Experimental js console for (why?)
This app is under development, for fun, still there are a lot of limitations, among which, but not limited to the following:
- requires node installed
- there's no code assistance neither transpilation
- if u see the herojs central spinner for unexpectedly too long, quit and restart (the script content u were editing can anyway be found on
/Applications/jshero.app/Contents/Resources/app/.webpack/main/native_modules/jsheroScript.js); I still could not reproduce it exactly, thus I do not know the cause (only happens in the shipped app, not in the dev one). If happens and you have some time/love to give back then please file an issue on github putting as much informations as possible for me to try reproduce & fix it 👍 - (BOM)
window.fetchis blocked (cors) .... I still have to find the time to find a solution. Heeeeelp me plz!!!
...what should work properly:
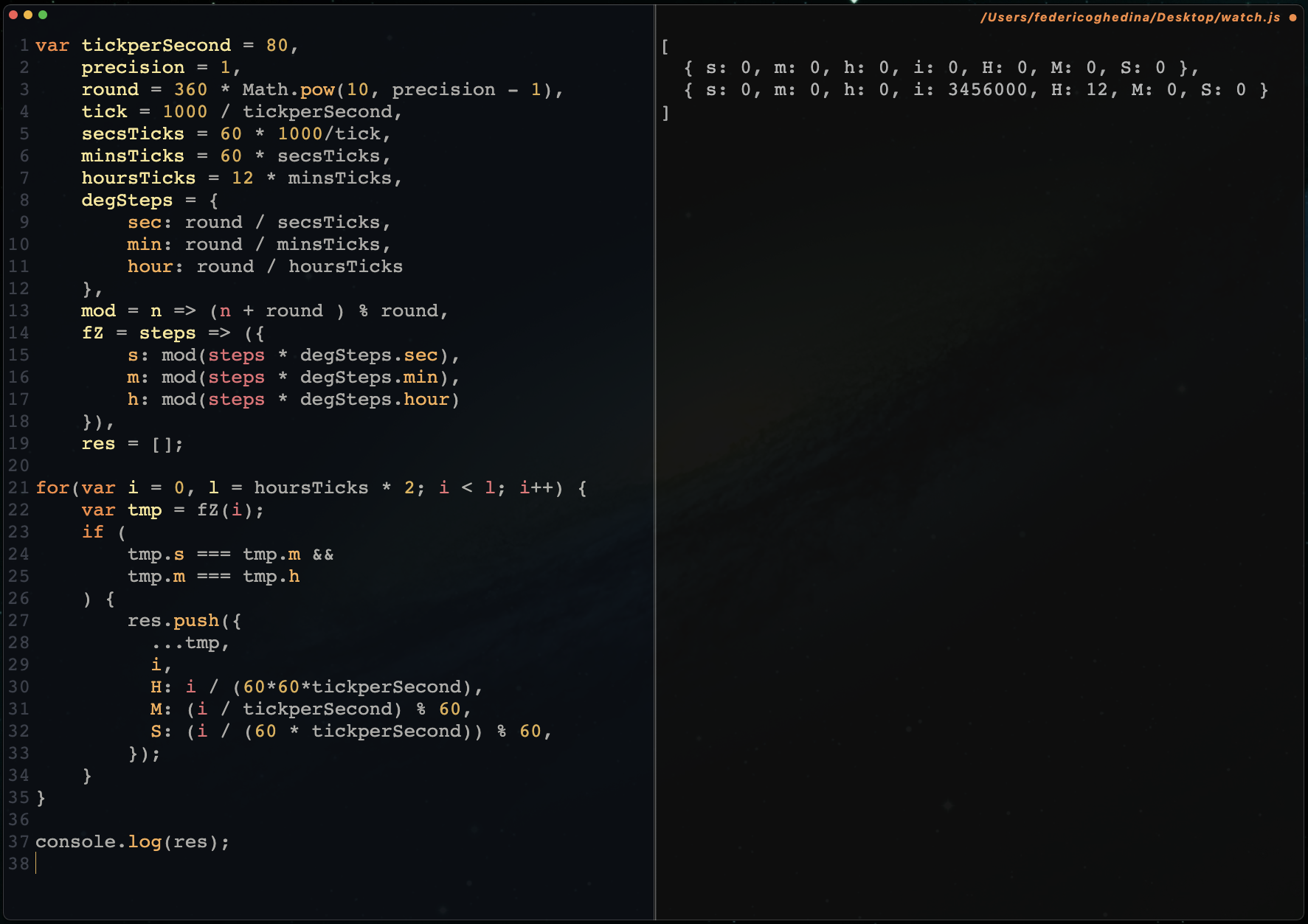
console.logis the way to get some output- all global modules are accessible with CommonJS (
require) from your home directory (since 0.0.9). - double click on the top bar to maximize the window (ok ...not exactly a feature 🤦 )
- choose among many light & dark themes (all those shipped with codemirror + x)
- shortcuts:
+ r: execute the current script + backspace: reset the current script content. + n: clear the content and forget about the current file if any. + o: open an existing file selecting from your filesystem + s: save the current script + shift + s: save a copy of the current script naming it as you want + b: toggle on/off the webview + m: create & copy the code in the clipboard as a<details>markdown friendly snippet + y: create & copy to the clipboard a bookmarklet which executes the code in the editor- plus all sublime bindings
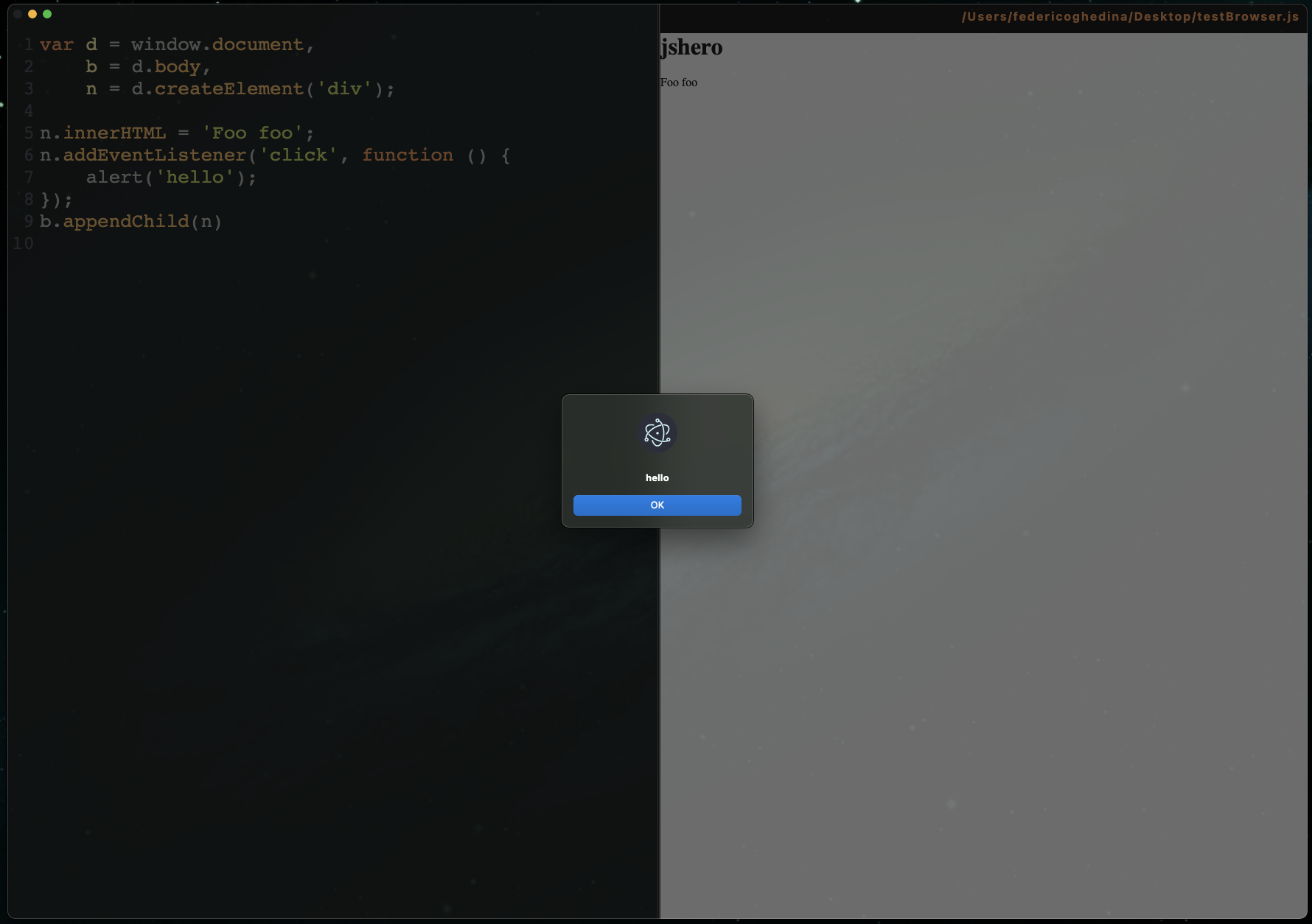
- about the webview:
- in your script
windowwill refer exactly to the webview global scope, some limitations (e.g. cors) - first toggle the webview on, then execute the script
- in your script
There are other problems but to some extent it is usable and will get better soon 👍
download
After downloading be sure to open just the first time as follows:
then click open (might happen that the open button is not visible, in that case discard and try another time from the contextual menu open it)