Create two deployment workflows using GitHub Actions and Microsoft Azure.
Welcome to the course 🎉
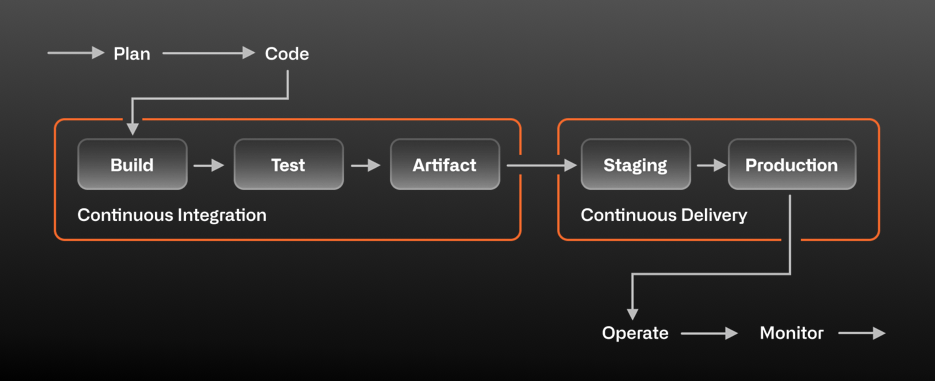
A lot of things go into delivering "continuously". These things can range from culture and behavior to specific automation. In this exercise, we're going to focus on the deployment part of our automation.
In a GitHub Actions workflow, the on step defines what causes the workflow to run. In this case, we want the workflow to run different tasks when specific labels are applied to a pull request.
We'll use labels as triggers for multiple tasks:
- When someone applies a "spin up environment" label to a pull request, that'll tell GitHub Actions that we'd like to set up our resources on an Azure environment.
- When someone applies a "stage" label to a pull request, that'll be our indicator that we'd like to deploy our application to a staging environment.
- When someone applies a "destroy environment" label to a pull request, we'll tear down any resources that are running on our Azure account.
At the start of each workflow run, GitHub automatically creates a unique GITHUB_TOKEN secret to use in your workflow. We need to make sure this token has the permissions required for this course.
- Open a new browser tab, and work on the steps in your second tab while you read the instructions in this tab.
- Go to Settings > Actions > General. Ensure that the
GITHUB_TOKENalso has Read and write permissions enabled under Workflow permissions. This is required for your workflow to be able to upload your image to the container registry.
For now, we'll focus on staging. We'll spin up and destroy our environment in a later step.
-
Go to the Actions tab.
-
Click New workflow
-
Search for "simple workflow" and click Configure
-
Name your workflow
deploy-staging.yml -
Edit the contents of this file and remove all triggers and jobs.
-
Edit the contents of the file to add a conditional that filters the
buildjob when there is a label present called stage. Your resulting file should look like this:name: Stage the app on: pull_request: types: [labeled] jobs: build: runs-on: ubuntu-latest if: contains(github.event.pull_request.labels.*.name, 'stage')
-
Click Start commit, and choose to make a new branch named
staging-workflow. -
Click Propose changes.
-
Click Create pull request.
-
Wait about 20 seconds then refresh this page (the one you're following instructions from). GitHub Actions will automatically update to the next step.
Get help: Post in our discussion board • Review the GitHub status page
© 2023 GitHub • Code of Conduct • MIT License