Important Note: You need to use node version 16+ to run this project. You can download node 16 from the official website.
- Make sure all npm modules are installed for client.
npm i
- Start the client
npm start
Start the mock API
npm run mock-server
- Start the mock API (new)
Because we are now migrate the API to combine with
web map clientso please run the mock server in that repo:- Clone the repo:
git clone [email protected]:Greenstand/treetracker-web-map-client.git - Install the modules:
npm ci - Run the mock server:
npm run mock-server
- Clone the repo:
- Open the web map in the browser with URL: http://localhost:3000
Our development workflow on Github, go here.
We recommend using Cypress's component tool to build components separately:
To run Cypress unit/component tests:
npm run cyu
Video tutorial for building component
To simulate mobile device in the component tool:
As we are focusing on the mobile device, we using the Cypress tool to build our components. We want to test the them with devtools in Chrome, the most important feature being the swipe/touch simulator, which can be enabled by changing to mobile view within devtools. This can be tricky if you are using the Cypress component tool because the view portal can be too small to work with, so we created a customized device to enable better visibility. Here is a tutoroial showing how to set it up:
Video tutorial for Cypress setting up
Glossary:
- Page/Route: every unique path of url on the app is a page or route, like a single tree page:
http://map.treetracker/trees/123.
We need to build Cypress integration test for every page/route, the integration tests would be run in CI when merge code and deploy to protect app from breaking.
Also, integration tests bring some benefits for the development workflow, by mocking API requests, we can separately develop every single page, if you'd like to practice Test Driven Develop, you can mock the API and write the tests first, then implement the real page later.
npm run cy
Video tutorial for mock the API
Now we are going to combine the API of wallet API with the web map client API, so we deprecated the API and mock server under doc folder. Instead, you need to run the mock server from treetracker-web-map-client repo. Please download that repo and run the mock server: npm run mock-server.
The details is here: https://github.com/Greenstand/treetracker-web-map-client#the-api
The config to set the API server is an env variable:
REACT_APP_API_WALLET=https://4861b9cd-4ac3-460e-b42f-9b14ac00c403.mock.pstmn.io/
About our test philosophy and rules, please go here.
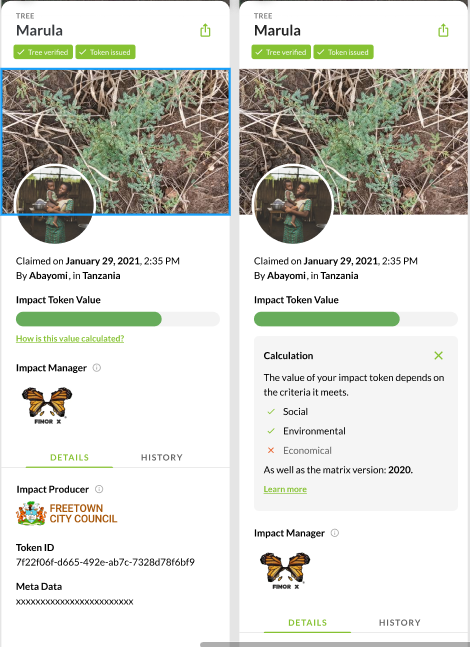
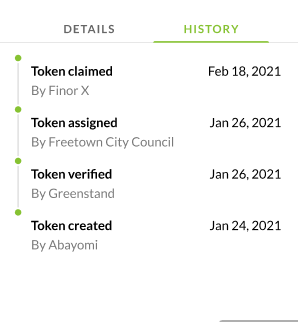
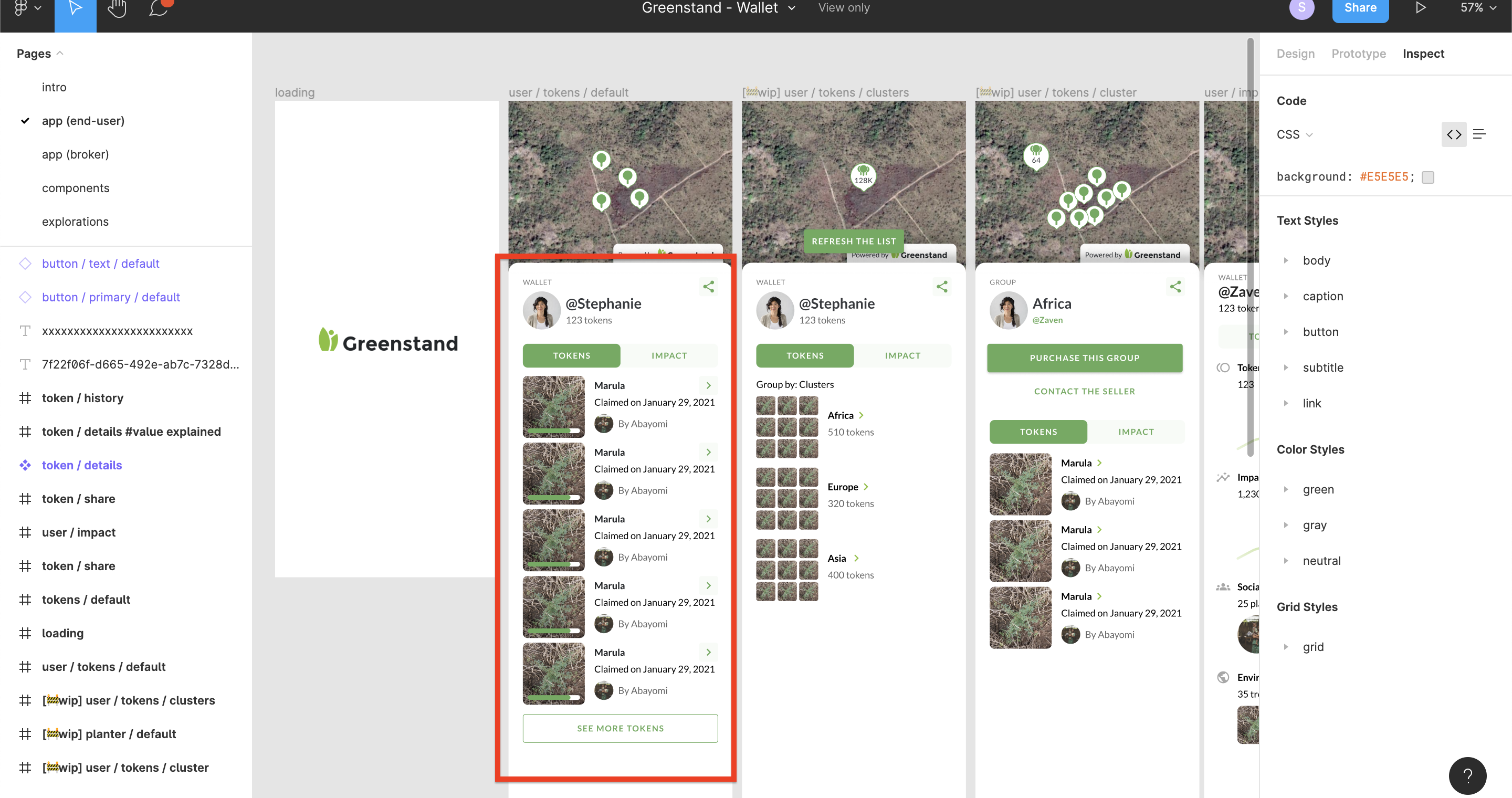
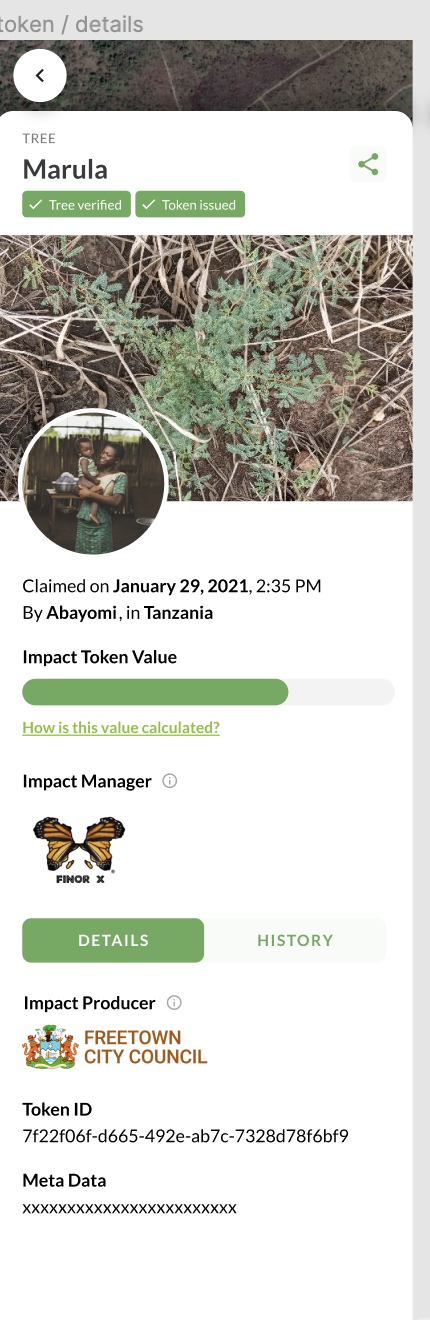
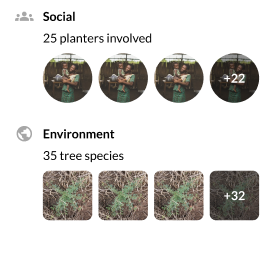
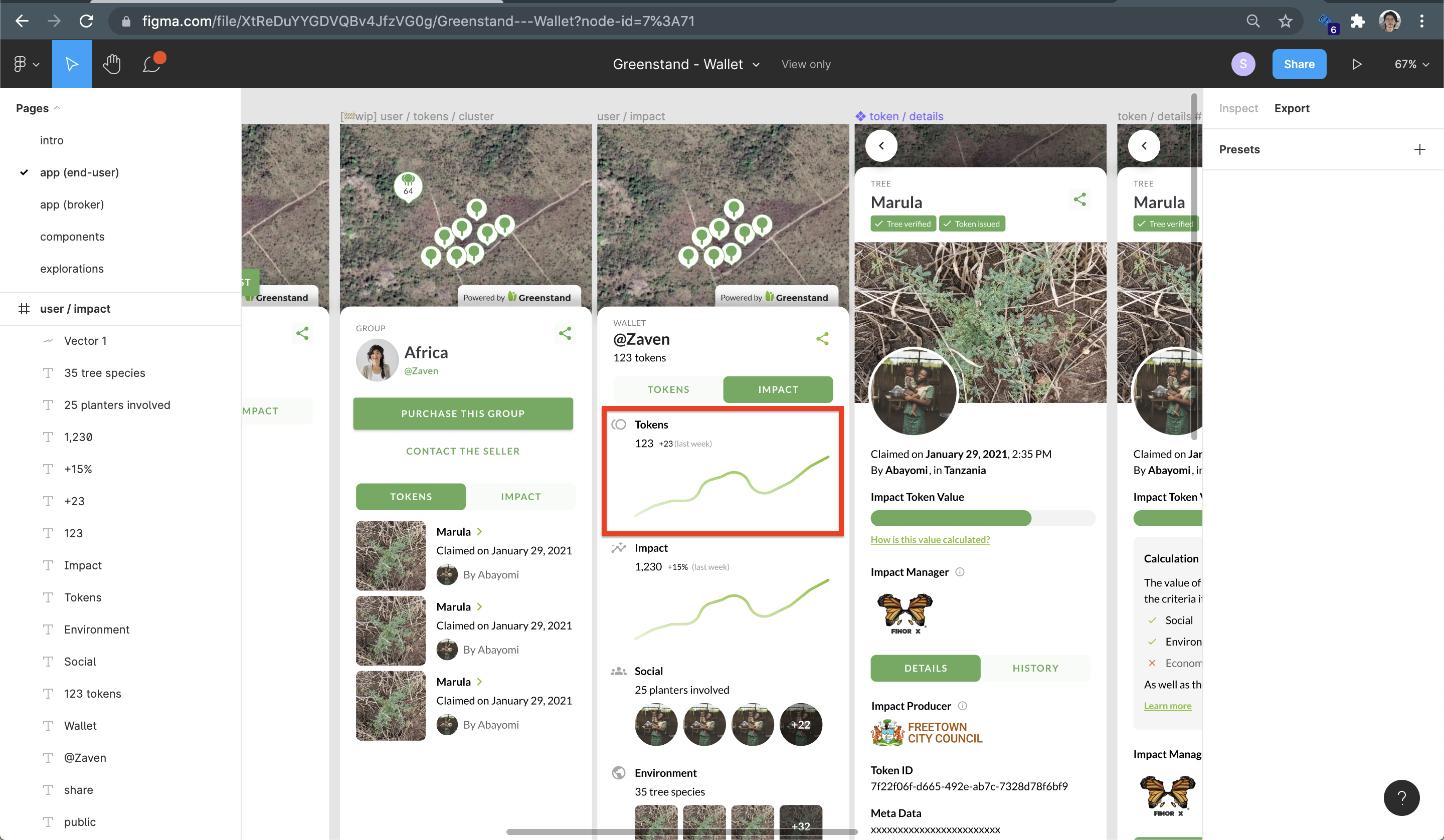
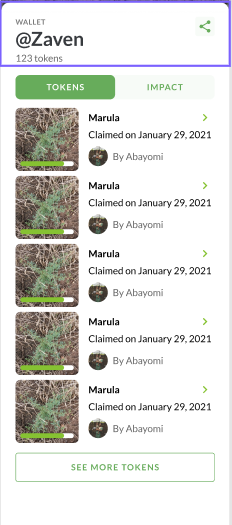
Our Figma UI design for the wallet app is here: https://www.figma.com/file/vOCKDnXrejCASuQQyZPYYR/Wallet-Web-App---Master?node-id=7%3A71
We use Prettier, Eslint along with husky to style our code.
Prettier reformats the code, but does not do code rule checking. If you are using VSCode as your IDE, please follow this guide to set up Prettier and automatically format your code on file save.
You can find the Prettier rules in the .prettierrc file.
To check the coding rules we use Eslint. To validate the rules manually, you must run:
npm run lint
To fix automatic rules run:
npm run lint:fix
In .eslintrc.js, there is a set of rules with status off or warn. Whenever you are developing a new file or an existing file try to correct some warnings, because in the future the rules will be activated.
Once the rules are activated, you can't make a commit until you fix the lint errors!
You can find the Eslint rules in the .eslintrc.js file.
With husky we can use any git hook. Git Hooks are actions that can be executed if a certain Git event occurs. For example when a developer makes a 'git commit' or a 'git push'. To add a command to a pre-commit hook or create a new one, use:
npx husky add .husky/pre-commit "<your command>"
.husky folder contains all our hooks. E.g.:
npx pretty-quick --staged
The pretty-quick npm package runs Prettier on your changed files.
We use commitlint, to format out commit messages. Commitlint checks if your commit messages meet the conventional commit format.
You need to use a proper commit message format or you will not be able to commit your changes! husky checks your commit messages before every commit.
Your commit messages will need to follow the Conventional Commits format, for example:
feat: add new button
chore: run tests on travis ci
fix(server): send cors headers
We have more tech guides and handbook here: