A widget for switching the locale of your application.
This package allows you to add locale-switching functionality to your app with just 2 lines of code.
This is NOT a localization package, it is just a few useful widgets that extend functionality of localization systems, such as: intl, easy_localization, etc...
Note: This package is already small, but if you still want to further reduce its size, you can use locale_switcher_dev package, which allow you to control what flags are included (or none) and which packages it depend on (or none).
-
LocaleManager widget:
- optionally: load/stores the last selected locale in
SharedPreferences, - update locale of app (it listen to
notifierand rebuildMaterialApp), - observes changes in the system locale,
- optionally: load/stores the last selected locale in
-
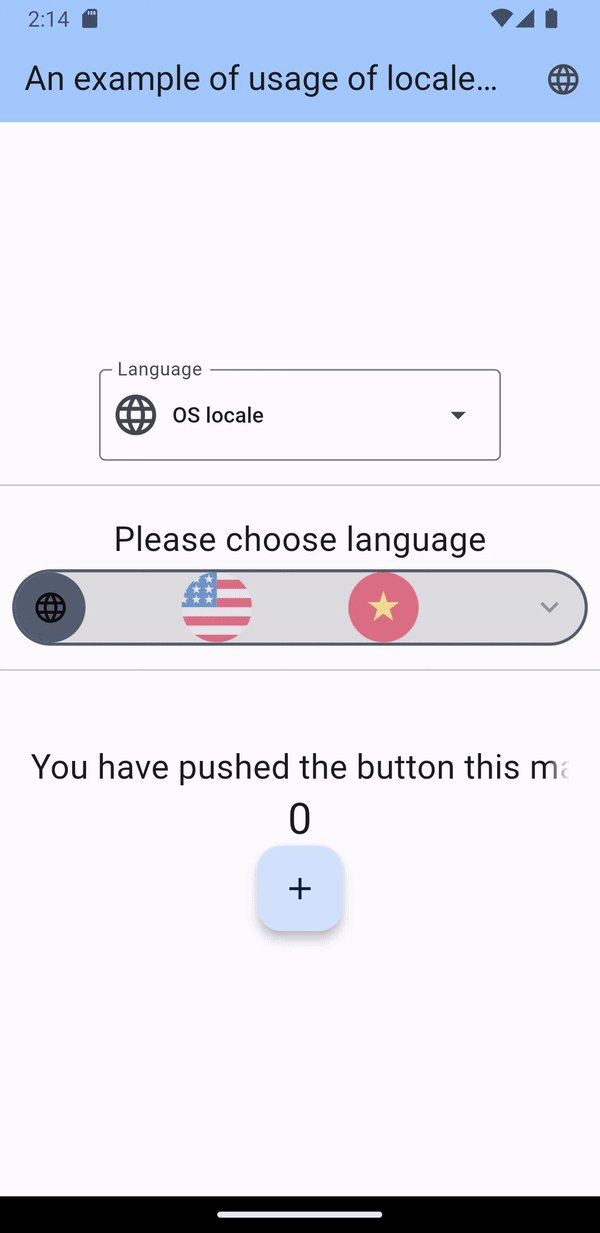
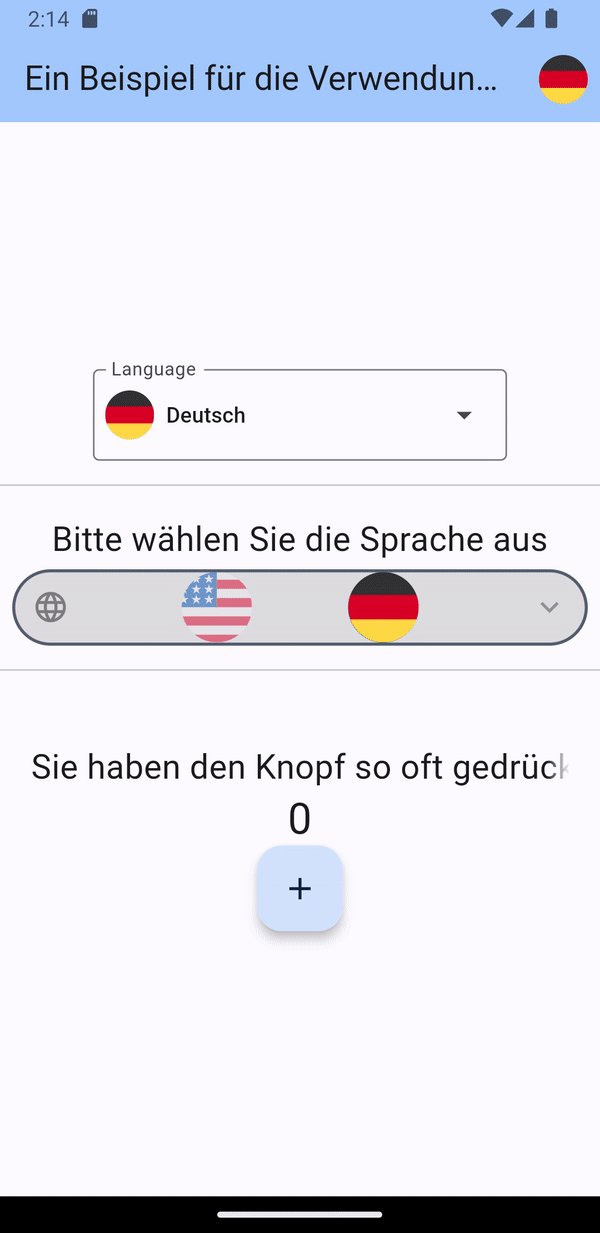
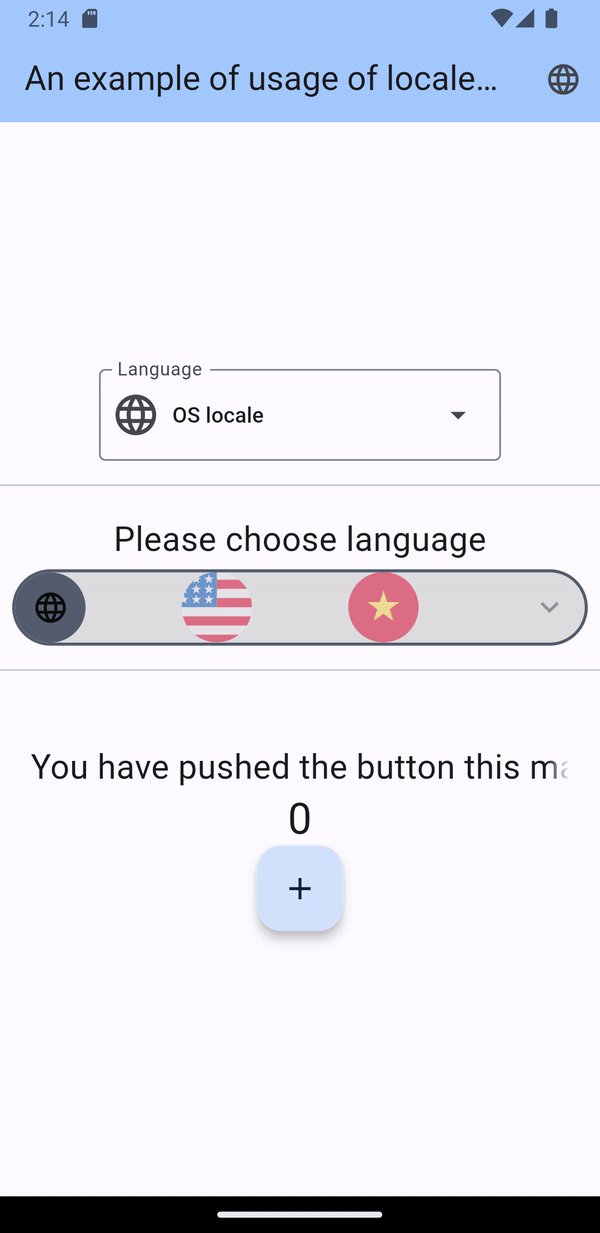
LocaleSwitcher - a widget to switch locale:
- show a list of locales and special option to use system locale,
- constructor LocaleSwitcher.segmentedButton,
- constructor LocaleSwitcher.menu,
- constructor LocaleSwitcher.custom,
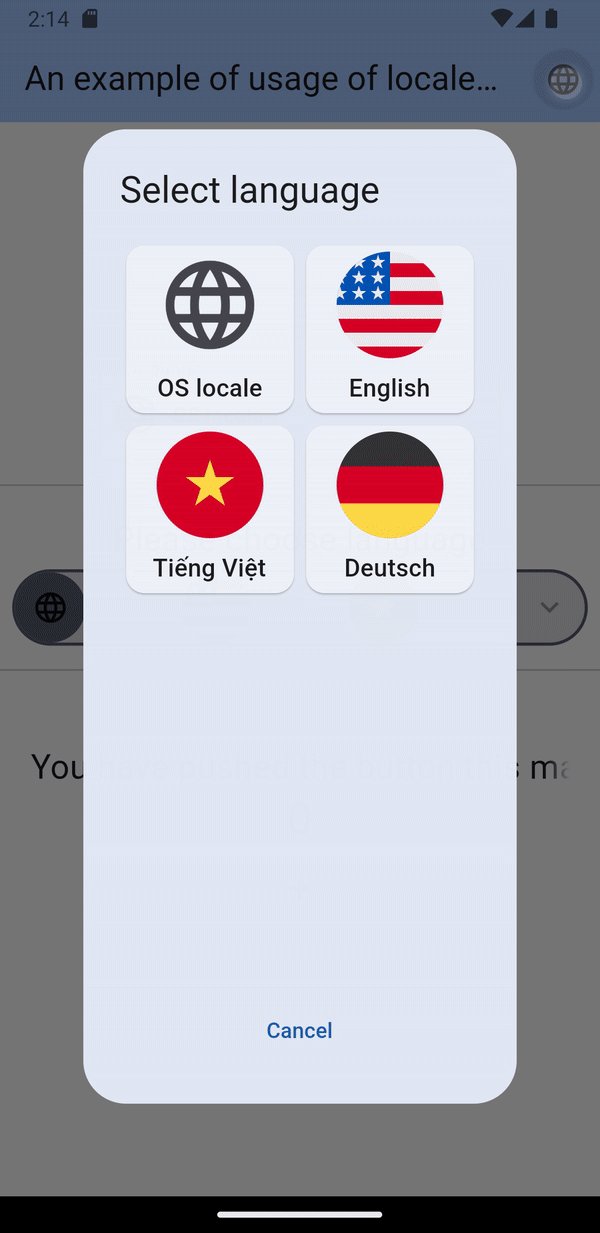
- constructor LocaleSwitcher.iconButton - button/indicator which open popup window to select locale,
-
Some other helpers:
- LangIconWithToolTip class with additional constructor forIconBuilder ,
- showSelectLocaleDialog.
- Extension for Locale which return flag - Locale.flag or emoji flag - Locale.emoji
-
Can be generated via locale_switcher_dev package, in this case you control:
- what flags are included (or none),
- which packages it depend on (or none).
- Wrap
MaterialApporCupertinoAppwith LocaleManager (example forintlpackage):
@override
Widget build(BuildContext context, WidgetRef ref) {
return LocaleManager(
child: MaterialApp(
locale: LocaleSwitcher.localeBestMatch,
supportedLocales: AppLocalizations.supportedLocales,
localizationsDelegates: AppLocalizations.localizationsDelegates,
//...- Add LocaleSwitcher widget anywhere into your app.
Note: localization should be set up before you start to use this package, if there some problems - please, check next section and/or documentation of localization system you use, before reporting bug.
Check that intl package is set up correctly, here is an example setup of pubspec.yaml and l10n.yaml
Check that easy_localization package is set up correctly, here is an example setup of pubspec.yaml.
Note: if you use locale_switcher_dev you don't need to use LocaleSwitcher.setLocaleCallBack.
But for locale_switcher it is required
setLocaleCallBack: (context) => context.setLocale(LocaleSwitcher.localeBestMatch)
Check that slang package is set up correctly, here is an example setup of pubspec.yaml.
Currently it didn't work without: LocaleSwitcher.setLocaleCallBack, see example how to setup it - here
With intl package:
-
Example Code (recommended)
-
LocaleSwitcher used without LocaleManager (not recommended)
-
Example with dynamic options switch: here
With easy_localization package:
-
Example of locale_switcher_dev + easy_localization: here (recommended)
-
Example of locale_switcher + easy_localization: here
With slang package:
- Improve rectangle flags!
Languages are shown in the same order as they listed in l10n.yaml, or dynamically via LocaleSwitcher.custom.
Use LocaleManager.reassign
parameter like this:
LocaleManager(
reassign: {'en': ['GB', 'English', <Your_icon_optional>]}
// (first two options are required, third is optional)
// first option is the code of country which flag you want to use
...
)Here is a useful example, although it is not depend on this package:
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
/// Access localization through locale
extension LocaleWithDelegate on Locale {
/// Get class with translation strings for this locale.
AppLocalizations get tr => lookupAppLocalizations(this);
}
Locale("en").tr.example
// or
LocaleManager.locale.value.tr.example