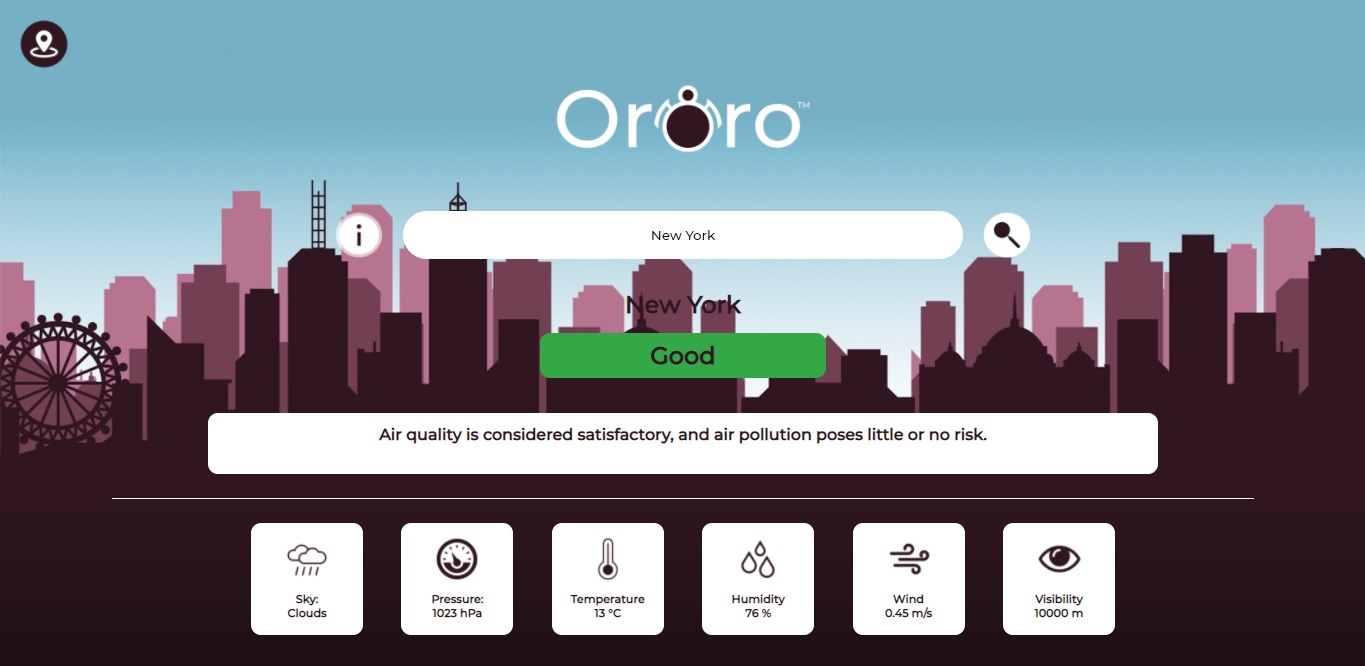
Ororo è una single page application creata con lo scopo di dare informazioni relative lo stato dell'aria (AQI) e lo stato meteorologico di una determinata zona/città.
- HTML5
- CSS
- Javascript
- Webpack
- NPM
- dotenv
- API
- Environment variables
Per la creazione di Ororo ho utilizzato 2 API: la AQICN e la OpenWeather.
La prima estrapola le informazioni relative lo stato dell'aria, definendo la presenza di particolato nocivo.
La seconda restituisce parametri quali temperatura, pressione, umidità, ecc...
L'uso è semplice: basta inserire il nome di una città, o cliccare sul tasto gps, per avere informazioni su questi parametri. Se la città non è corretta o non esiste, un disclaimer avvertirà dell'errore.
É possibile provare l'app in modalità produzione a questo link: https://ororo-giacomo-borsellino.netlify.app/ o provarla in modalità dev, seguendo la sezione Installazione
N.b. É possibile che certe località dispongano dello stato meteorologico e non di quello dell'aria.
- Installare l'ambiente Node.js per poter amministrare npm
- Git CLI
-
Clona il repository
git clone https://github.com/GiacomoBorsellino/Ororo
-
Entra nella cartella
Cd ororo
-
Installa NPM
npm install npm@latest -g npm install
-
Cambia file .env.example in .env e inserisci le tue keys (le API richiedono 2 keys per funzionare, richiedile sui siti dedicati). Air Quality Open Data Platform. Open Weather.
-
Crea la build
npm run build
-
Avvia il progetto in modalità dev
npm run dev
Distribuito con licenza MIT
Giacomo Borsellino - giacomoborsellino at gmail dot it
Profilo Linkedin, per collaborazioni o proposte di lavoro: Linkedin
Link all'app: Ororo