A chess game viewer/editor for Obsidian.
To use Chesser, you first need to declare a chess code block like so:
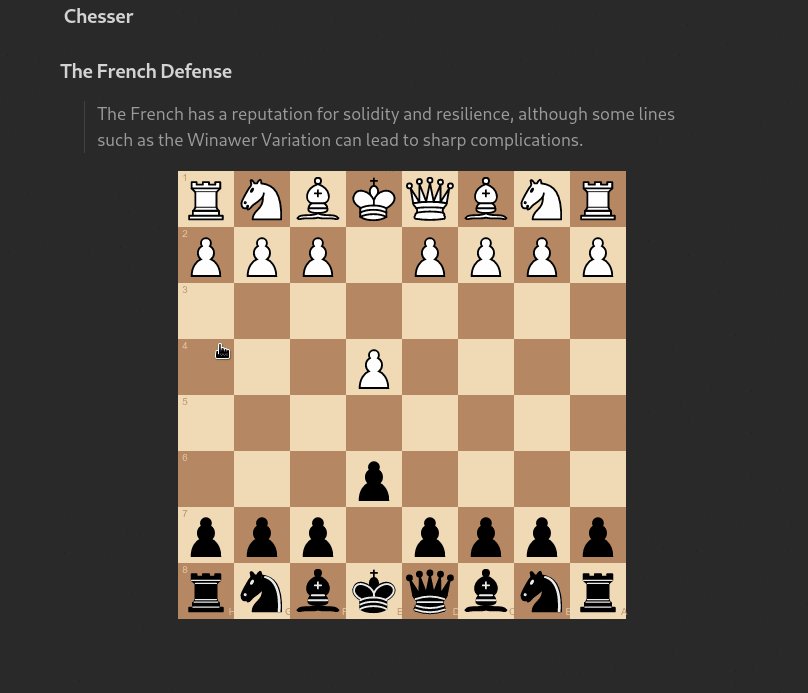
This will create a basic chess board in the start position.
You can declare various settings inside the chess code block, like a FEN string to describe a particular board position. You can find the full settings list below.
Here are the available settings for a chesr code block:
| Name | Possible Values | Description |
|---|---|---|
fen |
A valid FEN string | Starts the chess board with a particular position. |
orientation |
white/black |
Orientation of the board. |
pieceStyle |
A valid piece style name. Check this to view available styles. |
Style of the pieces on the board. |
boardStyle |
A valid board style name. Check this to view available styles. |
Style of the chess board. |
drawable |
true/false |
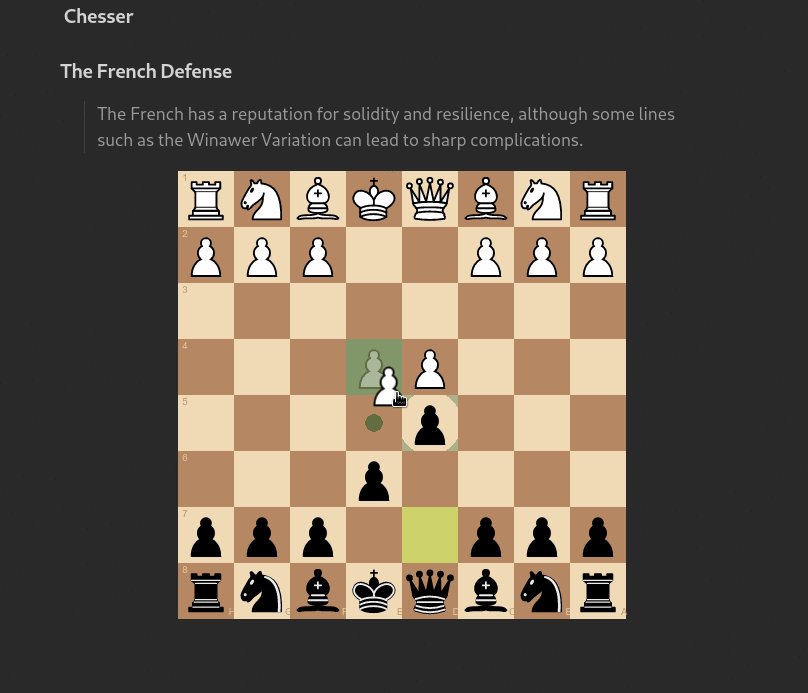
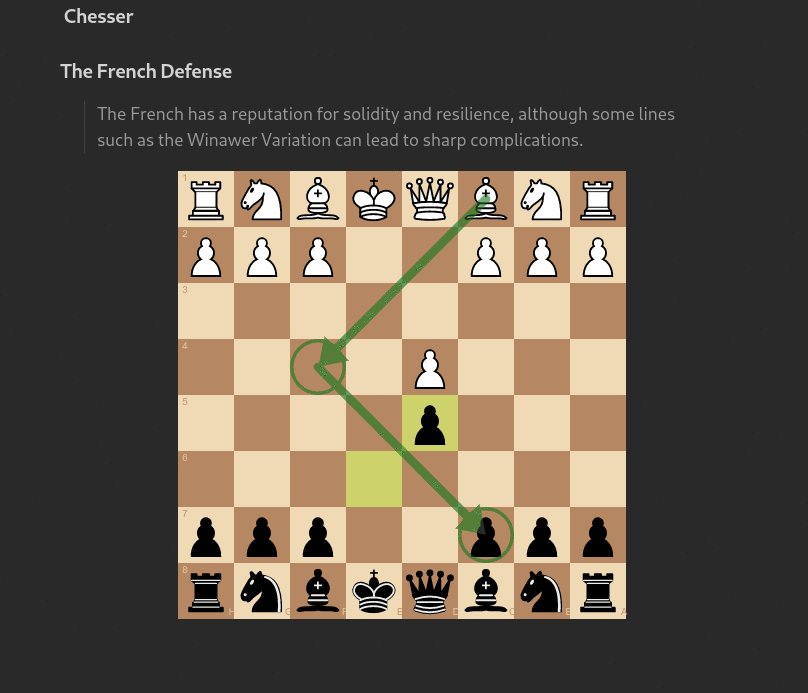
Controls the ability to draw annotations (arrows, circles) on the board. |
viewOnly |
true/false |
If enabled, displays a static chess board (no moves, annotations, ...). |
free |
true/false |
If enabled, disables the chess logic, all moves are valid. |
You can permanently set some settings in Chesser's obsidian plugin settings.
- Add PGN format support
After disabling Safe Mode, you can find third-party plugins in Settings > Community plugins > Browse > Search for "Chesser".
After installing, you can then find the installed plugins under Settings > Community plugins. They need to be enabled in order to take effect. You can also uninstall them there.
Feel free to contribute.
You can create an issue to report a bug, suggest an improvement for this plugin, etc.
You can make a pull request to contribute to this plugin development.
Chesser is licensed under the GNU AGPLv3 license. Refer to LICENSE for more informations.
If you want to support me and my work, you can donate me a little something by clicking here.