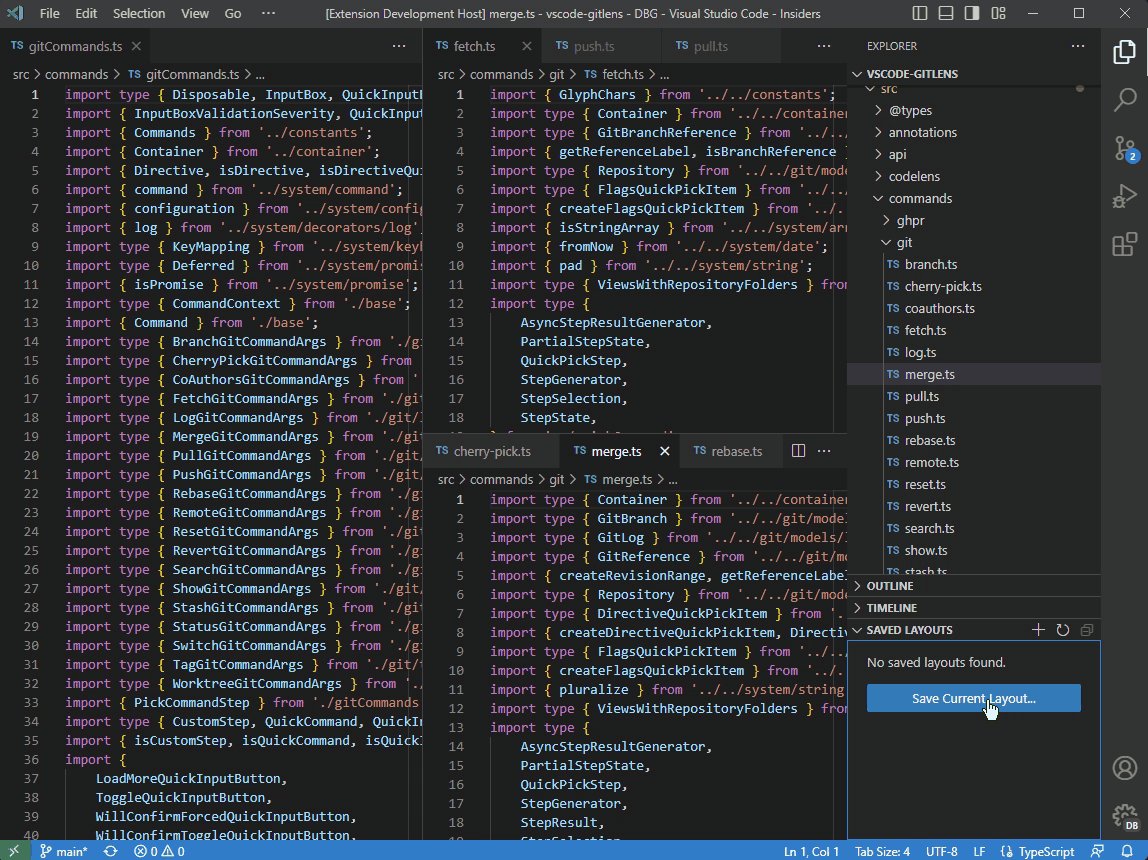
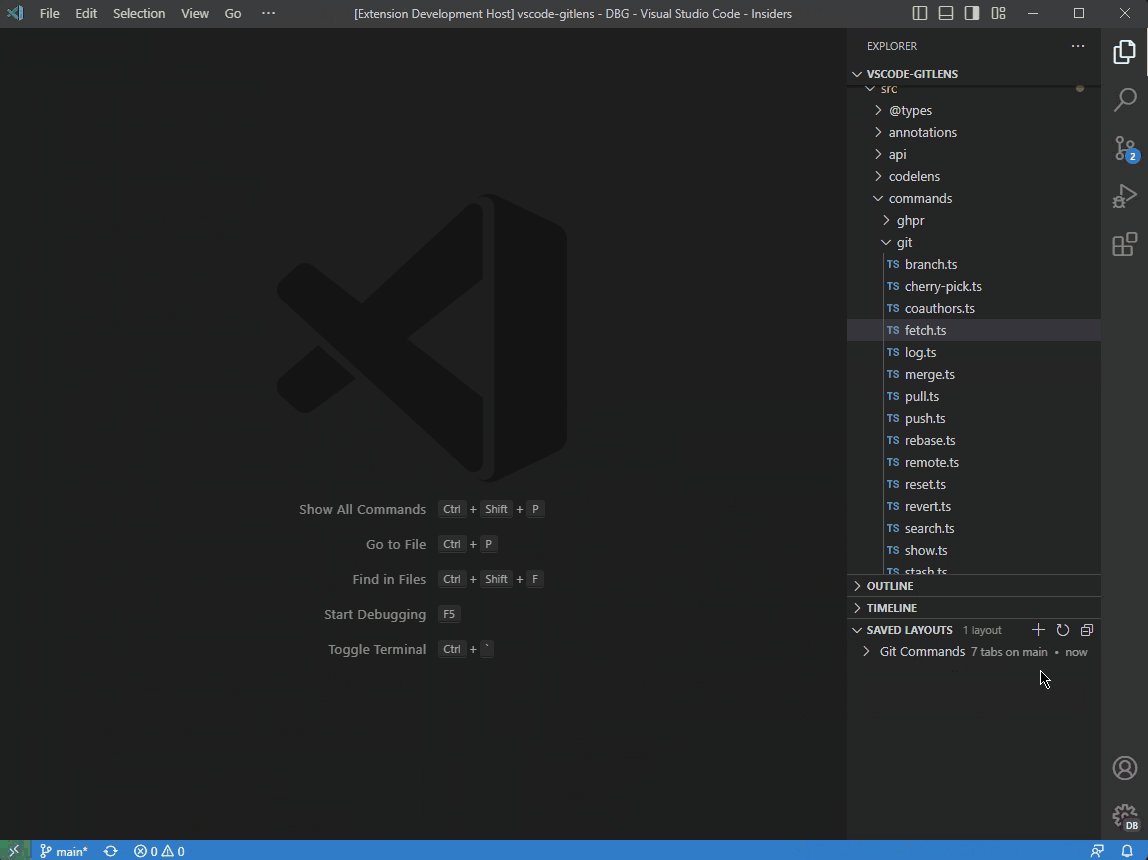
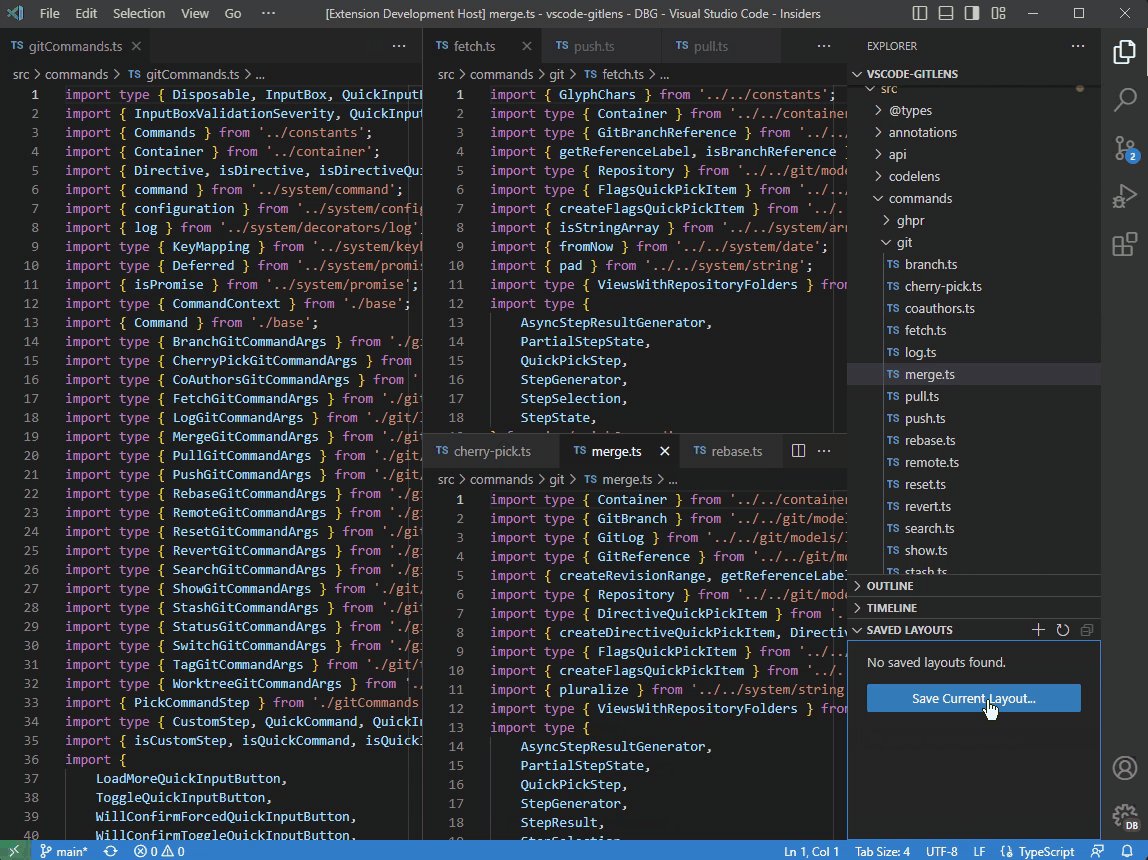
Quickly save and restore all of the open editors.
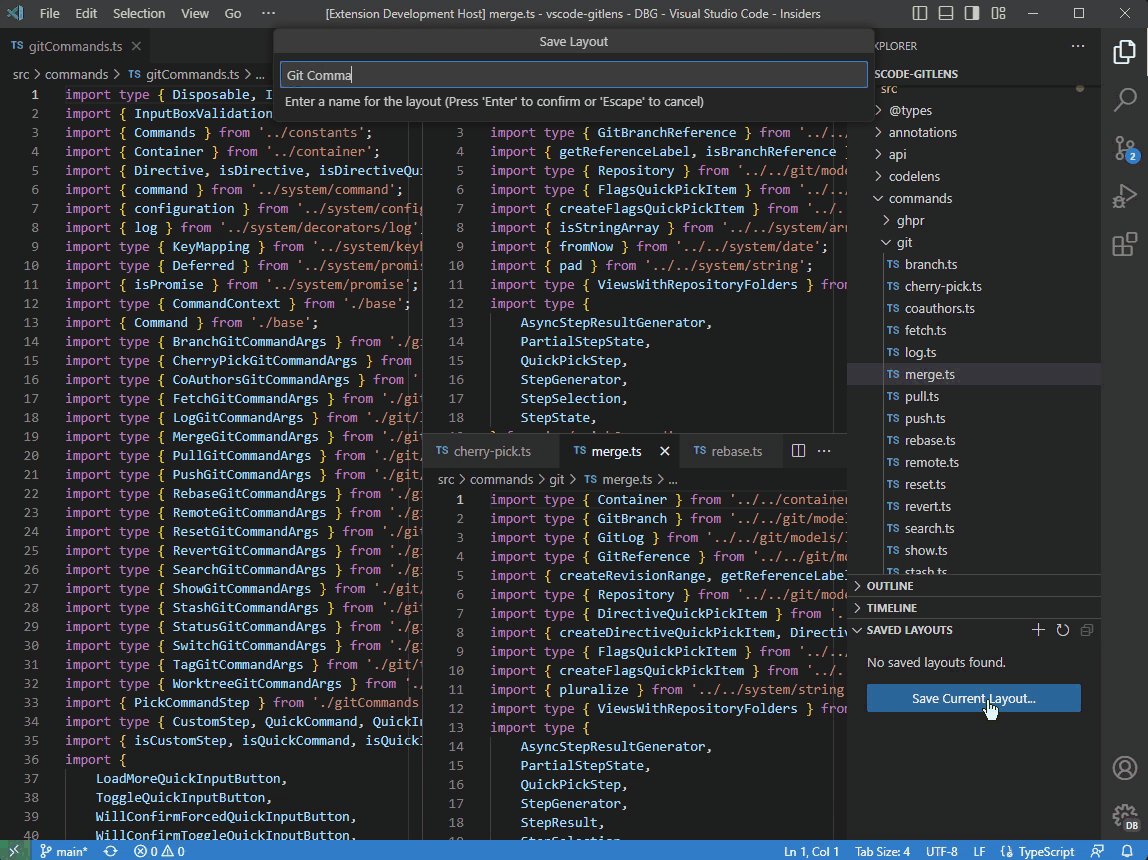
Editors are saved into a persisted per-folder "slot" for later retrieval. This basically means that saving the open editors for one opened folder, will not overwrite or interfere with saving/restoring/clearing editors in another opened folder.
NOTE: Since VS Code doesn't yet support any API to access opened editors (see vscode #15178), this extension employs what amounts to a hack to gain access to them. As such there are many limitations in what can currently be saved and restored -- it is basically limited to only file-based text documents.
-
Adds a
Show Saved Editorscommand (restoreEditors.showQuickEditors) with a shortcut ofctrl+k ctrl+e(cmd+k cmd+eon macOS) to show a quick pick menu of the currently saved editors- Quickly see the set of saved editors; select an editor entry to open it
- Provides entries to
Save Opened Editors,Open Saved Editorswhen available, andClear Saved Editorswhen available - Use the
alt+right arrowshortcut on an entry to execute it without closing the quick pick menu
-
Adds a
Save Opened Editorscommand (restoreEditors.save) to save all of the open editors -
Adds a
Open Saved Editorscommand (restoreEditors.open) to open previously saved editors -
Adds a
Restore Only Saved Editorscommand (restoreEditors.restore) to restore (close all, then re-open) previously saved editors -
Adds a
Clear Saved Editorscommand (restoreEditors.clear) to clear previously saved editors
| Name | Description |
|---|---|
restoreEditors.openPreview |
Specifies whether or not to open single editors in a preview tab |
- Many limitations as noted above
- #1 - Do you have to cycle through the tabs?