这是一款单方向(多)现货网格交易策略的量化项目。 并且支持防踏空,行情上涨。网格价也自动提升。
其中只使用到了交易所的3个api接口。
- 获取某个交易对的当前价格
- 限价挂买单 (不用市价,防止滑点)
- 限价挂卖单
- 简单易上手
- 安全(不用将api_secret告诉他人)
最开始我使用的是火币网的api接口来做量化交易,久而久之,我发现交易的手续费看起来很少,但是一个月下来也是一笔不小的数目。所以我得赶忙找一个手续费低的大平台交易所,所以我选择了币安
火币手续费 Maker 0.2% Taker 0.2%
币安手续费 Maker 0.1% Taker 0.1% (加上BNB家持手续费低至0.075%)
- 修改app目录下的authorization文件
api_key='你的key'
api_secret='你的secret'
dingding_token = '申请钉钉群助手的token' # 强烈建议您使用 (若不会申请,请加我个人微信)
如果你还没有币安账号:注册页面
申请api_key地址: 币安API管理页面
- 修改data/data.json配置文件 根据
{
"runBet": {
"next_buy_price": 350, <- 下次开仓价 (你下一仓位买入价)
"grid_sell_price": 375 <- 当前止盈价 (你的当前仓位卖出价)
"step":0 <- 当前仓位 (0:仓位为空)
},
"config": {
"profit_ratio": 5, <- 止盈比率 (卖出价调整比率。如:设置为5,当前买入价为100,那么下次卖出价为105)
"double_throw_ratio": 5, <- 补仓比率 (买入价调整比率。如:设置为5,当前买入价为100,那么下次买入价为95)
"cointype": "ETHUSDT", <- 交易对 (你要进行交易的交易对,请参考币安现货。如:BTC 填入 BTC/USDT)
"quantity": [1,2,3] <- 交易数量 (第一手买入1,第二手买入2...根据自己情况配置)
}
}
- 运行主文件
# python eth-run.py 这是带有钉钉通知的主文件(推荐使用钉钉模式启动👍)
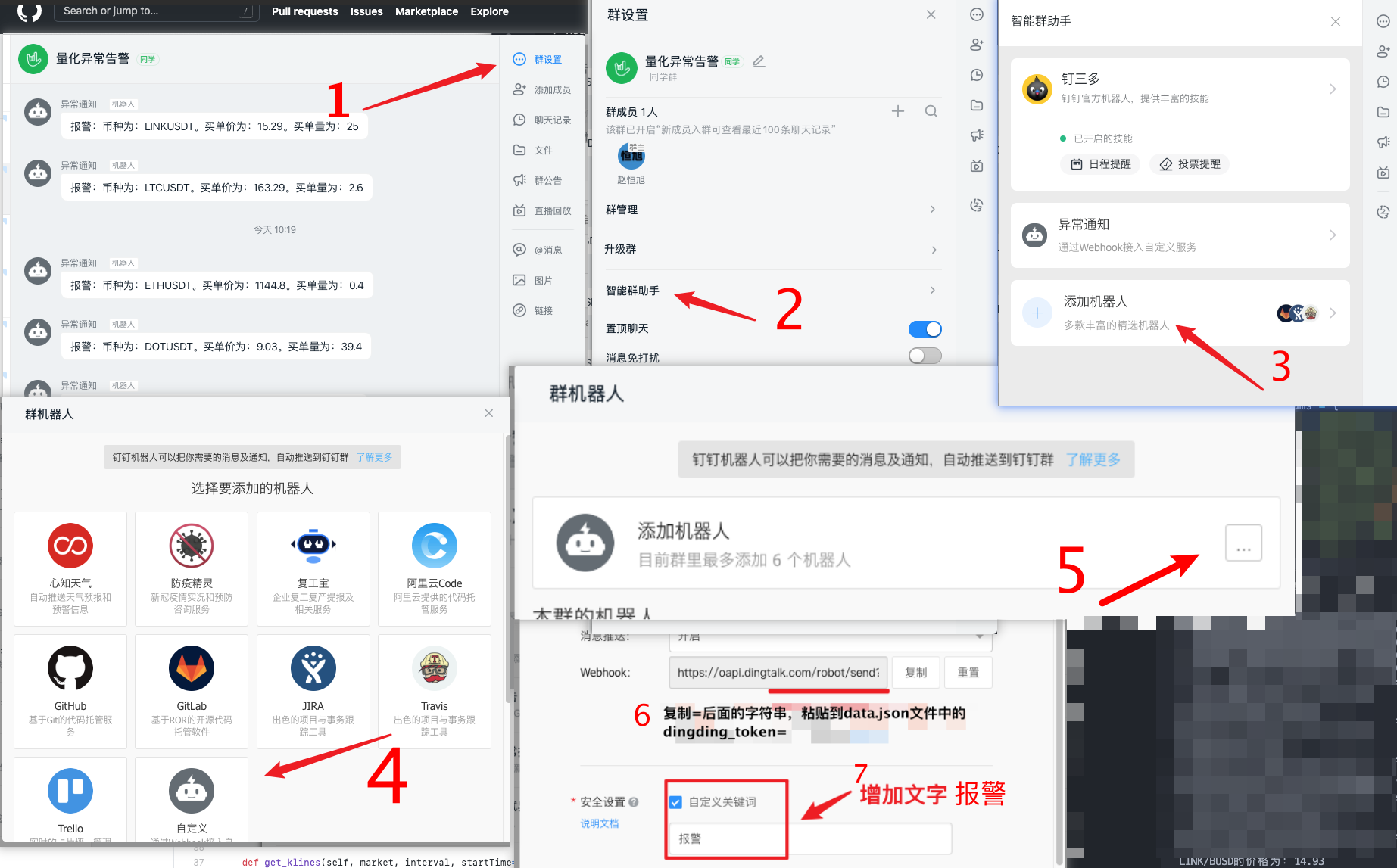
如果您想使用钉钉通知,那么你需要创建一个钉钉群,然后加入自定义机器人。最后将机器人的token粘贴到authorization文件中的dingding_token 关键词输入:报警
- 支持不同仓位倍投数量不同
- 交易结果汇总,计算总收益值
- 支持均值回归策略,三角套利
本项目不构成投资建议,投资者应独立决策并自行承担风险
币圈有风险,入圈须谨慎。
由于交易所的api在大陆无法访问 所以以上操作必须在科学上网的基础上才能运行
运行项目使用的是腾讯云的海外服务器
🚫风险提示:防范以“虚拟货币”“区块链”名义进行非法集资的风险。