🚧 flowbite-react (unreleased) 🚧
Build websites even faster with components on top of React and Tailwind CSS
flowbite-react is an open source collection of UI components, built in React, with utility classes from Tailwind CSS that you can use as a starting point for user interfaces and websites.
Table of Contents
Documentation
Documentation for flowbite-react is not yet finished.
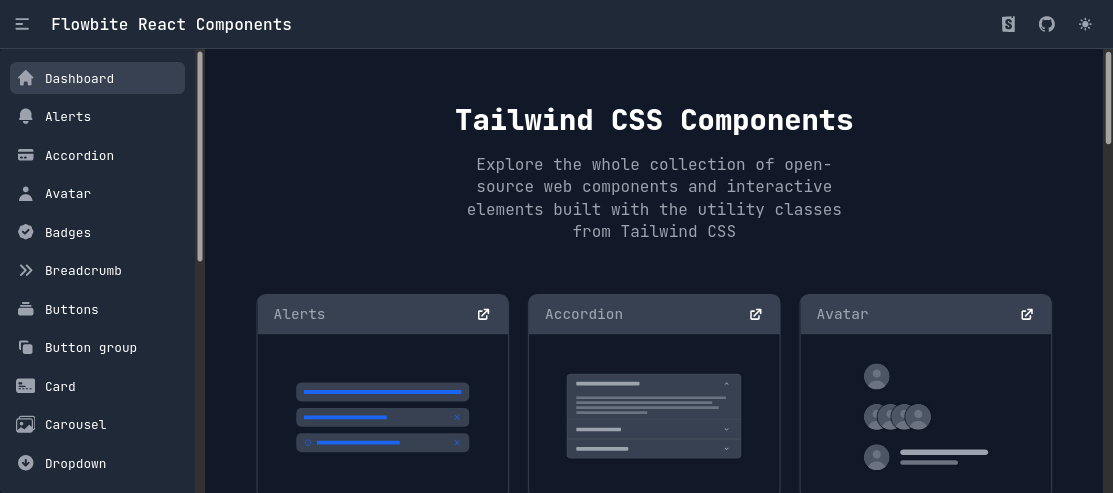
If you want to browse the components, visit flowbite-react.com.
If you want to learn more about Flowbite, visit Flowbite docs.
Getting started
To use flowbite-react, you just need to setup flowbite normally and install flowbite-react from npm.
flowbite can be included as a plugin into an existing Tailwind CSS project.
Require via npm
Make sure that you have Node.js and Tailwind CSS installed.
- Install
flowbiteas a dependency usingnpmby running the following command:
npm i flowbite flowbite-react- Require
flowbiteas a plugin inside thetailwind.config.jsfile:
module.exports = {
content: [
...,
'node_modules/flowbite-react/**/*.{js,jsx,ts,tsx}'
],
plugins: [..., require('flowbite/plugin')],
};Components
Community
If you need help or just want to discuss about the library join the community on Github:
⌨️ Discuss about Flowbite on GitHub
For casual chatting with others using the library:
💬 Join the Flowbite Discord Server
Contributing
Thank you for your interest in helping! Visit our guide on contributing to get started.
Figma
If you need the Figma files for the components you can check out our website for more information:
🎨 Get access to the Figma design files
Copyright and license
The Flowbite name and logos are trademarks of Crafty Dwarf Inc.