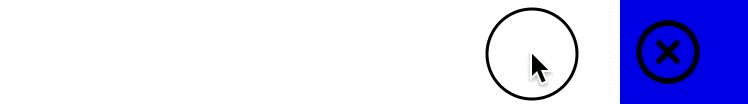
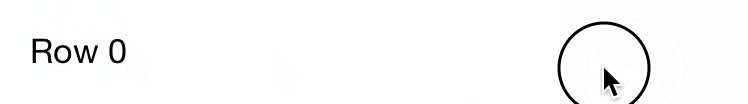
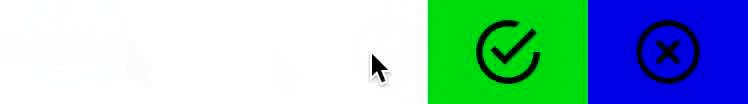
AFMSlidingCell is UITableViewCell subclass for showing any kind of buttons underneath the cell,
revealable by swipe. It is a common way of displaying any cell-related actions (e.g. deletion)
without overloading default UI.
AFMSlidingCell supports up to two differently sized UIButtons added to the cell's right side
and can be used both directly from the Interface Builder and as a superclass for custom cell.
AFMSlidingCell can be used directly from the Interface Builder - just set UITableViewCell's
class to AFMSlidingCell in Identity inspector tab.
Most common usage way is creating custom UITableViewCell. Simply subclass AFMSlidingCell
instead of UITableViewCell and you're ready to go!
After dequeuing your cell, you can add UIButton:
AFMSlidingCell *cell = [tableView dequeueReusableCellWithIdentifier:@"AFMSlidingCell" forIndexPath:indexPath];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setBackgroundColor:[UIColor greenColor]];
[cell addFirstButton:button withWidth:42.0 withTappedBlock:^(AFMSlidingCell *cell) {
NSLog(@"Cell tapped");
}];You can add any UIButton of any type, configure its states, images, etc..
Two buttons may be added in total:
[cell addFirstButton:firstButton withWidth:23.0 withTappedBlock:^(AFMSlidingCell *cell) {
NSLog(@"First button tapped");
}];
[cell addSecondButton:button withWidth:42.0 withTappedBlock:^(AFMSlidingCell *cell) {
NSLog(@"Second tapped");
}];In case you want to add only one UIButton, there is no difference whether you add it as a first
or as a second button.
You get additional control over your cell, e.g. it possible to show or hide added buttons programmatically:
[cell showButtonViewAnimated:YES];
[cell hideButtonViewAnimated:NO];AFMSlidingCellDelegate can be used to get callbacks on button show/hide, as well as to
forbid button showing for particular cells:
- (BOOL)shouldAllowShowingButtonsForCell:(AFMSlidingCell *)cell
{
if (cell == self.forbiddenCell)
return NO;
return YES;
}iOS 7 and up.
AFMSlidingCell is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'AFMSlidingCell'
Artjoms Haleckis, [email protected]
AFMSlidingCell is available under the MIT license. See the LICENSE file for more info.