gitevents is a Node.js server application that can be configured to automatically setup and maintain one or many events on Event-Management websites through Github.
Right now gitevents has Tito and Meetup support.
gitevents uses the webhooks of a GitHub repository to manage events. Every Milestone is treated as Event and every Issue represents a Talk. Additional workflow is managed by convention through Labels. It also supports promotion through social channels (such as Email, Facebook, Twitter, Google+).
Developers that are comfortable using Github but have trouble managing an event.
The idea is to create a planning issue with the event information. You can additionally add a checklist, like we have it in our demo repo. The moment you label the issue event, gitevents jumps in and created milestones, meetup.com events, ti.to signup pages etc. for you - all automatic. In a speaker or talks repo, you can let people create issues with talk proposals, we have some examples here. Gitevents sets up milestones and you can assign a milestone to an issue, which marks the event/date the talk will be scheduled. Once you label the event talk, gitevents updates meetup.com, ti.to etc. and also creates semantic markdown and json files in the general event repository that you can use together with metalsmith to automatically build a website.
- A github Account
- A Repository per organisation
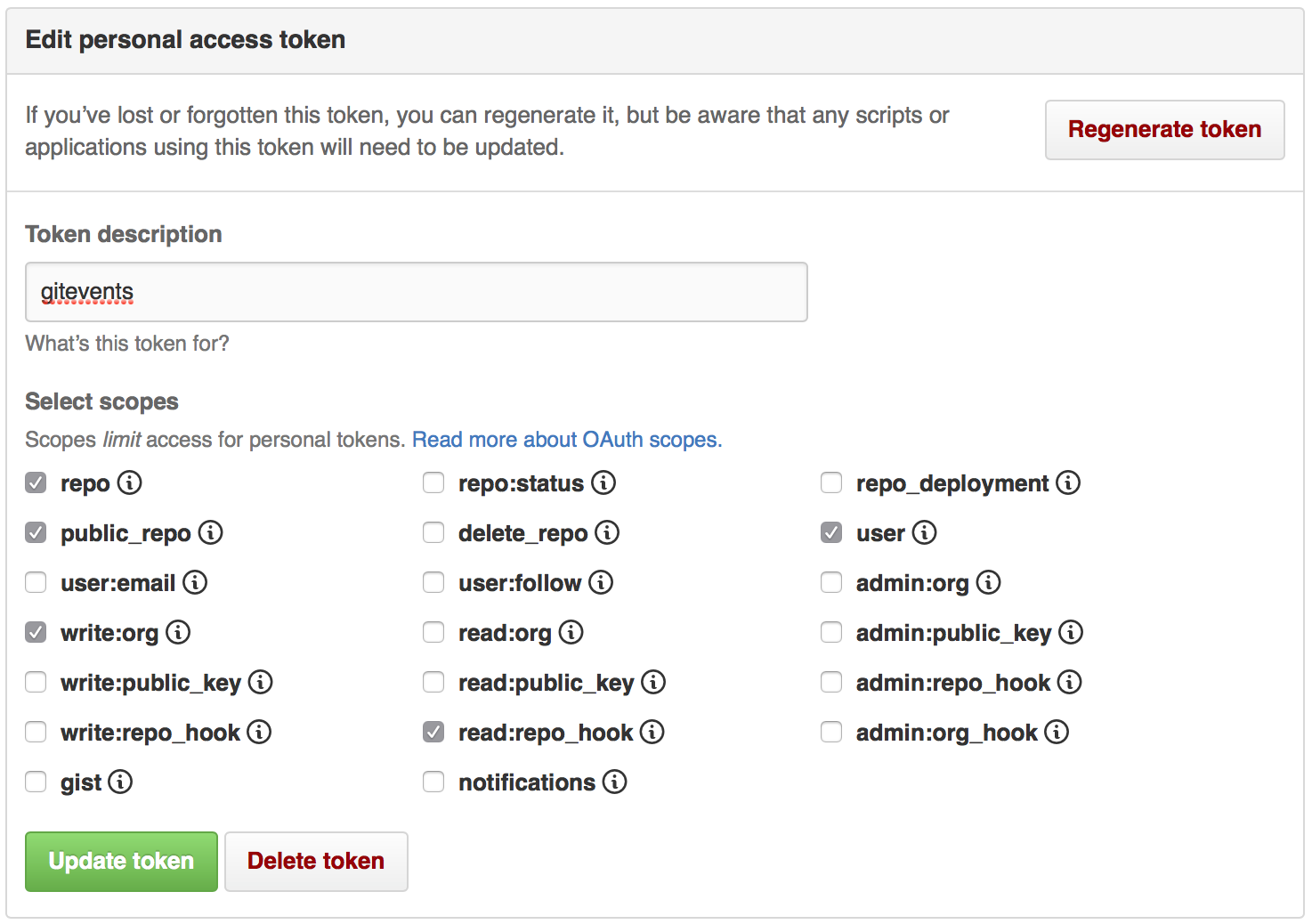
- A Personal Access Token able to edit your repository

- A public web-server to host the software
- A GitHub Repository for your event or usergroup (example: BarcelonaJS)
Issuesenabled on that repository (you can activateIssuesin the repository settings)- From the settings in
Webhooks & Servicescreate a webhook to your service ip (example: http://barcelonajs.org/github/delivery)./github/deliveryis the required path. - A personal access token for the organisation or your profile, including repo write access (https://github.com/settings/tokens)
- Create a secret gist with your production config. Name it
gitevents.js(needs to contain at least github api token and repository info) - Go to https://github.com/settings/tokens and create a token for your gitevents application
- Copy
common/yourevent.jsand adjust the values
module.exports = {
debug: false,
about: 'A line that is copied into every event.md file as content.',
rollbar: '<if you have a rollbar account, otherwise remove>',
date_format: 'DD.MM.YYYY',
mail: {},
paths: {
talks: 'src/talks/',
events: 'src/events/'
},
url: 'http://barcelonajs.org',
github: {
user: '<the acting github username>',
repos: {
planning: '<target user>/<target planning repo>',
speakers: '<target user>/<target speakers repo>',
gitevent: '<target user>/<target gitevent repo>'
},
secret: '<a random secret that you copy into all webhook settings as secret>',
token: '<personal access token from https://github.com/settings/tokens>'
},
labels: {
job: 'job',
talk: 'talk',
proposal: 'proposal',
event: 'event'
},
schema: {
default_organizer: {
'type': 'Organization',
'address': {
'type': 'PostalAddress',
'addressLocality': '<city, country>',
'postalCode': '<postcode>',
'streetAddress': '<address>'
},
'email': '<organisation email>',
'name': '<organisation name>',
'url': '<organisation url>'
},
default_talk_url: '/talk/',
default_event_url: '/event/',
default_start_time: '19:00',
default_talk: {
'context': 'http://schema.org',
'type': 'Educational event',
'duration': 'P30M'
},
default_event: {
'context': 'http://schema.org',
'type': 'Social event',
'location': {
'type': 'Place',
'address': {
'type': 'PostalAddress',
'addressLocality': '<city, country>',
'postalCode': '<postcode>',
'streetAddress': '<address>'
'name': '<venue name>'
},
'url': 'http://barcelonajs.org',
'duration': 'P2H'
},
doorTime: '18:45',
inLanguage: {
'type': 'Language',
'name': 'English'
}
}
}
};
- Log in to Digital Ocean and create a Droplet
- Name your droplet
gitevents - Choose $5/month size
- Choose Frankfurt 1 as datacenter (or whatever you want)
- Choose
CoreOSas image (stableorbeta) - Select 'User Data' and copy
cloud-config.ymlinto the field - Change
<token>with an etcd token from https://discovery.etcd.io/new?size=1 - Change
<production.js>with the RAW link of your secret(!!!) gist - Add your SSH keys (normally you wound't neet to log in, but just in case)
- Click
Create
- Start the development server:
npm run dev - Start localtunnel (
npm i -g localtunnel):lt -p 3000 - Go to your test-repo webhook settings:
https://github.com/gitevents/playground/settings/hooks - Add or modify the webhook with the localtunnel url
- Create, label, and play with issues and milestones
Or:
Run the tests:
npm run test
- gitevents Core
- Meetup.com plugin to create and update meetups.
- Twitter updates
- Mailchimp Newsletters
https://github.com/blog/1943-how-to-write-the-perfect-pull-request
git clone https://github.com/gitevents/core.git
npm install
npm run test
- Stabilise core functionality and github issue handling
- Test and fix meetup.com event creation and updates
- Tests for various use-cases: updating events, talks, proposals etc.
You can always get in touch in our community chat on Gitter.
Talk to PatrickHeneise from BarcelonaJS or IanCrowther from LNUG if you need any help. We can set up pair programming sessions for node.js beginners or for specific solutions (f.e. tests).

