This project was moved to another location - https://github.com/accessd/rails-settings-ui
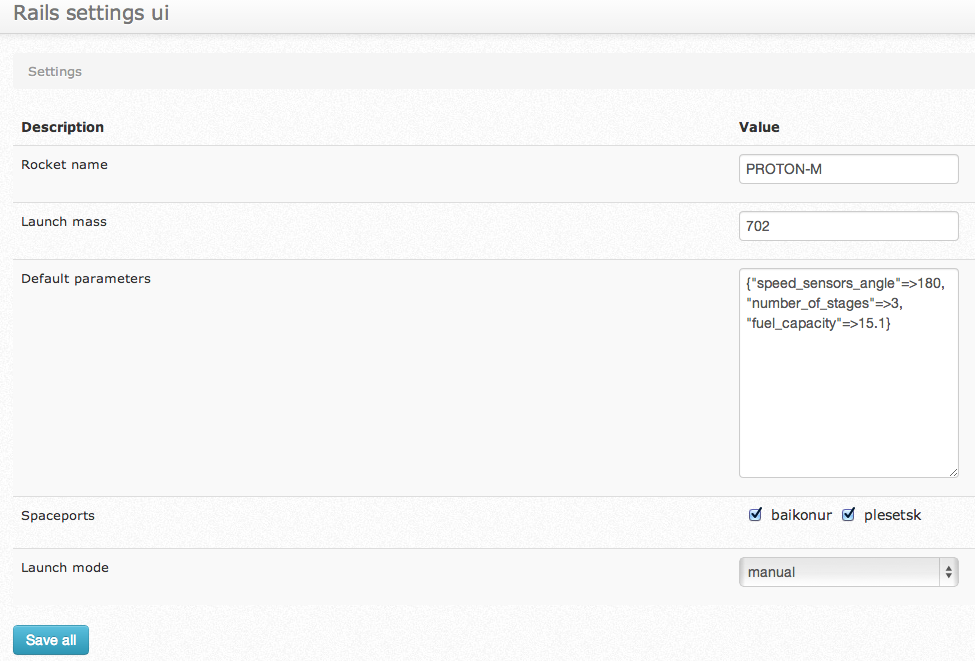
A Rails Engine to manage your application settings. Includes validation. Compatible with Rails 4. It compatible with rails-settings-cached gem. Untested, but should work with rails-settings gem.

Add to Gemfile
gem 'rails-settings-ui'
gem 'rails-settings-cached'
# or
gem 'rails-settings'
# or your fork of rails-settings
Setup:
# adds initializer and route:
rails g rails_settings_ui:install
In config/initializers/rails_settings_ui.rb
RailsSettingsUi.setup do |config|
config.ignored_settings = [:company_name] # Settings not displayed in the interface
end
# engine root:
rails_settings_ui_url
You can localize:
- Settings names, eg:
settings:
attributes:
launch_mode: # setting name
name: 'Launch mode'- Checkbox options labels for array options, eg:
settings:
attributes:
launch_mode:
labels:
auto: 'Auto mode'
manual: 'Manual mode'- Select options labels and values(it's required for selects), eg:
settings:
attributes:
buy_mode:
labels:
auto: 'Auto buy' # 'auto' is option value, 'Auto buy' is option label
manual: 'Manual buy'- Help blocks for settings, eg:
settings:
attributes:
launch_mode:
help_block: 'Rocket launch mode'To validation work is required the default settings in the proper format, eg:
class Settings < RailsSettings::CachedSettings
defaults[:company_name] = "Company name"
defaults[:head_name] = "Head name"
defaults[:manager_premium] = 19
defaults[:show_contract_fields] = true
defaults[:launch_mode] = [:auto, :manual]
end
Rails.application.config.to_prepare do
# Use admin layout:
RailsSettingsUi::ApplicationController.module_eval do
layout 'admin'
end
# If you are using a custom layout, you will want to make app routes available to rails-setting-ui:
RailsSettingsUi.inline_main_app_routes!
end
You can specify the parent controller for settings controller, and it will inherit all before filters. Note that this must be placed before any other references to rails-setting-ui application controller in the initializer:
RailsSettingsUi.parent_controller = 'Admin::ApplicationController' # default: '::ApplicationController'
Alternatively, to have custom rules just for rails-setting-ui you can:
Rails.application.config.to_prepare do
RailsSettingsUi::ApplicationController.module_eval do
before_filter :check_settings_permissions
private
def check_settings_permissions
render status: 403 unless current_user && can_manage_settings?(current_user)
end
end
end
Please read Code of Conduct and Contributing Guidelines for submitting pull requests to us.
We use SemVer for versioning. For the versions available, see the tags on this repository.
The changelog is here.
See also the list of contributors who participated in this project.
This project is licensed under the MIT License.