点击下载 Mac Cantor-v0.1.0.dmg
或者 git clone 源码自行编译, 可支持多平台
- GitHub 账号, e.g.
evercyan - 邮箱, e.g.
[email protected] - 仓库, e.g.
evercyan/repository - 申请 GitHub access_token 点击申请
-
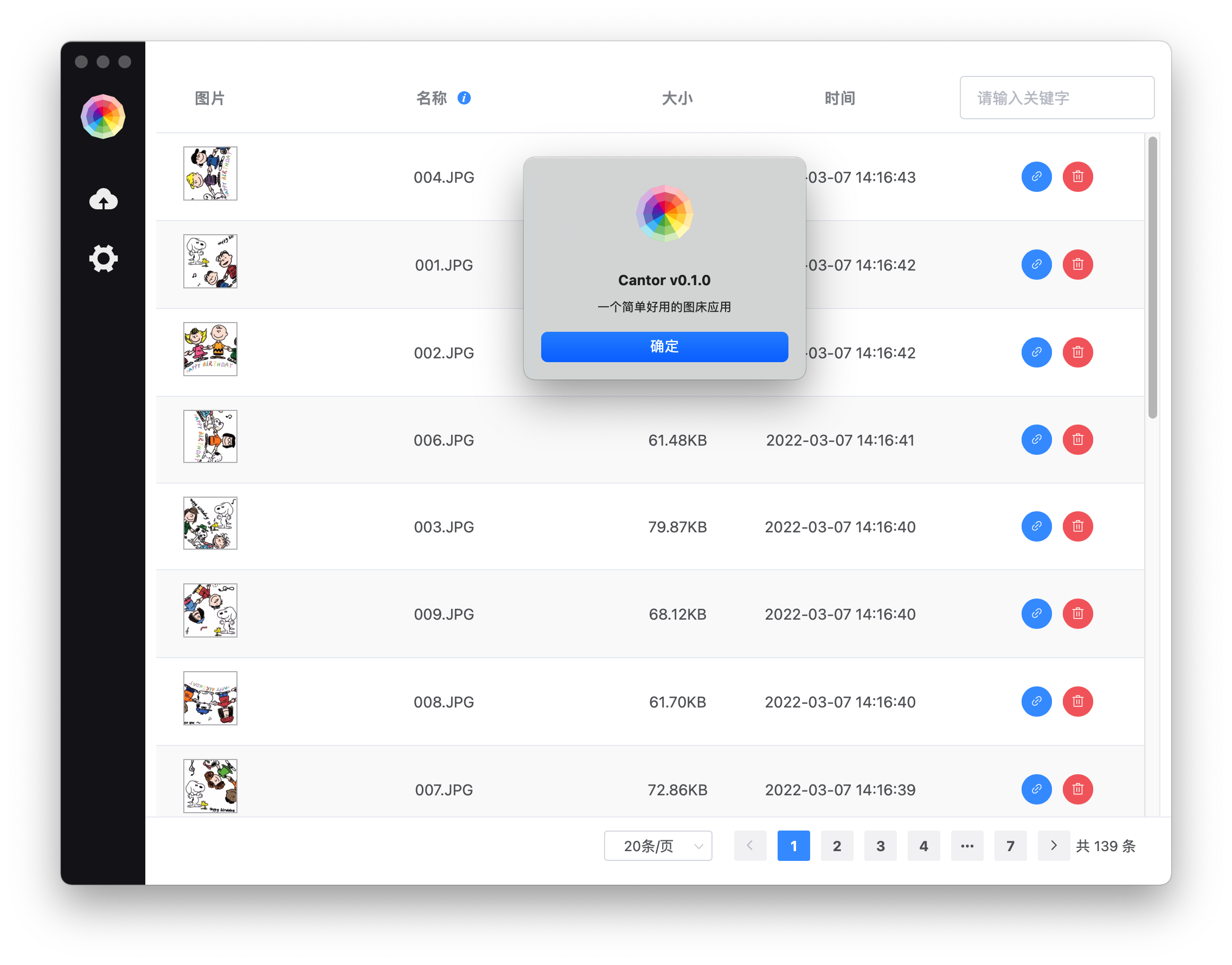
打开应用
-
GitHub 配置
未配置时, 会自动打开编辑窗口, 也可以通过点击设置按钮触发编辑窗口 配置存储于 `~/.cantor/config.yaml` -
上传图片
点击上传按钮, 或者菜单-文件-上传图片, 可批量选择图片进行上传 单次最多可上传 10 张图片, 单张图片最大支持 4M, 图片格式仅支持 png gif jpg jpeg -
终端使用
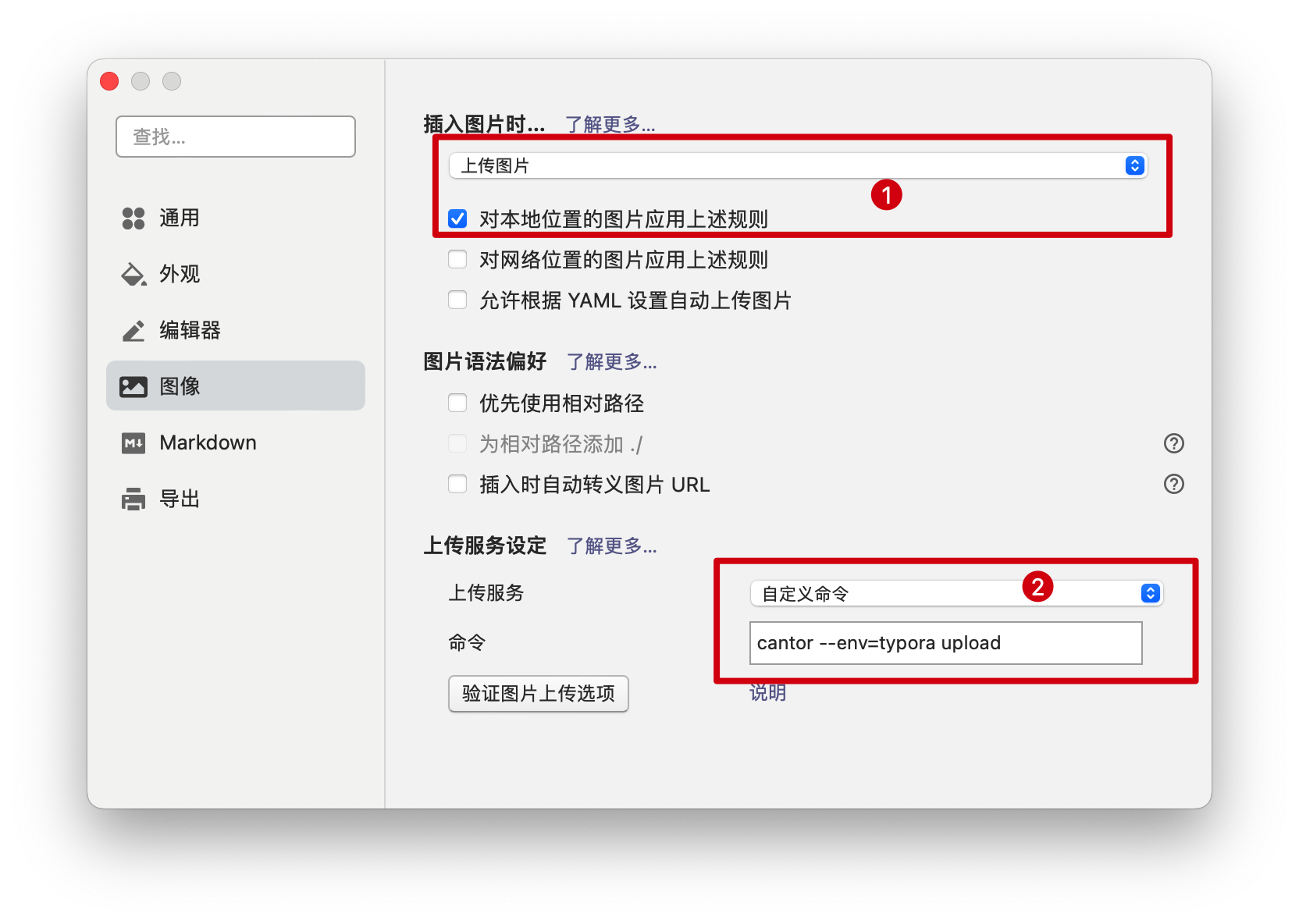
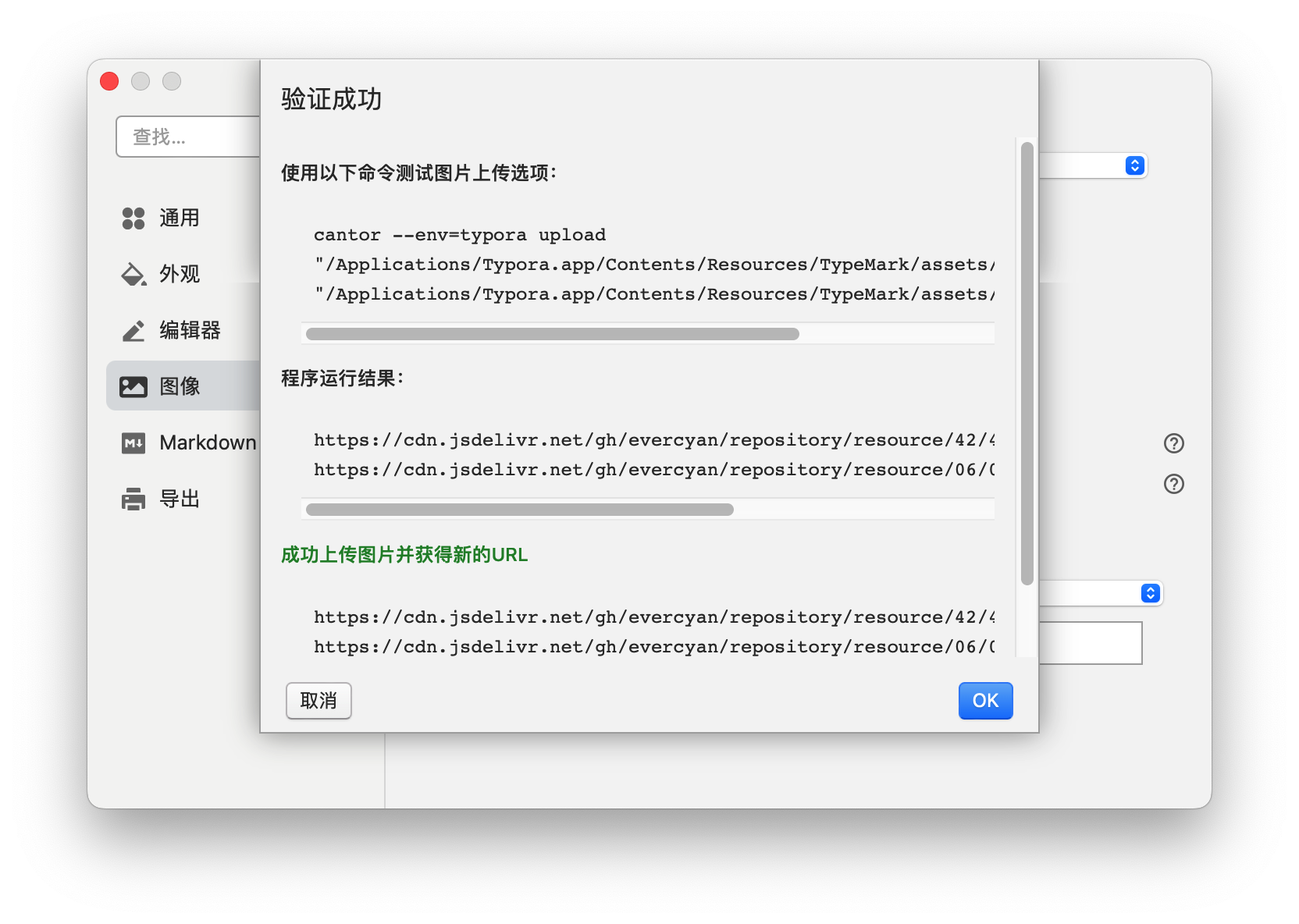
# 需要安装应用并完成 GitHub 图床相关配置才可在终端使用 # 安装 cantor 终端程序 go install github.com/evercyan/cantor/cmd/cantor@latest # 上传文件 cantor upload ~/demo.png ~/demo1.png # 安装终端程序后, 可在 typora 里如下图所示配置图片上传, 其他应用亦是同理