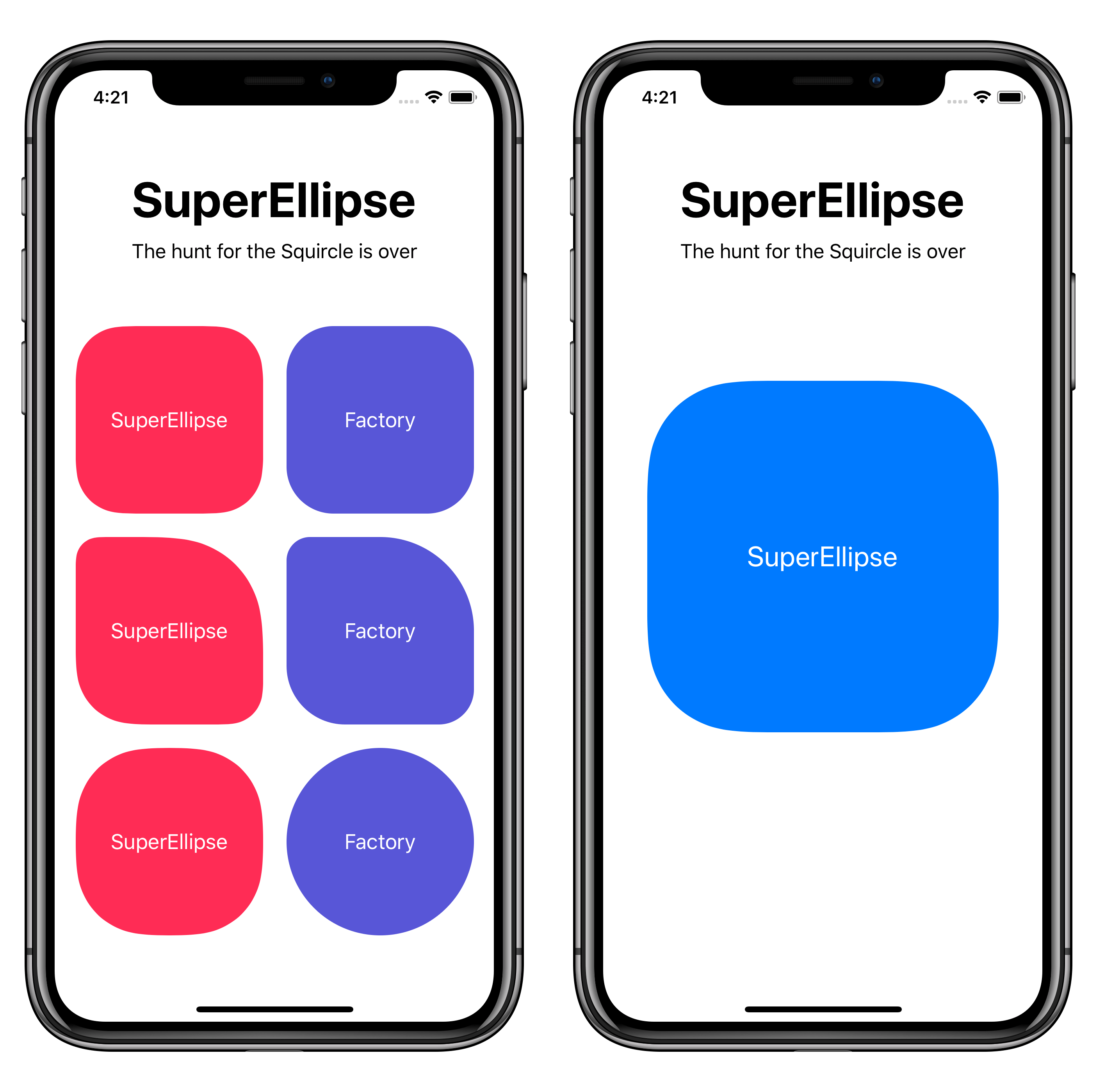
Apple flavored smooth corners for React Native (iOS only).
yarn add react-native-super-ellipse-maskreact-native link react-native-super-ellipse-mask- In XCode, in the project navigator, right click
Libraries>Add Files to [your project's name] - Go to
node_modules>react-native-super-ellipse-maskand addRNSuperEllipseMask.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNSuperEllipseMask.ato your project'sBuild Phases>Link Binary With Libraries - Run your project (
Cmd+R)
<SuperEllipseMask radius={30}>
<View
style={{
width: 200,
height: 300,
backgroundColor: 'black',
}}
/>
</SuperEllipseMask>radiusobject | number: Sets the corner radius.number: uniform corner radius.object:{topLeft, topRight, bottomRight, bottomLeft}
Found a bug? File an issue
Already know how to fix it? Open a Pull Request