A desktop app which converts your minecraft .schematic files
you got from worldedit to blueprints for papercraft.



- 🏡 You need an installed Minecraft Version
- 🏗 You need to install the Minecraft mod Worldedit
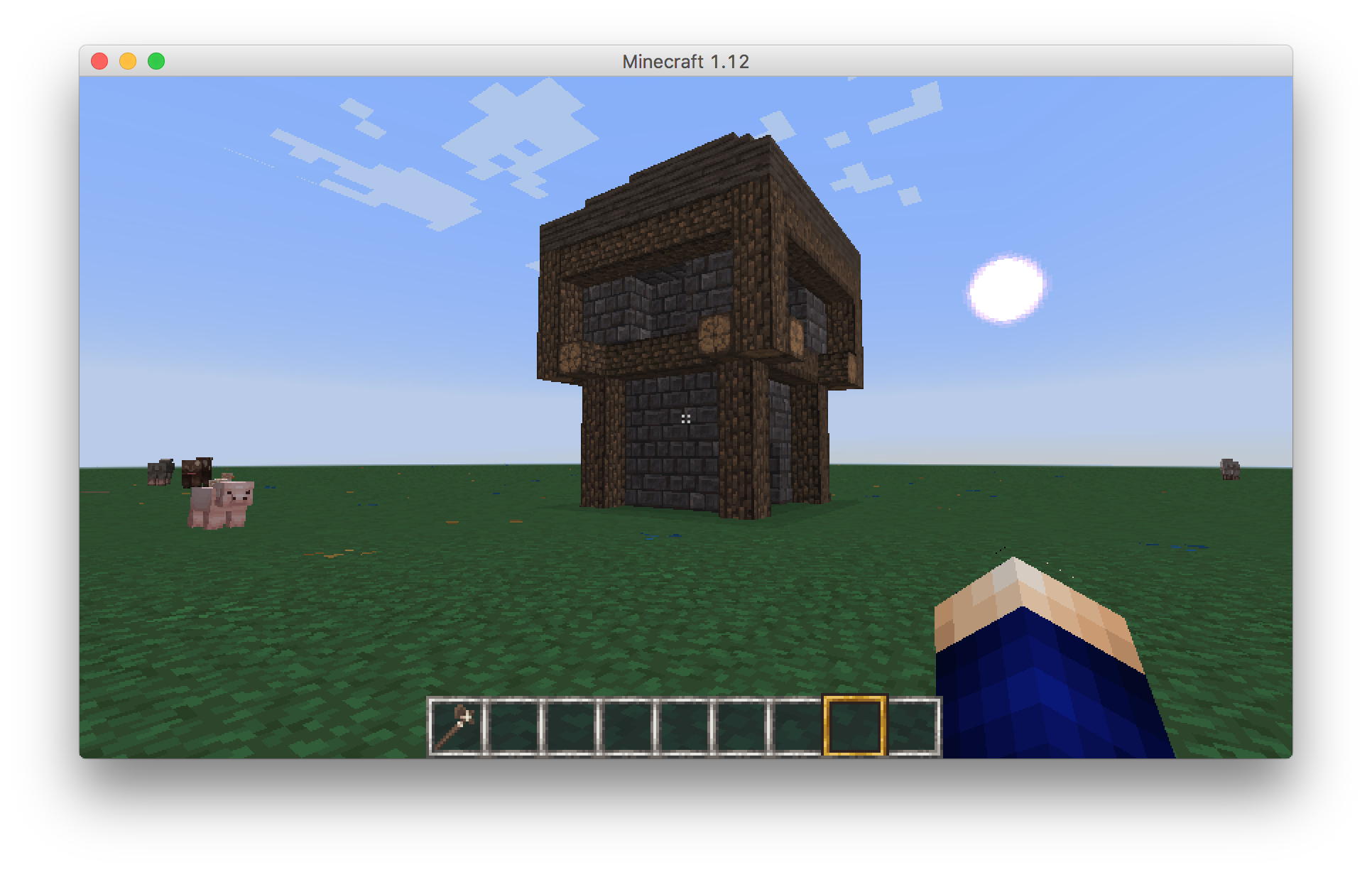
- 🔨 Start Minecraft and build something amazing
- 💾 //Copy what you built and //schematic save it
- 🌴 Download a Texturepack
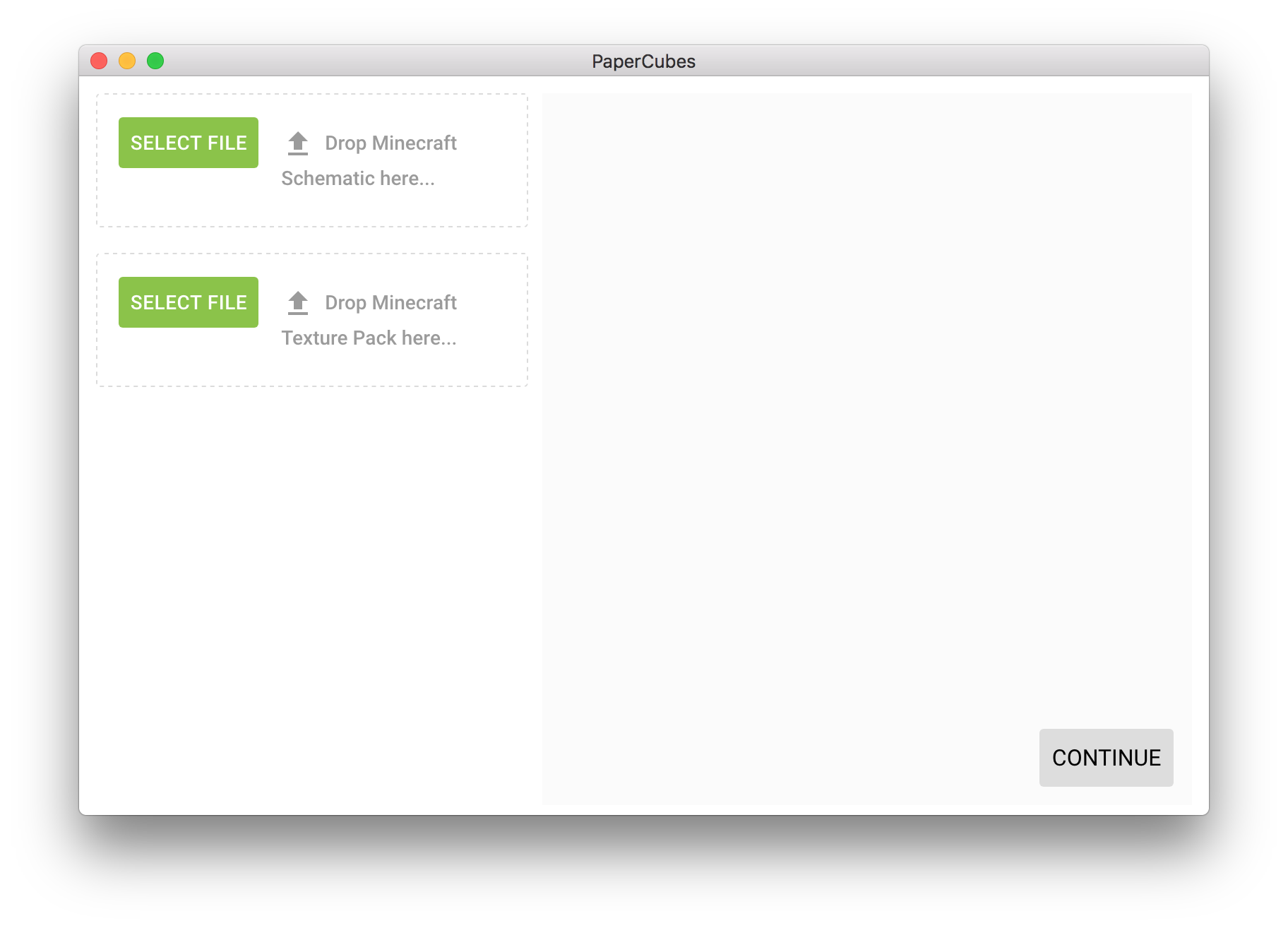
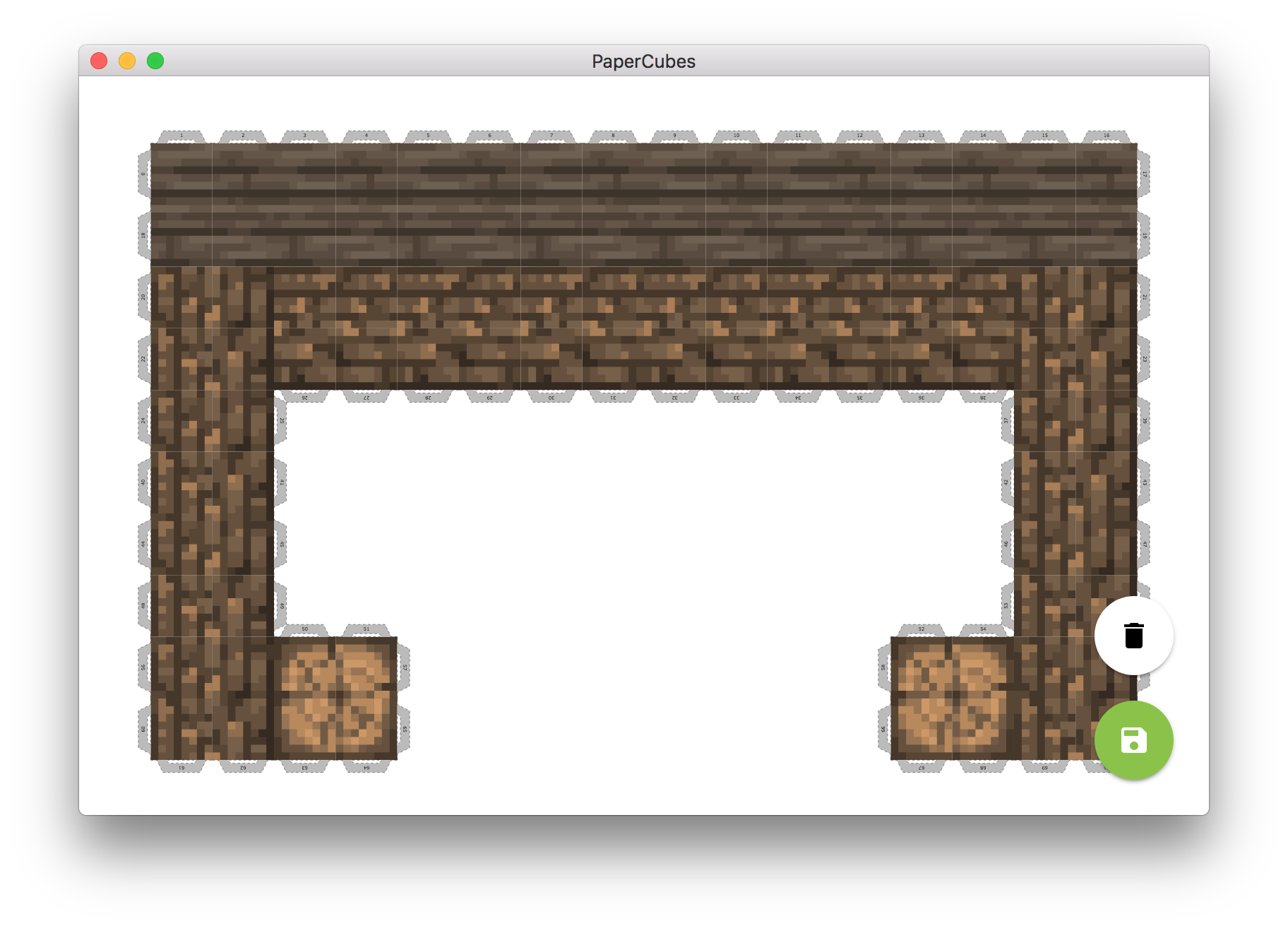
- 💿 Start this desktop app
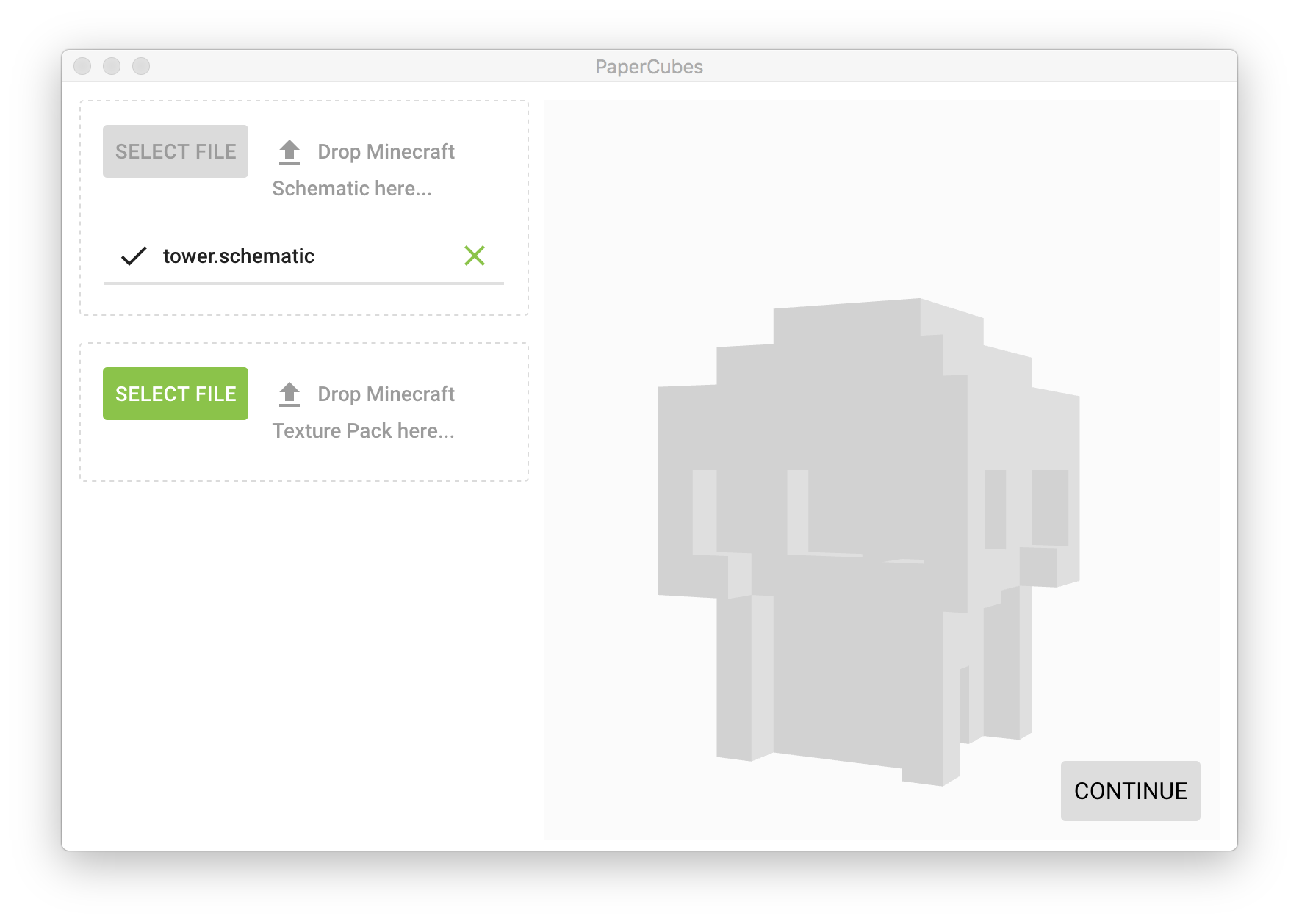
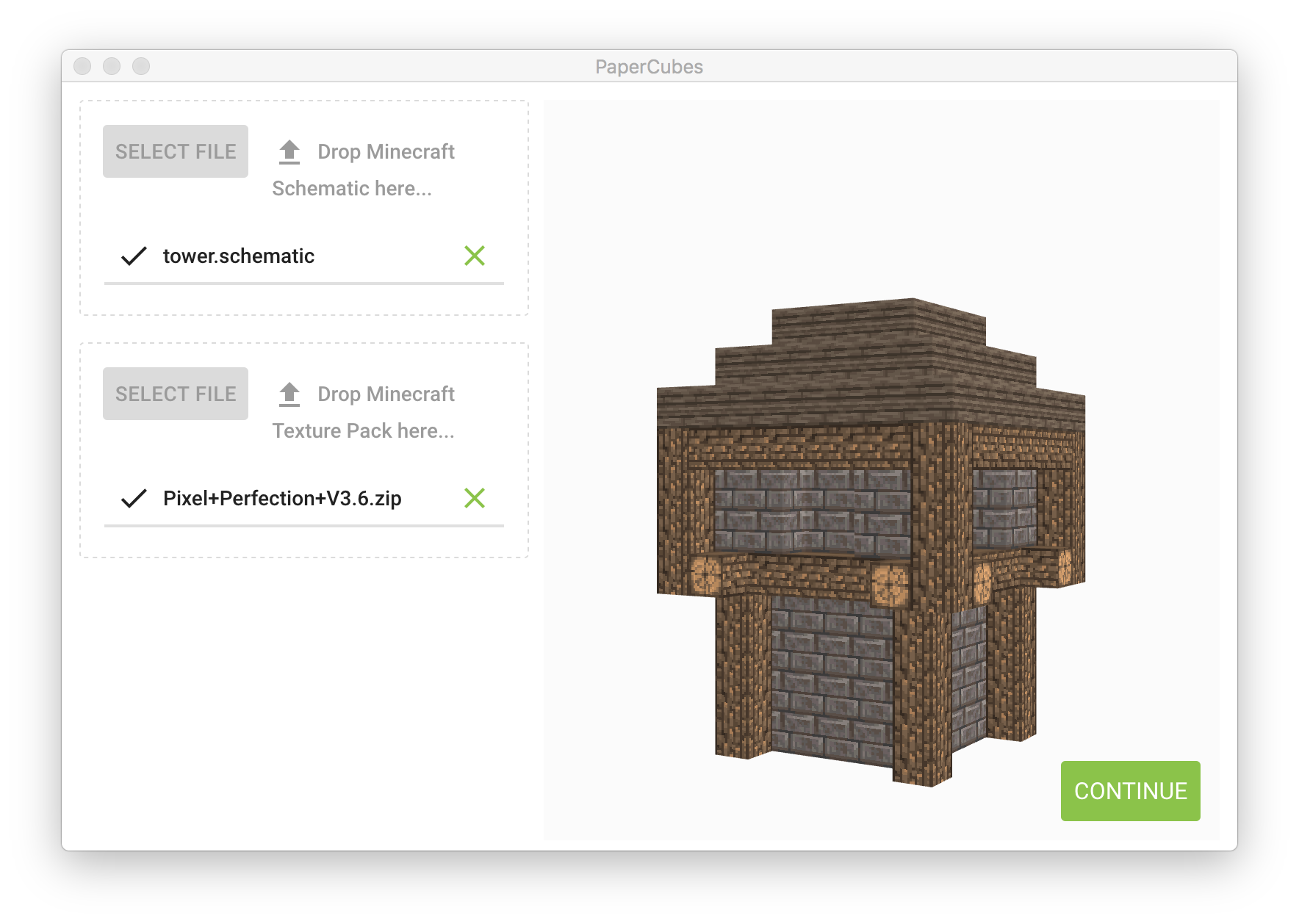
- 🏝 Drop schematic file and texturepack in it
- 🌟 Let the Program do its magic
- 🖨 Print out the blueprints
- 🏘 Make amazing minecraft builds in real!
- PaperCubes is still in BETA. Errors may occur. When you found one, please open an issue for me
- Currently works only for schematic files which are taken from minecraft versions smaller than v1.13.0. Versions that are very old won't work eighter. The version of the texturepack should match the minecraft version of the schematic file for best results
- Loading times can be very long depending on the size of the schematic
In order to use this source code you need to have Node.js, Git and Bower installed globally. After that you have to follow the steps below.
Only for Windows (as admin)
npm install --global --production windows-build-tools
npm config set msvs_version 2015 --globalFor all platforms
# Clone this repository
git clone https://github.com/florianfe/PaperCubes
# Go into the repository
cd PaperCubes
# Install npm dependencies
npm install
# Install bower dependencies
bower install
# Compile C++ sources
npm run-script compile
# Run the app in test mode
npm start
# build application for release
[sudo] npm run-script dist| Platform | Version | Download |
|---|---|---|
| Mac | 1.3.0 BETA | Download |
| Windows | 1.3.0 BETA | Download |
| Linux (.deb) | 1.3.0 BETA | Download |