googlechromelabs / lighthousebot Goto Github PK
View Code? Open in Web Editor NEWRun Lighthouse in CI, as a web service, using Docker. Pass/Fail GH pull requests.
License: Apache License 2.0
Run Lighthouse in CI, as a web service, using Docker. Pass/Fail GH pull requests.
License: Apache License 2.0
I have followed the instructions but we never get status checks attached to the PR. I can see the results in Travis (along with subsequent failure since it didn't meet thresholds) but that's it. The bot is a collaborator on our private repo and new accounts don't force 2FA. Any ideas what I'm doing wrong?
Appreciate the work you have done on this project!
Hey when I try to run it I get the following error:
/Users/lukasoppermann/Code/veare/node_modules/lighthouse-ci/runlighthouse.js:100
owner: repoSlug.split('/')[0],
I just installed it locally using npm, I hope that is fine. Am I doing something wrong or is that a legit bug? Can I somehow provide more info?
We are looking at moving to use Azure Pipelines instead of Travis CI. Ideally, we could use this tool from Azure Pipelines as well as Travis. I don't have cycles to implement this at the moment, but I thought I would open an issue so I could track progress if anyone else decides to work on this.
How long does it take to send the key?
https://github.com/ebidel/lighthouse-ci#get-an-api-key
Thanks in advance!
extend the docs on how the bot can be used with GitHubActions.
GithubActions is a neat and fast new way to interact with githubs, its worksflows etc.
its much more powerfull then the regular CI systems we are used to.
this would make it possible to add things like "trigger the lighthousebot via a keyword in a comment" or similar
Does this work with a localhost:XX-type URL?
The example shows https://staging.example.com, which looks to me like a public URL.
It might be a good idea to clarify this in the doc. I can contribute with the doc change if that's the case.
Allow users to specify failure thresholds for each report category. Right now it's purely based off the PWA scores.
Hey, so now I ran it on travis. I get no real errors, but I do get a message Lighthouse CI score: undefined. I also do not get a comment in the PR (which makes sense, since the score is undefined). I did not receive a key yet, but the readme sounds like it is not required yet, is that true?
I want to run the app on travis and test it.
I currently have the following in my travis.yml file.
before_script: npm install
script:
- xvfb-run npm run travis
- NODE_ENV=testing NODE_PORT=8888 node app.js &
- node node_modules/lighthouse-ci/runlighthouse.js http://localhost:8888
- pkill nodeCan you tell me what I am doing wrong? Thank you in advance (btw. I want to run it locally first, if it works fine for a while I will invest some time into the setup with a remote staging server).
Was having trouble getting this to work, when I realized that the github comment step was failing because of SSO. Unfortunately this wasn't obvious because it always surfaces a generic error message 'Error posting Lighthouse comment to PR.'
Hello,
Kudos to you for building this. I'm trying to use this inside my company's Git Enterprise repo. It's protected with LDAP / AD based logins. Lighthouse bot does not have an account at my company. :) Is there anything I can do to use Lighthouse CI without lighthouse bot?
Thanks!
Nate
Hey,
Quick question more than anything else. Any plans for making this a full on bot instead of a user?
See the output table on: StudioSpindle/spindle.wtf#7 (comment)
The settings in Travis are set like this: https://github.com/StudioSpindle/spindle.wtf/blob/develop/.travis.yml
Is this a bug or is it a setting that is wrong?
I debugged this by running the frontend server in my local and the reason is when I add lighthousebot as a collaborator, the request isn't accepted by the bot and hence it doesn't have the rights and fails. It can only post a comment.
I even checked github api to add a webhook and a handler in server to auto accept requests but at this time there isn't a way we can automate this process.
How can this be run in both a test and deploy stage? I get the following error:
non-unique build for this hash
I tried working around it by adding this to my .travis.yml:
- export LHCI_BUILD_CONTEXT__CURRENT_HASH="${TRAVIS_BUILD_STAGE_NAME}_${TRAVIS_PULL_REQUEST_SHA}"
Error: Unable to determine commit message with git log --format=%s -n 1
Which allows it to pass the health check but then it fails with something else:
Runtime error encountered: Protocol error (Page.setLifecycleEventsEnabled): 'Page.setLifecycleEventsEnabled' wasn't found
Edit:
I added latest chrome with
addons:
chrome: stable
But now I'm getting the following error:
Error: Unable to determine commit message with `git log --format=%s -n 1`
I'm currently implementing Lighthouse in our CI. However, it's a bit more complicated as we're deploying via Netlify and having a dynamically generated URL for each PR.
That's why I'm manually sending a POST request to https://lighthouse-ci.appspot.com/run_on_chrome
This works more or less fine. However, I just ran the first request from Travis and getting an error in the list of checks on the GitHub PR.
Error. invalid json response body at https://builder-dot-lighthouse-ci.appspot.com/ci reason: Unexpected token < in JSON at position 0
As I'm not making any requests to https://builder-dot-lighthouse-ci.appspot.com/ci I guess this is triggered by lighthouse-ci.appspot.com
That's why I think that there's something not working at your end
EDIT: The second time it ran successfully. So, it doesn't seem to be a general issue.
When using https://developers.google.com/web/tools/lighthouse/run with a URL without the leading http:// or https://, the report will not run and the user is given a error message that reads "URL is not valid".
It would be more useful if some simple guidance was given like:
"URL is not valid. Please ensure it is in the following format: http://www.domain.com or https://www.domain.com"
I would imagine omitting the leading http(s) is likely where the majority of these issues arise.
Would be interesting to get a summary in Slack. Maybe even allow some settings, like only notify if lighthouse thresholds were not met.
I added lighthousebot as a collaborator and I have bee waiting for a response for close to 12 hours. How long does it take for the bot to accept the request? I would have thought it to be instant. Is this a manual process? Am I missing a step somewhere?
I went to settings > collaborators > entered the bot name and clicked on add collaborator.
Getting some strange error when building the Docker image
Think the problem is in this line:
https://github.com/GoogleChromeLabs/lighthousebot/blob/master/builder/Dockerfile#L9
Has the location changed? http://dl.google.com/linux/chrome/deb/?
Scenario: I need to audit a page which needs authentication. Say i have to give my username and password to go that particular url, if not it will redirect back to login page.
For the above scenario, how can i use lighthousebot?
I am currently using lighthousebot for my project with no problems. However, I am not sure if all my scores are based on no throttling or not. Is it possible to add throttling as an option, similar to what you can do on chrome desktop?
Great work, this tool will be extremely useful for CI builds!
I see you already have Docker source code here:
https://github.com/ebidel/lighthouse-ci/tree/master/builder
Can you submit an official Docker built image to Docker hub? There are a couple of benefits to this approach:
This will save everyone the step of downloading and building themselves, and provide an official release which is testable.
When using with CI tools, not only does it saves build times, but can be spun up as a service with one line of code, like this selenium example for gitlab and bitbucket pipelines:
.gitlab-ci.yml
test_functional:
image: python
stage: test
services:
- selenium/standalone-chrome
script:
- SELENIUM="http://selenium__standalone-chrome:4444/wd/hub" BASE_URL="https://$CI_BUILD_REF_SLUG-dot-$GAE_PROJECT.appspot.com" DRIVER="headless_chrome" python -m unittest discover -s qa
bitbucket-pipelines.yml
pipelines:
default:
- step:
services:
- selenium
script:
- SELENIUM="http://127.0.0.1:4444/wd/hub" BASE_URL="http://$BITBUCKET_BRANCH.$AWS_PROJECT.us-east-1.elasticbeanstalk.com" DRIVER="headless_chrome" python -m unittest discover -s qa
definitions:
services:
selenium:
image: selenium/standalone-chrome
Maybe use CircleCI integration PR as start point for work?
lh work on our ci but not on our mac
> [email protected] lh /Users/martindonadieu/Projects/angular-well-config
> lighthouse-ci "/home/travis/build/WildCodeSchool/laloupe-0218-mastermin"
Using runner: chrome
/Users/martindonadieu/Projects/angular-well-config/node_modules/lighthouse-ci/runlighthouse.js:106
owner: repoSlug.split('/')[0],
^
TypeError: Cannot read property 'split' of undefined
at getConfig (/Users/martindonadieu/Projects/angular-well-config/node_modules/lighthouse-ci/runlighthouse.js:106:21)
at Object.<anonymous> (/Users/martindonadieu/Projects/angular-well-config/node_modules/lighthouse-ci/runlighthouse.js:150:16)
at Module._compile (module.js:649:30)
at Object.Module._extensions..js (module.js:660:10)
at Module.load (module.js:561:32)
at tryModuleLoad (module.js:501:12)
at Function.Module._load (module.js:493:3)
at Function.Module.runMain (module.js:690:10)
at startup (bootstrap_node.js:194:16)
at bootstrap_node.js:666:3
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] lh: `lighthouse-ci "/home/travis/build/WildCodeSchool/laloupe-0218-mastermin"`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] lh script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/martindonadieu/.npm/_logs/2018-03-29T12_10_44_403Z-debug.log
Instead of npm i --save-dev https://github.com/GoogleChromeLabs/lighthousebot is there a way of incorporating lighthousebot in my golang project?
Hello,
Thanks for your tool !
In your readme you're talking about the possibility to make a curl request (curl -X POST...). In this request, we have two parameters, "url" and "format".
I would like to know if we can provide other parameters? For example, can we increase the screenshot resolution preview or can we specify the user-agent?
Thanks!
Thanks for a great package! In my case my site is not deployed through Travis, instead my deploy service (Netlify) triggers a web hook to run e2e and lighthouse after deploy.
Would it be possible to allow this to be ran on non-pull request events in Travis? Then it could fetch PR number, etc from the GH API; like https://api.github.com/repos/ebidel/lighthouse-ci/pulls
Any chance you'll add in support for Circle CI?
TravisCI always returning 0 score on every category from lighthouse bot when auditing.
It would be great if the bot comment had a link to the report.
From:
Updated Lighthouse report for the changes in this PR:
Category Score Progressive Web App 91 Performance 93 Accessibility 100 Best Practices 92 Tested with Lighthouse version: 2.3.0
To:
Updated Lighthouse report for the changes in this PR:
Category Score Progressive Web App 91 Performance 93 Accessibility 100 Best Practices 92 Tested with Lighthouse version: 2.3.0
Hi
Thanks for making this.
Im making a realworld sample app with a hobby project framework.
This project uses the ghpages to display the page. (demo here )
Anyone have a good suggestion how I can test the PR and compare it to what I have running ?
Though I could ask in case some have a good/easy setup for this.
Atm when I do a PR I only get result for my main, so not very useful information 😂
I left the same comment here not sure if it would be seen on a closed issue. #41
Hi @ebidel
I have recently had the same or a similar issue running lh-bot, i was hoping you might be able to help me troubleshoot it.
This is the error:
(I have had the same error occur on 3 different PRs, and have not yet been able to get the bot to comment in the pr)
"Error from CI backend. invalid json response body at https://builder-dot-lighthouse-ci.appspot.com/ci reason: Unexpected token U in JSON at position 0"
This is the PR in staging: https://website-ssr-pr-14.herokuapp.com/
Travis yaml:
sudo: false
language: node_js
node_js:
'10'
install:
node -v
before_script:
yarn
cache:
directories:
node_modules
yarn: true
git:
depth: 3
script:
yarn build
after_success:
sleep 4m
yarn run lhbot https://website-ssr-pr-$TRAVIS_PULL_REQUEST.herokuapp.com/
End of Travis Job Log:
$ sleep 4m
after_success.2
$ yarn run lhbot https://website-ssr-pr-$TRAVIS_PULL_REQUEST.herokuapp.com/
yarn run v1.15.2
$ lighthousebot -- --pwa=95 --perf=95 --seo=95 --a11y=95 --bp=95 https://website-ssr-pr-14.herokuapp.com/
Using runner: chrome
New Lighthouse scores:
"Error from CI backend. invalid json response body at https://builder-dot-lighthouse-ci.appspot.com/ci reason: Unexpected token U in JSON at position 0" Done. Your build exited with 0.
Please let me know if you need any other information from me im really keen to get this working 😃
I got this error when I was trying to run lighthouse programmatically in my docker container.
FROM phusion/baseimage:0.9.22
USER root
# Install yarn
RUN curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - && \
echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list
RUN apt-get update && \
apt-get install -y yarn wget
# Install Node
ADD nodesource/setup_8.x /tmp/setup_8.x
RUN bash /tmp/setup_8.x
RUN apt-get update && \
apt-get autoremove && \
apt-get install -y build-essential \
libfontconfig \
nodejs
# Install latest chrome dev package.
RUN wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add - \
&& sh -c 'echo "deb [arch=amd64] http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list' \
&& apt-get update \
&& apt-get install -y google-chrome-unstable --no-install-recommends \
&& rm -rf /var/lib/apt/lists/* \
&& rm -rf /src/*.deb
ADD https://github.com/Yelp/dumb-init/releases/download/v1.2.0/dumb-init_1.2.0_amd64 /usr/local/bin/dumb-init
RUN chmod +x /usr/local/bin/dumb-init
# Set colume & working directory
VOLUME ['/www/web']
WORKDIR /www/
# Globally install gulp-cli, nodemon
# cache bust so we always get the latest version of LH when building the image.
ARG CACHEBUST=1
RUN yarn global add gulp-cli nodemon
# install packages
ADD package.json /tmp/package.json
ADD yarn.lock /tmp/yarn.lock
RUN cd /tmp && yarn
RUN mkdir -p /www && cd /www && ln -s /tmp/node_modules
ADD package.json /www/package.json
ADD yarn.lock /www/yarn.lock
# Add the simple server.
COPY server.js /
RUN chmod +x /server.js
COPY entrypoint.sh /
RUN chmod +x /entrypoint.sh
# Add a chrome user and setup home dir.
RUN groupadd -r chrome && useradd -r -m -g chrome -G audio,video chrome && \
mkdir -p /www/reports && \
chown -R chrome:chrome /www
USER chrome
# Disable Lighthouse error reporting to prevent prompt.
# ENV CI=true
EXPOSE 36377
# commands run on container starts
ADD start.sh /www/start.sh
ENTRYPOINT ["dumb-init", "--", "/entrypoint.sh"]I copied some code from this RP. Also include "lighthouse" in the package.json, so it's installed locally.
But not sure which part is wrong, could you help?
Thanks
While debugging lighthouse-ci, I came across the following behavior. The https://www.google.com site is pingable and retrievable via a normal curl. However, lighthouse-ci can't seem to reach it.
The docker container was launched via:
docker run -it --entrypoint bash -v $(pwd)/reports:/home/chrome/reports:rw --rm --cap-add=SYS_ADMIN lighthouse_ci
where lighthouse_ci is an up2date image based on the master branch.
I got a bit confused because I only belatedly realized that https://www.npmjs.com/package/lighthouse-ci is not the same as this repo; it points to https://github.com/andreasonny83/lighthouse-ci.
Maybe this project could be published on npm as @ebidel/lighthouse-ci or something similar?
Hi! I found this amazing project and I started to use it a lot 😎 thank you so mucho for creating it.
My question is that if it's possible (somehow) to have one of these in the PR commment:
Do you think that it's possible to have this information?
To be clear, I'm not asking for a feature. I just want to know if someone else have faced this particular case where I'd like a PR to be "rejected" (ask for improvements) when the stage's score is worse than production's score (I know that I can set a flag, but that's fixed, I want to compare with my own implementation).
Hope I was clear enough! 😊
I was hoping to run lighthouse in my CI so I tried to build the image from the Dockerfile on master.
I had to apply the fix as per PR #84 (so it would be nice if the PR was approved and merged) and when i get a working image I run it using docker-compose (no much difference from docker on its own but it is just nice as it can call other containers using service references) with the following setup:
speedtest:
#image: justinribeiro/lighthouse
build: docker/lighthouse_ci
volumes:
- reports:/home/chrome/reports
# command: ['lighthouse', '--chrome-flags="--headless --disable-gpu "', 'http://web/component/FullVerticalLayout']
command: ['lighthouse_ci', 'http://web/component/FullVerticalLayout']
depends_on:
- web
cap_add:
- SYS_ADMIN
and when running it I get error
$ docker-compose logs speedtest
Attaching to myreviews-styleguide_speedtest_1
speedtest_1 | Tue, 31 Mar 2020 17:17:48 GMT ChromeLauncher No debugging port found on port 9222, launching a new Chrome.
speedtest_1 | Tue, 31 Mar 2020 17:17:48 GMT ChromeLauncher Waiting for browser.
speedtest_1 | Tue, 31 Mar 2020 17:17:48 GMT ChromeLauncher Waiting for browser...
speedtest_1 | Tue, 31 Mar 2020 17:17:48 GMT ChromeLauncher Waiting for browser.....
speedtest_1 | Tue, 31 Mar 2020 17:17:49 GMT ChromeLauncher Waiting for browser.......
speedtest_1 | Tue, 31 Mar 2020 17:17:49 GMT ChromeLauncher Waiting for browser.......✓
speedtest_1 | Tue, 31 Mar 2020 17:17:49 GMT config:warn IFrameElements gatherer requested, however no audit requires it.
speedtest_1 | Tue, 31 Mar 2020 17:17:49 GMT config:warn MainDocumentContent gatherer requested, however no audit requires it.
speedtest_1 | Tue, 31 Mar 2020 17:17:49 GMT ChromeLauncher Killing Chrome instance 27
speedtest_1 | Runtime error encountered: The URL you have provided appears to be invalid.
speedtest_1 | LHError: INVALID_URL
speedtest_1 | at Function.run (/usr/local/lib/node_modules/lighthouse/lighthouse-core/runner.js:78:17)
speedtest_1 | at lighthouse (/usr/local/lib/node_modules/lighthouse/lighthouse-core/index.js:48:17)
speedtest_1 | at runLighthouse (/usr/local/lib/node_modules/lighthouse/lighthouse-cli/run.js:193:32)
speedtest_1 | at process._tickCallback (internal/process/next_tick.js:68:7)
http://web/component/FullVerticalLayout is a perfectly healthy and working url as in docker-compose the service with name web is mapped as a local resolved domain.
For instance if i exec in one of the containers i can easily curl the web service/container
I have no name!@022c7770bd41:/var/www/html$ curl -fv http://web/component/FullVerticalLayout?render=1 | head
* Expire in 0 ms for 6 (transfer 0x55bde8e01dc0)
* Expire in 1 ms for 1 (transfer 0x55bde8e01dc0)
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
0 0 0 0 0 0 0 0 --:--:-- --:--:-- --:--:-- 0* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 1 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 1 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 1 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 1 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 1 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 1 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 2 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 2 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 2 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Expire in 0 ms for 1 (transfer 0x55bde8e01dc0)
* Trying 172.26.0.6...
* TCP_NODELAY set
* Expire in 200 ms for 4 (transfer 0x55bde8e01dc0)
* Connected to web (172.26.0.6) port 80 (#0)
> GET /component/FullVerticalLayout?render=1 HTTP/1.1
> Host: web
> User-Agent: curl/7.64.0
> Accept: */*
>
< HTTP/1.1 200 OK
< Server: nginx/1.17.9
< Content-Type: text/html; charset=UTF-8
< Transfer-Encoding: chunked
< Connection: keep-alive
< X-Powered-By: PHP/7.3.15
< Cache-Control: no-cache, private
< Date: Tue, 31 Mar 2020 17:30:09 GMT
<
{ [2549 bytes data]
100 2542 0 2542 0 0 25676 0 --:--:-- --:--:-- --:--:-- 25676
* Connection #0 to host web left intact
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
...
Is it possible to run lighthouse ci in CI style and so with a perfectly working url like the one above?
on our travis when the url is wrong lighthouse validate the page, that cause false positive in Pr review :/
How to get time taken by the inline render blocking scripts time.
I wrote tiny inline scripts in my HTML file. I want to know the scripting time and the scripts block the parsing of the html? I am trying to know the scripting time of the inline script. But I cant the chrome dev tool takes inline scripting as parsing.
Any chance you'll add in support for BitBucket CI pipeline ?
Hi, I added @lighthousebot in a private repository. (about a week ago)
But the collaboration didn't get accepted yet.
Is this possible, or does this need a human to accept it? ^^
Zeit now (lolz) supports auto-deploying PRs and commits: https://zeit.co/blog/now-for-github
We should have an easy path for users that want to use this as their deployment vehicle.
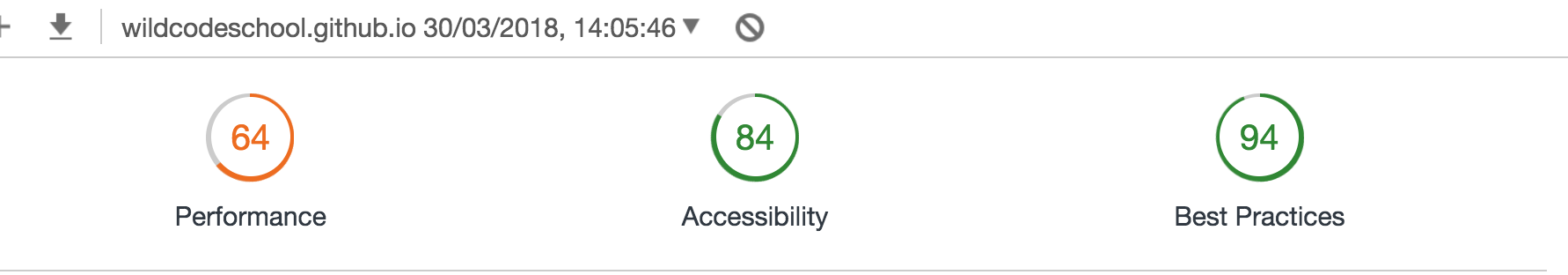
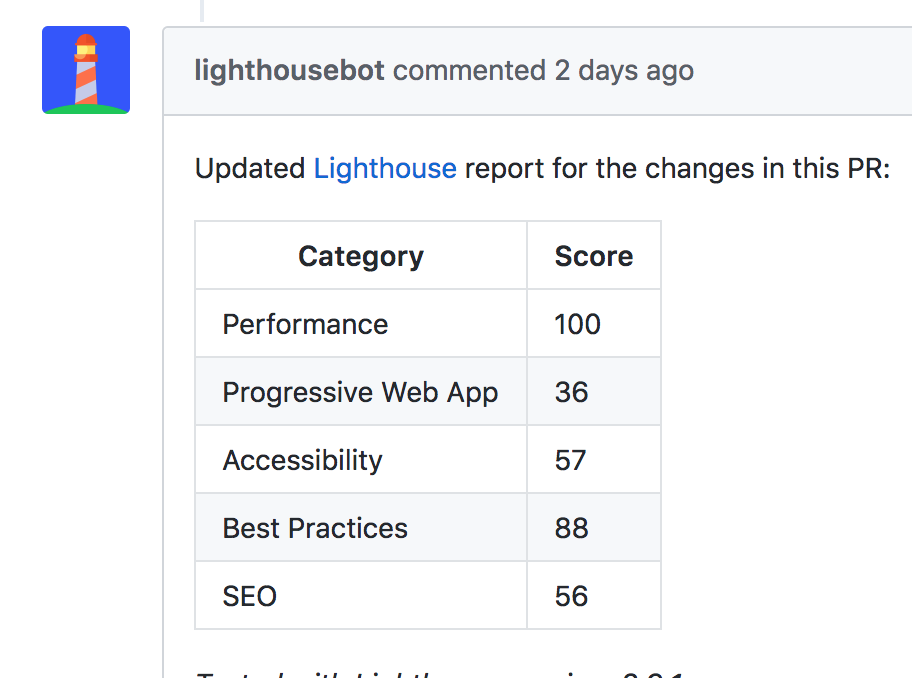
when we run lighthouse in chrome audit the grade is better than the CI
Our Pr
In chrome:

In Travis CI:

Also for some project the result in the CI look always the same .
We can understrand the performance can change between server and local but not accessibility
Has/is anyone, investigating porting these over to plain old serverless functions and API?
I have some experience in this and was interested if anyone has tried yet or has any incite.
Hi, thanks for putting this tool together. I tested it out using the public server, and ran into the output:
Error from CI backend. invalid json response body at https://builder-dot-lighthouse-ci.appspot.com/ci reason: Unexpected token < in JSON at position 0
Thinking it was a problem with the public server, I deployed a Docker container as described in the docs. The container had the same issue, though.
So I manually ran the curl command as so:
curl -X POST \
-H "Content-Type: application/json" \
-H "X-API-KEY: $LIGHTHOUSE_API_KEY" \
--data '{"output": "json", "url": "http://example.com"}' \
https://<container url>/ciAnd I got the output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Error</title>
</head>
<body>
<pre>Error: ENOENT: no such file or directory, stat '/home/chrome/reports/report.1544322152932.json'</pre>
</body>
</html>Perhaps something changed in the way Lighthouse generated its reports?
I am just trying to run the lighthouse locally for a sample any website and see report generated on my Ubuntu machine.
I followed ReadMe! for building the image for full-chrome
And then execute
docker run -it --rm --cap-add=SYS_ADMIN lighthouse_ci https://example.com
But getting the error as
[ ok ] Starting system message bus: dbus.
sh: 0: Can't open /chromeuser-script_nonheadless.sh
ChromeLauncher No debugging port found on port 9222, launching a new Chrome. +0ms
ChromeLauncher Waiting for browser. +24ms
ChromeLauncher Waiting for browser... +0ms
ChromeLauncher Waiting for browser....................................................................................................... +501ms
ChromeLauncher:error connect ECONNREFUSED 127.0.0.1:9222 +1ms
ChromeLauncher:error Logging contents of /tmp/lighthouse.cZohn3u/chrome-err.log +0ms
ChromeLauncher:error [61:61:0606/124640.016489:ERROR:zygote_host_impl_linux.cc(89)] Running as root without --no-sandbox is not supported. See https://crbug.com/638180.
ChromeLauncher:error +0ms
Not sure if it is a real issue but any help will be appreciable.
When running lighthousebot on any of my PRs, Performance always is 0. Running it from Chrome Dev Tools, or from https://www.webpagetest.org/lighthouse, there is no such problem:
with lighthousebot on PR (flags --runner=wpt --pwa=100 --perf=77 --a11y=78 --bp=100 --seo=1):


Does CPU/Memory Power / Device emulation has anything to do with it?
What should I do?
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.