Nova package for rendering buttons on index, detail and lens views.
Use buttons to trigger backend events, navigate nova routes or visit links.
composer require dillingham/nova-buttonuse NovaButton\Button;public function fields(Request $request)
{
return [
ID::make('ID', 'id')->sortable(),
Text::make('Name', 'name'),
Button::make('Notify'),
];
}Quick links: Button Styles | Event text / style | Navigation | CSS classes | Lens example
By default, clicking the button will trigger a backend event via ajax.
Default event: NovaButton\Events\ButtonClick
The event will receive the resource model it was triggered from & the key
$event->resource=model$event->key="notify"
Adding a custom key
Button::make('Notify', 'notify-some-user')Adding a custom event
Button::make('Notify')->event('App\Events\NotifyRequested')You register listeners in your EventServiceProvider
You can also choose to navigate any of the Nova routes
Button::make('Text')->index('App\Nova\User')
Button::make('Text')->detail('App\Nova\User', $this->user_id)
Button::make('Text')->create('App\Nova\User')
Button::make('Text')->edit('App\Nova\User', $this->user_id)
Button::make('Text')->lens('App\Nova\User', 'users-without-confirmation')You can also enable a resource's filters
Button::make('Text')->index('App\Nova\Order')->withFilters([
'App\Nova\Filters\UserOrders' => $this->user_id,
'App\Nova\Filters\OrderStatus' => 'active',
])Button::make('Text')->link('https://nova.laravel.com')
Button::make('Text')->link('https://nova.laravel.com', '_self')You will likely want to show or hide buttons depending on model values
Button::make('Activate')->visible($this->is_active == false),
Button::make('Deactivate')->visible($this->is_active == true),Also field authorization via canSee() & showing / hiding fields hideFromIndex(), etc
After events are triggered, reload the page.
Button::make('Notify')->reload()If you click many buttons, reloading will wait for all buttons to finish.
If an error occurs, it will not reload the page.
You can require a confirmation for descructive actions
Button::make('Cancel Account')->confirm('Are you sure?'),
Button::make('Cancel Account')->confirm('title', 'content'),When using events, you want visual feedback for the end user.
This is especially useful for long running listeners.
Button::make('Remind User')->loadingText('Sending..')->successText('Sent!')| Event | Text | Style |
|---|---|---|
| loading | loadingText('Loading..') |
loadingStyle('grey-outline') |
| success | successText('Done!') |
successStyle('success') |
| error | errorText('Failed') |
errorStyle('danger') |
Defaults defined in the nova-button config. Add methods when you want to change for specific resources
This package makes use of tailwind-css classes / default: link
Button::make('Confirm')->style('primary')| Fill | Outline | Link |
|---|---|---|
| primary | primary-outline | primary-link |
| success | success-outline | success-link |
| danger | danger-outline | danger-link |
| warning | warning-outline | warning-link |
| info | info-outline | info-link |
| grey | grey-outline | grey-link |
Each key adds classes from the nova-button config
'primary' => 'btn btn-default btn-primary'Publish the nova-button config to add / edit available styles & defaults
php artisan vendor:publish --tag=nova-button -- force
You can also add classes manually
Button::make('Refund')->classes('some-class')Also able to style the following css classes
.nova-button
.nova-button-{resource-name}
.nova-button-success
.nova-button-error
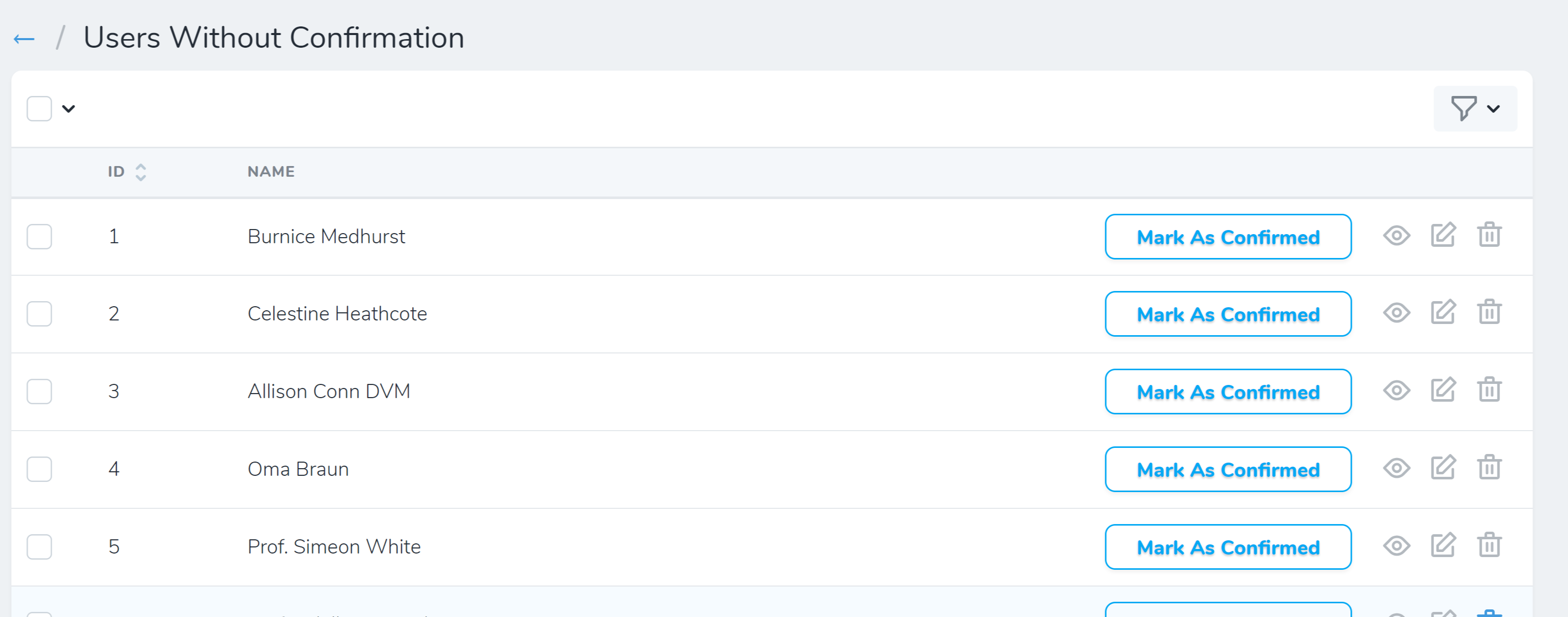
.nova-button-loadingUse lenses with buttons for a very focused user experience
<?php
namespace App\Nova\Lenses;
class UsersWithoutConfirmation extends Lens
{
public static function query(LensRequest $request, $query)
{
return $query
->select(['users.id', 'users.name'])
->whereNull('email_verified_at');
}
public function fields(Request $request)
{
return [
ID::make('ID', 'id'),
Text::make('Name', 'name'),
Button::make('Mark As Confirmed'),
];
}
}Register a listener for \NovaButton\Events\ButtonClick in your EventServiceProvider
<?php
namespace App\Listeners;
class ConfirmUser
{
public function handle($event)
{
if ($event->key == 'mark-as-confirmed') {
$event->resource->email_verified_at = now();
$event->resource->save();
}
}
}No key check required when you register an event for this listener
Button::make('Confirm')->event('App\Events\ConfirmClick')