A little demo how to build a Reactive App using Realm
The master branch contains the final state.
If you want to go through this tutorial app yourself, start over at 001_start.
On this branch all Realm-related functionality is ripped out. What remains is just the boilerplate code around setting up view controllers and views.
There are further branches you can follow along. The features, as seen in the source code by TODOs at the beginning of each file are implemented in the following order:
- Fetch data from the
InboxlyAPIin theDataController. - Implement the
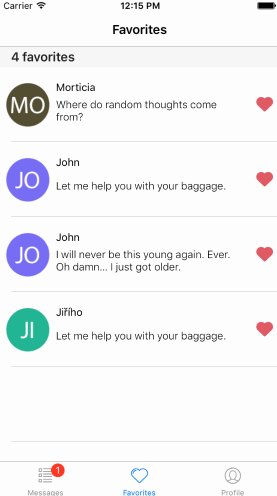
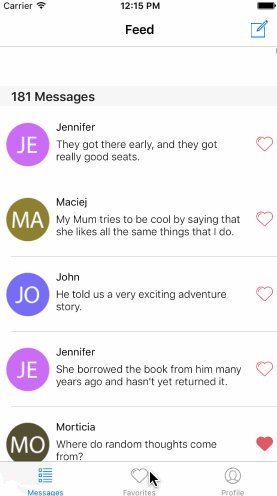
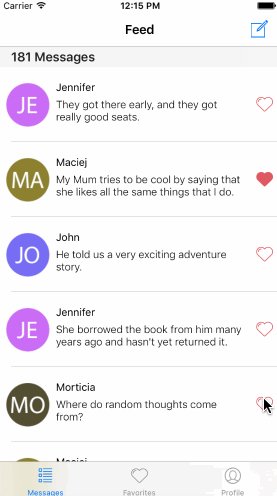
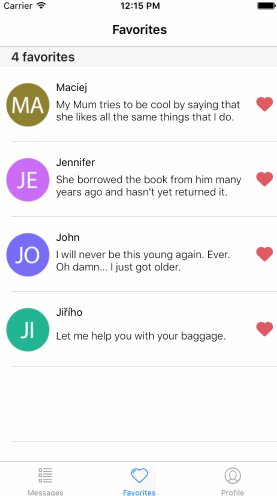
FeedTableViewControllerand theFeedTableViewCellto show messages on the stream. - Implement the
CacheControllerto (fake) download images. - Let the
FeedTableViewCellobserve for photos, which were downloaded, to display them as soon as they are available while the cell is configured.
There are further steps beyond this to match the final state, which are left open as an exercise.
The solutions implemented here were used for exemplary purposes and shouldn't necessarily re-applied for real-world use-cases. For example it won't be a good idea to download an image, load it into memory with UIImage, get its png representation, persist that into your database, discard it from memory, just to reload it all over again once it should be displayed.
Instead you should achieve far better performance by relying on a proven third-party image caching framework like HanekeSwift,
FastImageCache, SDWebImage or one of the many, many others.
This app was developed by Marin Todorov & Marius Rackwitz.