If you are viewing this on GitHub and want to get the full experience, check out Publishing Great Learning Content on Outlearn.
Outlearn imports your content straight from GitHub. If you are new to GitHub, their official desktop clients get you on your way quickly. To install the clients and learn the basics, check out the Getting Started guides for Mac or Windows users.
You can unleash the power of publishing on Outlearn by joining with your GitHub account. Click here to create an Outlearn account. Click "Join With GitHub" so that Outlearn can access and publish your content. GitHub will ask for your permission using a popup like the one below.
If you have already signed up, you can go to settings and Link GitHub with your Outlearn account.
We know you are busy and would rather focus on writing awesome content than setting up directory structures and choosing naming conventions. Never worry, you'll be all set with our outlearn-modules GitHub repository. Your first step is to duplicate this repo. If you are just trying things out and don't mind having your repo public, you can fork outlearn-modules. In that case, you can skip the steps in the code block below.
If you want to use a private repo or want to change the repo name, create a new repo where you want to copy the contents of the template. Next, you need to perform a bare-clone and a mirror-push. The instructions below assume you have created a new repo called exampleuser/new-repository and want to use an ssh connection. You can also connect using https. To bare-clone using ssh, type these commands at the command line:
$ git clone --bare [email protected]:outlearn-content/outlearn-modules.git
# Make a bare clone of the repository
$ cd outlearn-modules.git
git push --mirror [email protected]:exampleuser/new-repository.git
# Mirror-push to the new repository
$ cd ..
$ rm -rf outlearn-modules.git
# Remove our temporary local repositoryOnce you have duplicated the repository, open up outlearn.json found at the root of your newly created duplicate repo. Now update the following Path metadata fields in the file:
| Field | Description |
|---|---|
| name | used for the database, must be unique for your user account or organization |
| title | shown at the top of Path cards |
| description | shown on the Path card as additional information |
The relevant part of your file should now look like this:
"paths" : [
{
"name" : "your-new-path-name",
"title" : "The Name You Just Chose",
"description" : "More explanation about your the glorious purpose of your path",
"privacy" : "public",
"pages" : [
{"page" : "./pages/welcome.md"},
{"module" : "my-outlearn-module"},
{"page" : "./pages/closing.md"}
]
}
],The best way for you to test Path creation is to see your changes in real time on Outlearn. This section will show you how to do that.
Click on the user icon in the top right corner and choose My Content.
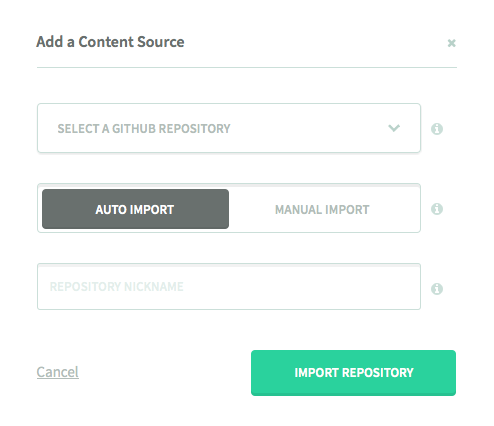
Click Add Content Source and choose your newly created repo. You can choose Auto Import if you want all the changes in GitHub to be automatically reflected on Outlearn. If you would rather push new changes to Outlearn manually, choose Manual Import. You can modify the default nickname if you want to and import the repository.
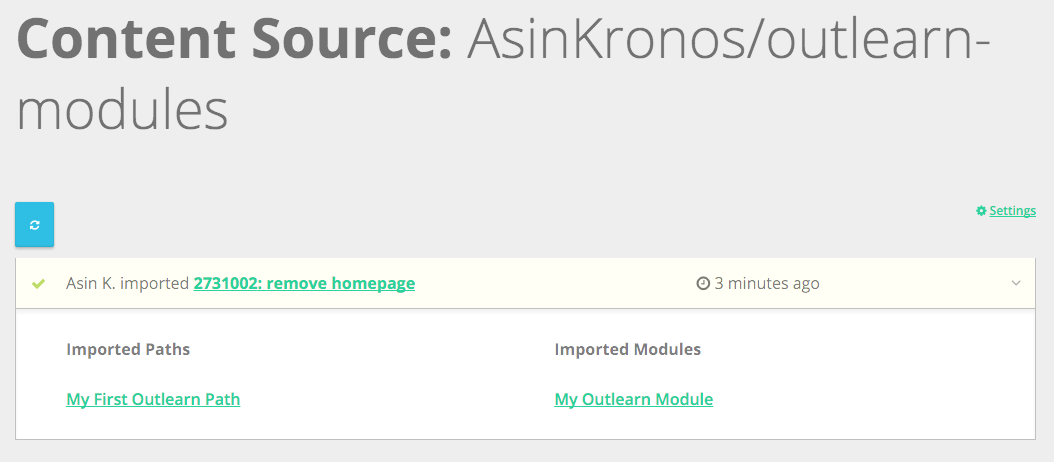
You should now see the nickname of your content source in the Content Sources section on the right hand side of the screen. Click on the name, then click on the green check on next to the latest import. You will see the imported Paths and Modules. Now click on the Path and you will see your very first Outlearn Path in all its glory. Congratulations!
Now that you've laid out what your Path is all about, it's time to get some content in it. Paths are made up of two basic components: Pages and Modules. The Modules are the building blocks of a Path. You might write them all yourself or you can include Modules written by others.
An ideal Module provides good stand-alone learning value, making it a good candidate to be reused effectively in many Paths. As you create your Module, we recommend that you avoid referencing other Modules within the Module content. If you do so, you run the risk of confusing learners who might find themselves in a learning Path that does not includes the referenced Module.
To help make sense of the Modules in your Path, you can put in Context Pages (aka "Path Pages", or just "Pages"). Pages are the glue that holds the Modules together. They let you add in more of your own personality as a curator of modules created by others and they add context for the surrounding Modules. Pages are specific to a Path so you can talk about why you chose the Modules you did, how they fit together, what parts are super important, and relate the content to concepts your specific audience already understands. Use pages whenever a little expert context and commentary might be helpful.
We wanted to have an authoring experience that integrates seamlessly with GitHub and is easy as well as expressive. We think Markdown strikes a great balance between those goals. You can read the official Markdown Syntax for more details. Outlearn also supports all the extensions of GitHub Flavored Markdown. If you already have your content in Markdown, importing it to Outlearn is a breeze.
By now you are probably itching to get to publish something you actually wrote. Go ahead and edit the file welcome.md in the pages directory. You can replace everything there with your very own "Hello World" message, or something else that inspires you! The Pages are written in Markdown so feel free to try out some formatting as well.
Now go back to the Import Content section on Outlearn, click on the nickname and then click "Re-Import". If you still have your Path open, refresh your browser and you can see your edits. Or navigate to it same way as above. Houston, we have a lift-off!
Note: don't forget to push your committed changes to GitHub before re-importing to Outlearn. And if you selected the
autoimportoption for this Content Source, you can just refresh the Page and you'll see change momentarily without manually re-importing.
Now you know how to get a "Hello World" Path up in less than 5 minutes. Hopefully you've seen enough of the power of Outlearn Paths to keep reading the rest of this Module to put some real content into your Path.
The meat of the Path is in the Modules. Once you have written some new Markdown or repurposed older content, this is how you make it part of your Path:
- Open the
my-outlearn-module.mdfile in themodulesdirectory. - Update the metadata at the beginning of the file, including a new name for the Module, e.g.
awesome-first-module. - Add your Markdown content to the file under the first section.
- Save your file with a new name. We recommend using the Module name also as the file name, e.g.
awesome-first-module.md. - Edit
outlearn.jsonand replace{"module" : "my-outlearn-module"}with{"module" : "awesome-first-module"}. This tells the Path how to reference the new Module. - Declare the Module in the
modulessection inoutlearn.jsonby replacing"olm" : "./modules/my-outlearn-module.md"with"olm" : "./modules/awesome-first-module.md". This tells Outlearn where the source file for the Module is.
The body of your outlearn.json will now look like this:
"paths" : [
{
"name" : "your-new-path-name",
"title" : "The Name You Just Chose",
"description" : "More explanation about your the glorious purpose of your Path",
"privacy" : "public",
"pages" : [
{"page" : "./pages/welcome.md"},
{"module" : "awesome-first-module"},
{"page" : "./pages/closing.md"}
]
}
],
"modules" : [
{"olm" : "./modules/awesome-first-module.md"}
],Outlearn supports the regular Markdown syntax for including images.
You can add videos with the following annotations:
1 2 3 | <!-- @asset, "contentType": "outlearn/video", "provider": "vimeo", "url": "https://player.vimeo.com/video/67325705" --> |
Outlearn provides a number of annotations in Markdown that act like magic dust. When you include them, we can create a more interactive and trackable experience for your content. These annotations are all HTML comments, which means they degrade gracefully when you content is rendered elsewhere (like in a GitHub README.md file).
The simplest way to enrich your content is to divide it into sections. Each Module can have one or more sections. A list of sections shows up on tge right side of the content and serves as a navigable table of contents. Sections can also be checked off as completed in order to help learners and Path creators to keep track of progress.
You create a section by adding the following annotation:
1 | <!-- @section, "title": "Getting started" -->
|
Alternatively, you can leave out the "title" attribute and the platform will take the first heading after the section tag and make it the title. So you could replace the above code with:
1 2 3 | <!-- @section --> |
This can be especially helpful when you just want to add sections quickly to an existing Markdown file and it also makes the file render more nicely on GitHub.
Nothing kills learner motivation like hours of reading and watching videos without a way to try it out yourself. Great teachers push the learners to put new knowledge to practice. The easiest way to create meaningful interactions with the learners on Outlearn is to add tasks, some of which may contain deliverables. A task can be as simple as "Run make in your project directory" or more involved such as "Download the library and compile it in your system."
You can optionally define deliverables that are to be submitted as part of task completion. For example, you can ask learners to "Fork the project repo on GitHub, add the following functionality, send a pull request to the original repo, then paste the the pull request URL below." Path authors and organization admins can see which tasks have been done and the contents of the deliverables that learners have submitted. They can then organize further activities such as code reviews.
To add a task:
1 | <!-- @task, "text" : "Run the above code example on your own machine." -->
|
If you also want to add a task deliverable:
1 | <!-- @task, "hasDeliverable" : true, "text" : "Fork the repository above, fix the broken test, and submit a URL for your pull-request." -->
|
For an external link that gets unfurled inside the platform:
1 | <!-- @link, "url" : "https://nodejs.org/", "text": "Install NodeJS" -->
|
Simple multiple choice exercises include three components. The question (and any associated exposition), the answers, and an optional hint.
In OLM, we can define multiple choice questions by putting them between a @multipleChoice and an @end annotation.
1 2 3 4 5 6 7 8 9 10 11 12 | <!-- @multipleChoice --> |
Use - [ ] to start an incorrect answer, and - [X] to start a correct answer.
The markdown above the answers is treated as the question, and the markdown below the answers
is used as a 'hint' or 'explanation' that your learners can choose to reveal.
When used in an Outlearn Module, the above example appears as follows:
What is Node.js?
- A package manager for JavaScript packages
- A front-end framework for heavy-traffic web applications
- A platform for scalable network applications
Remember that Node.js is more powerful than any individual use that it can be associated with.
Each Module in the Path can have a cover image that's a visual representation of the Path or Module. Really it's just there to make your content stand out as more attractive, we'll provide a default pattern if you don't add a custom image. You add them in the header with a line:
"coverImage" : "https://raw.githubusercontent.com/outlearn-content/outlearn-modules/master/assets/lights.jpg",A couple items to finish up:
- You can delete or repurpose this
README.mdfile once you're done with it. - Feel free to use the duplicated copy of outlearn-modules as a basis for all your content, or author your own learning repositories from scratch, GitHub import is supported for all compatible repos.