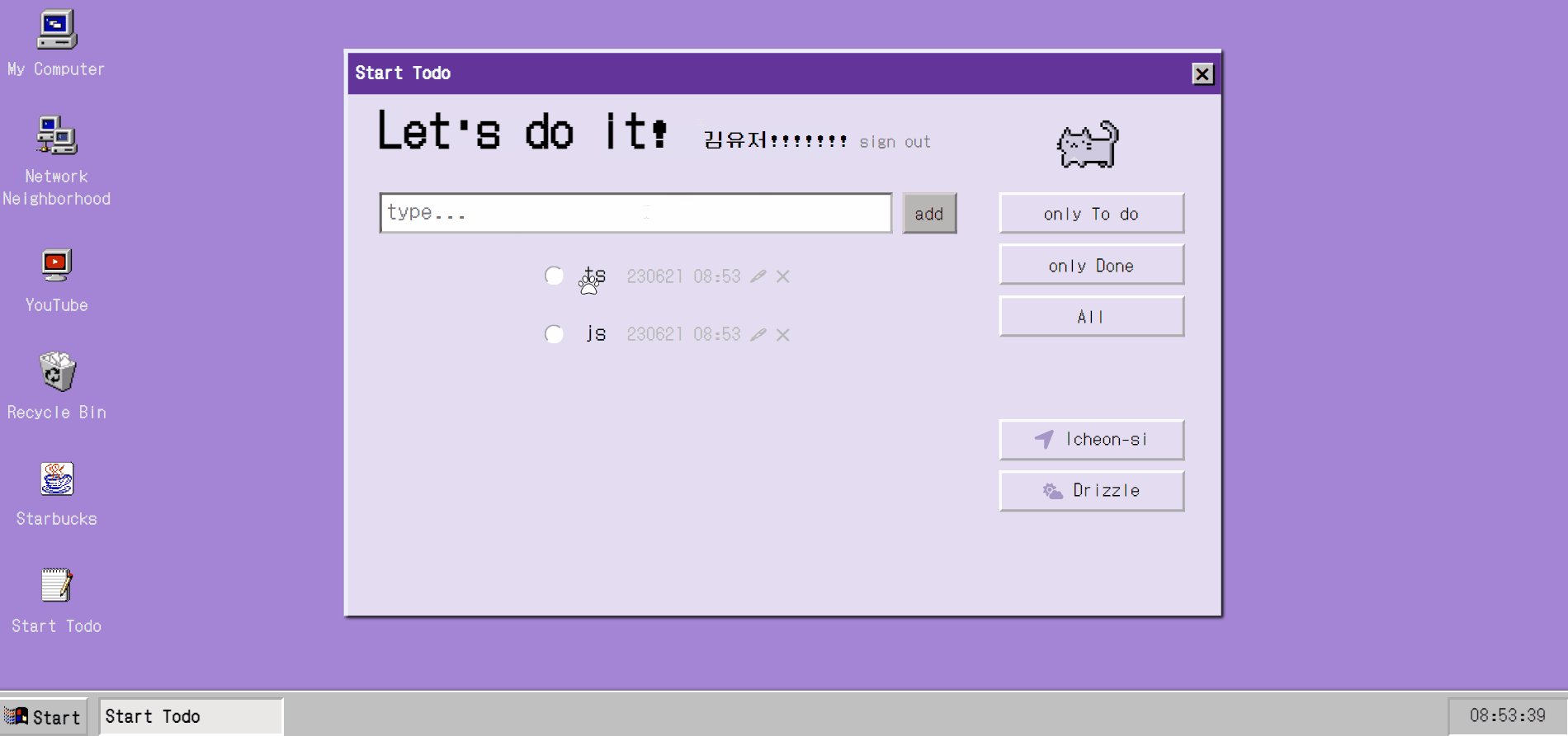
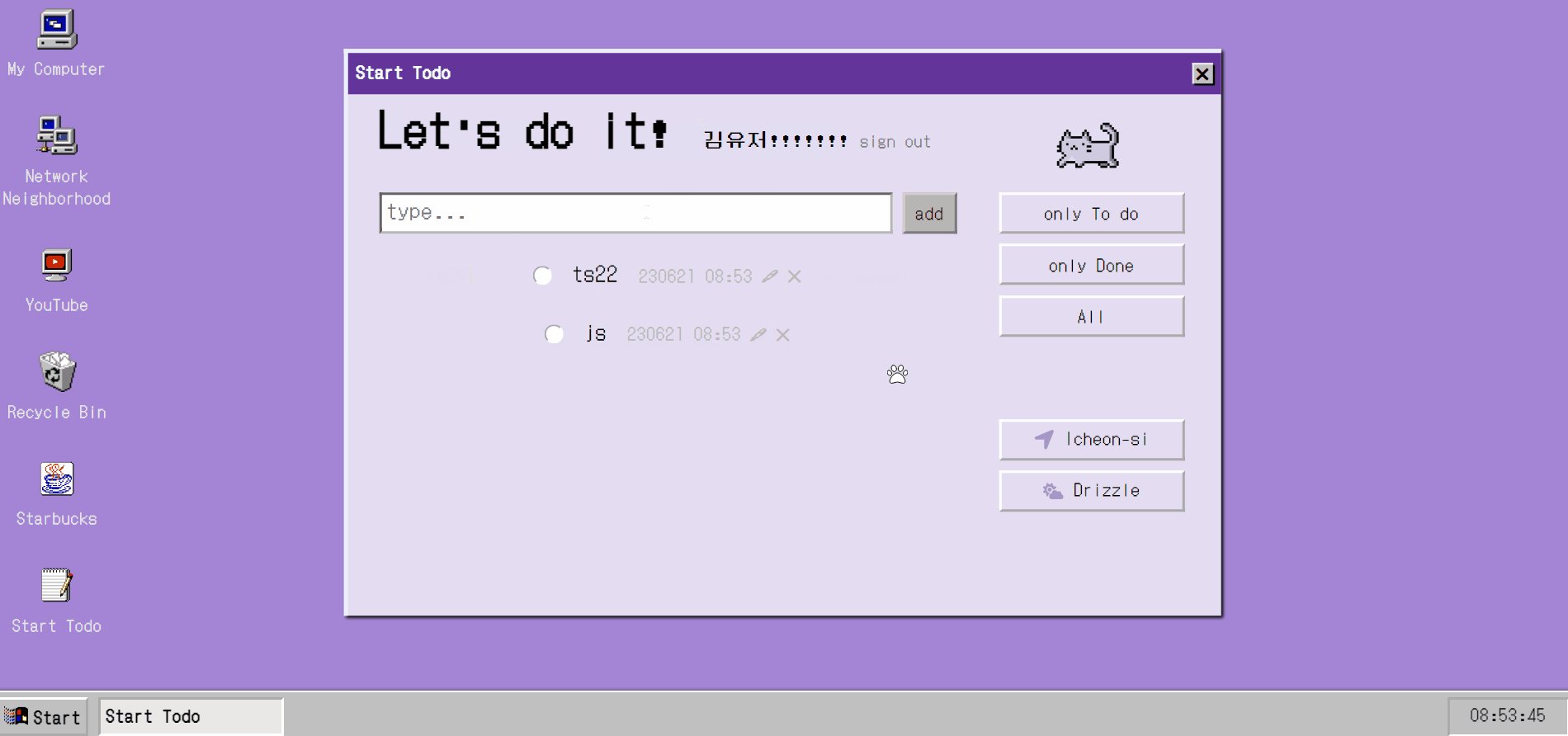
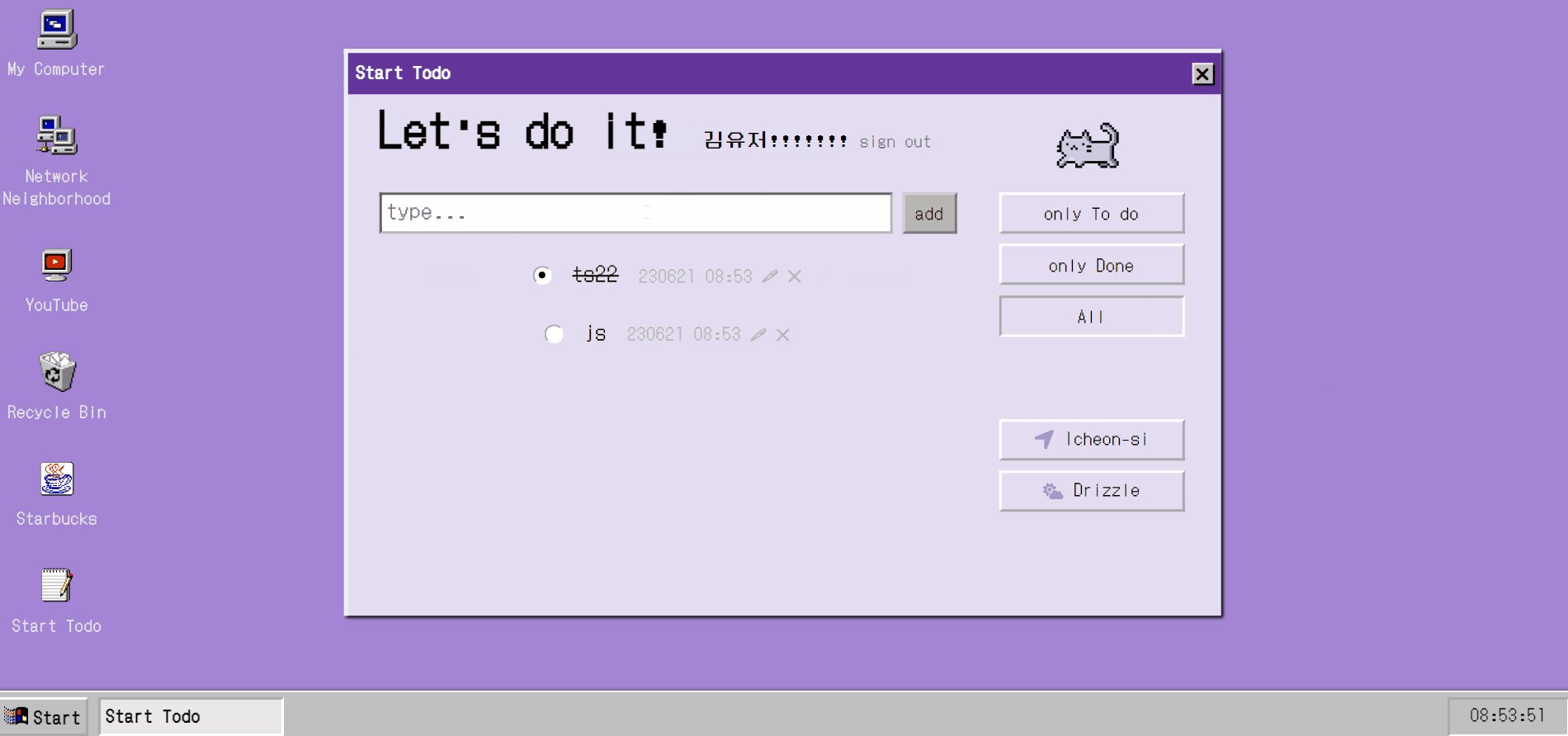
| todo 등록 후 |
 |
- Rest API로 To-do를 추가, 조회, 수정, 삭제
- 수정시 수정일시 변경
- To-do가 없을 때 안내문구 표시
- To-do를 체크하여 완료상태인 취소선 표시로 변경
- 수정일시 최신순으로 정렬
- 세가지 상태인 '완료된 To-do, 진행중인 To-do, 모두'로 필터
- 사용자가 로그인하고 로그아웃하는 것은 로컬스토리지 사용
- 현재 시간 위젯
- 현재 지역과 날씨 위젯
- 자세한 내용은 블로그 포스팅에서 보실 수 있습니다
- 주요 구현 내용 포스팅
┏ 📦src
┃ ┣ 📦api
┃ ┣ ┣ 📜todo.ts
┃ ┗ ┗ 📜widgets.ts
┃ ┣ 📦assets
┃ ┣ 📦types
┃ ┗ ┗ 📜todo.ts
┃ ┣ 📦utils
┃ ┣ ┣ 📜clock.ts
┃ ┣ ┣ 📜handleTodo.ts
┃ ┣ ┣ 📜location-and-weather.ts
┃ ┣ ┣ 📜render.ts
┃ ┣ ┣ 📜store.ts
┃ ┗ ┗ 📜username.ts
┣ ┣ 📜index.html
┣ ┣ 📜main.css
┣ ┣ 📜main.ts
┣ ┣ 📜reset-css.css
┣ 📜package-lock.json
┣ 📜package.json
┣ 📜babel.config.json
┣ 📜tsconfig.json
┣ 📜webpack.config.js
┗ 📜README.md