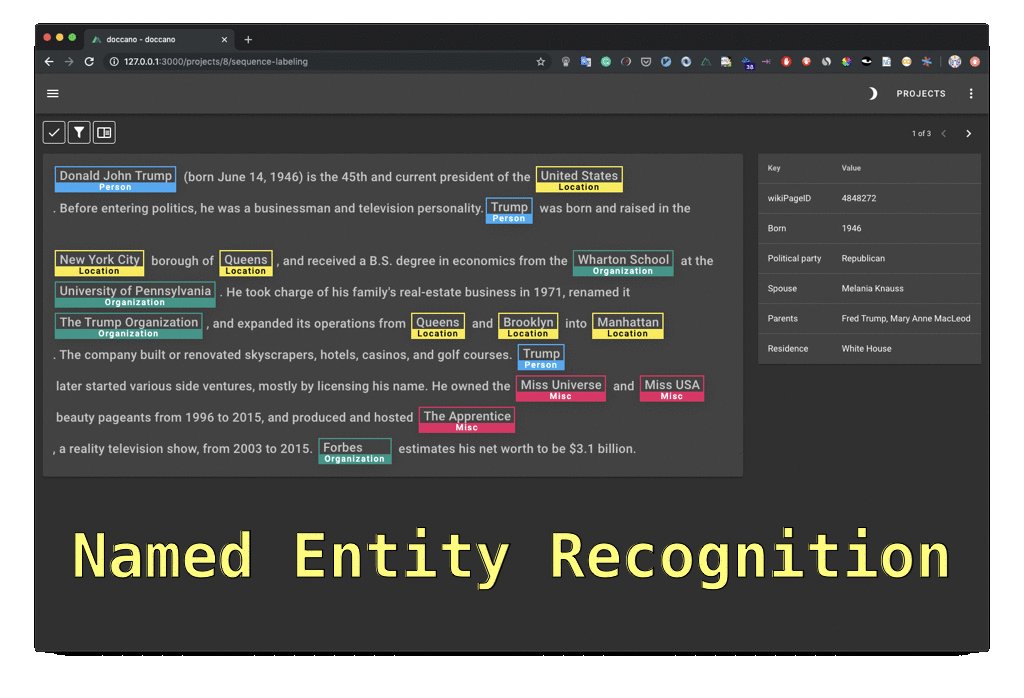
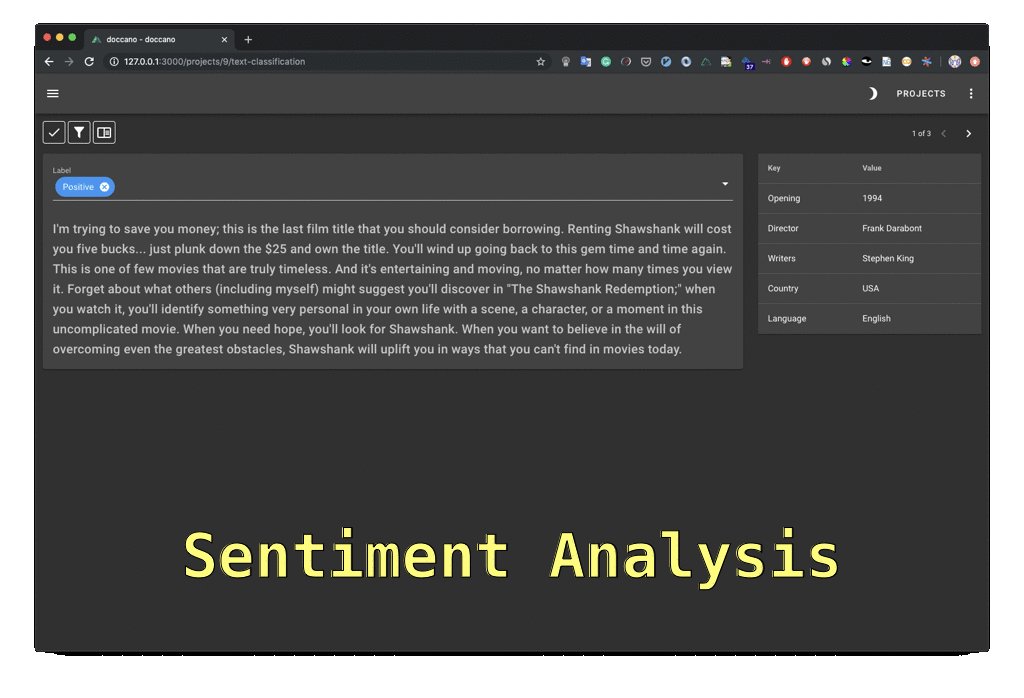
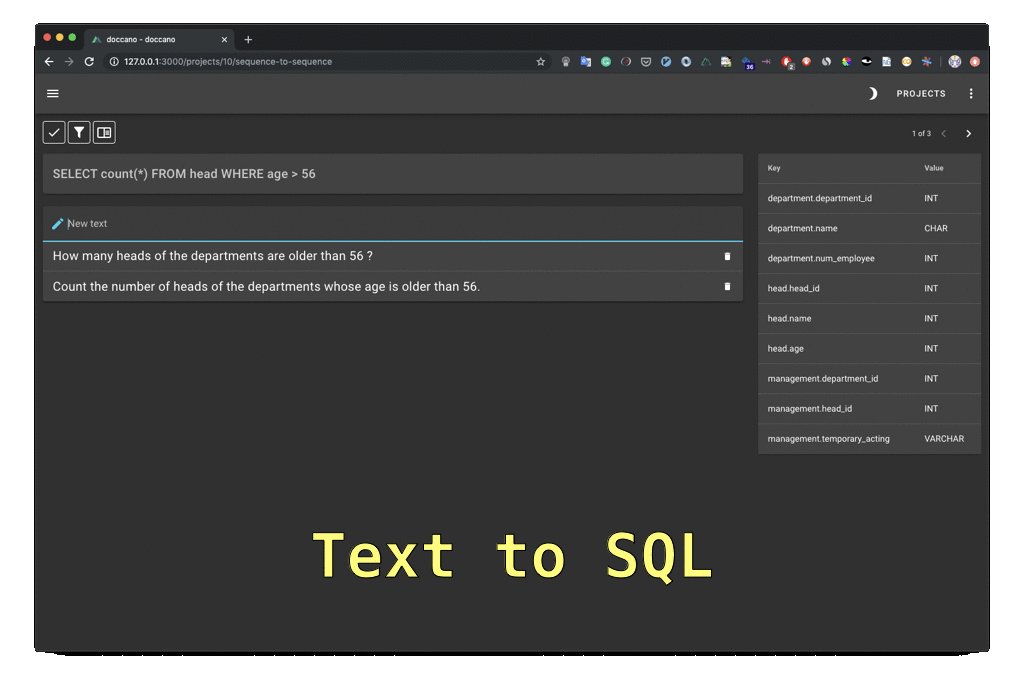
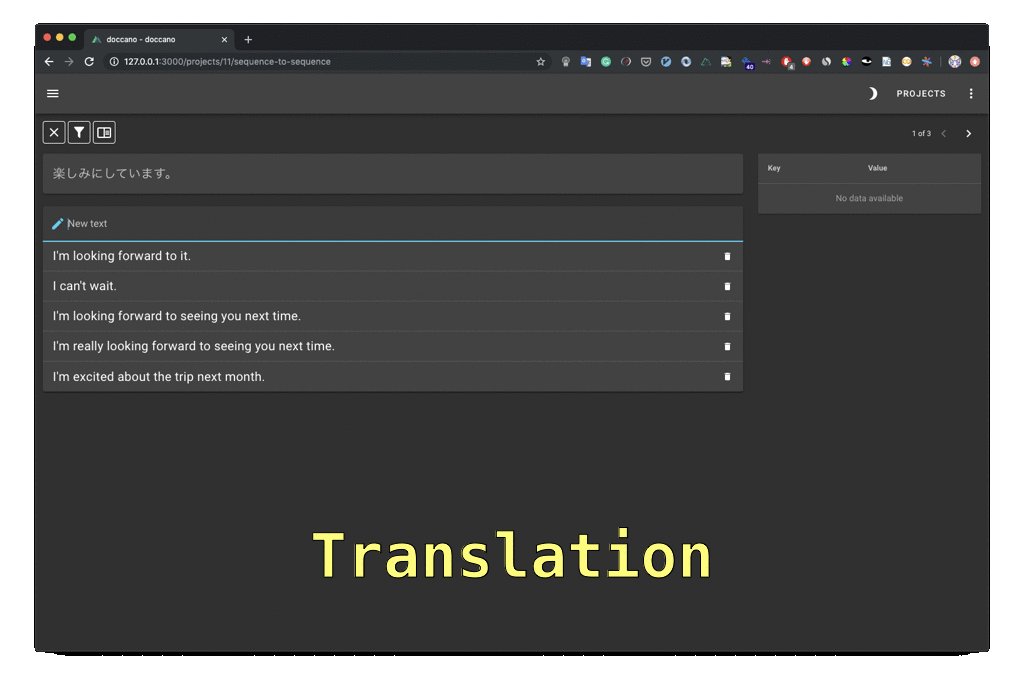
doccano is an open source text annotation tool for humans. It provides annotation features for text classification, sequence labeling and sequence to sequence tasks. So, you can create labeled data for sentiment analysis, named entity recognition, text summarization and so on. Just create a project, upload data and start annotating. You can build a dataset in hours.
You can try the annotation demo.
- Collaborative annotation
- Multi-language support
- Mobile support
- Emoji 😄 support
- Dark theme
- RESTful API
Three options to run doccano:
- pip(experimental)
- Docker
- Docker Compose
- production
- development
For docker and docker compose, you need to install the following dependencies:
To install doccano, simply run:
pip install doccanoAfter installation, run the following commands:
# Initialize database.
doccano init
# Create a super user.
doccano createuser --username admin --password pass
# Start a web server.
doccano webserver --port 8000In another terminal, run the following command:
# Start the task queue to handle file upload/download.
doccano taskGo to http://127.0.0.1:8000/.
By default, sqlite3 is used for the default database. If you want to use PostgreSQL, install the additional dependency:
pip install 'doccano[postgresql]'Create an .env file with variables in the following format, each on a new line:
POSTGRES_USER=doccano
POSTGRES_PASSWORD=doccano
POSTGRES_DB=doccanoThen, pass it to docker run with the --env-file flag:
docker run --rm -d \
-p 5432:5432 \
-v postgres-data:/var/lib/postgresql/data \
--env-file .env \
postgres:13.3-alpineAnd set DATABASE_URL environment variable:
# Please replace each variable.
DATABASE_URL=postgres://${POSTGRES_USER}:${POSTGRES_PASSWORD}@localhost:5432/${POSTGRES_DB}?sslmode=disableNow run the command as before:
doccano init
doccano createuser --username admin --password pass
doccano webserver --port 8000
# In another terminal.
# Don't forget to set DATABASE_URL
doccano taskAs a one-time setup, create a Docker container as follows:
docker pull doccano/doccano
docker container create --name doccano \
-e "ADMIN_USERNAME=admin" \
-e "[email protected]" \
-e "ADMIN_PASSWORD=password" \
-p 8000:8000 doccano/doccanoNext, start doccano by running the container:
docker container start doccanoTo stop the container, run docker container stop doccano -t 5.
All data created in the container will persist across restarts.
Go to http://127.0.0.1:8000/.
You need to clone the repository:
git clone https://github.com/doccano/doccano.git
cd doccanoNote for Windows developers: Be sure to configure git to correctly handle line endings or you may encounter status code 127 errors while running the services in future steps. Running with the git config options below will ensure your git directory correctly handles line endings.
git clone https://github.com/doccano/doccano.git --config core.autocrlf=inputThen, create an .env file with variables in the following format(see ./config/.env.example):
# platform settings
ADMIN_USERNAME=admin
ADMIN_PASSWORD=password
[email protected]
# rabbit mq settings
RABBITMQ_DEFAULT_USER=doccano
RABBITMQ_DEFAULT_PASS=doccano
# database settings
POSTGRES_USER=doccano
POSTGRES_PASSWORD=doccano
POSTGRES_DB=doccano
After running the following command, access http://0.0.0.0/.
docker-compose -f docker-compose.prod.yml --env-file ./config/.env.example upAfter running the following command, access http://127.0.0.1:3000/. If you want to use the admin site, please access http://127.0.0.1:8000/admin/.
docker-compose -f docker-compose.dev.yml --env-file ./config/.env.example upYou can run the the test codes for the backend with the following command:
docker exec doccano_backend_1 python backend/manage.py test api| Service | Button |
|---|---|
| AWS1 |  |
| Heroku |
See the documentation for details.
As with any software, doccano is under continuous development. If you have requests for features, please file an issue describing your request. Also, if you want to see work towards a specific feature, feel free to contribute by working towards it. The standard procedure is to fork the repository, add a feature, fix a bug, then file a pull request that your changes are to be merged into the main repository and included in the next release.
Here are some tips might be helpful. How to Contribute to Doccano Project
@misc{doccano,
title={{doccano}: Text Annotation Tool for Human},
url={https://github.com/doccano/doccano},
note={Software available from https://github.com/doccano/doccano},
author={
Hiroki Nakayama and
Takahiro Kubo and
Junya Kamura and
Yasufumi Taniguchi and
Xu Liang},
year={2018},
}For help and feedback, please feel free to contact the author.
Footnotes
-
(1) EC2 KeyPair cannot be created automatically, so make sure you have an existing EC2 KeyPair in one region. Or create one yourself. (2) If you want to access doccano via HTTPS in AWS, here is an instruction. ↩