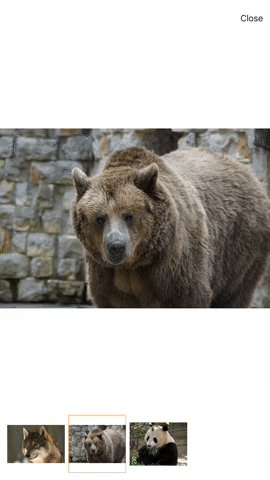
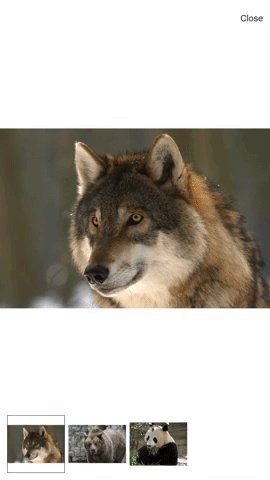
ImageZoomViewer is a simple to use Objective C framework that allows the capability of viewing images with zoom-in zoom-out functionality. Framework also provides different types of animations. Currently, supporting only portrait mode.
To run the example project, clone the repo, and run pod install from the Example directory first.
ImageZoomViewer is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'ImageZoomViewer'The source is contained inside the Pod/ImageZoomViewer folder. Simply drag these classes into your project's directory.
ImageZoomViewer * imageZoomViewer = [[ImageZoomViewer alloc]initWithBottomCollectionBorderColor:[UIColor blackColor]];
zoomImageView.delegate = self;
Your source view controllers need to implement this protocol to facilitate the transition. The protocol is as follows:
required
-(void)initializeImageviewWithImages:(UIImageView *)imageview withIndexPath:(NSIndexPath *)indexPath withCollection:(int)collectionReference;
optional
- (void)imageIndexOnChange:(NSInteger)index;
AnimationTypeEaseIn
[zoomImageView showWithPageIndex:0 andImagesCount:(int)images.count withInitialImageView:nil andAnimType:AnimationTypeEaseIn];
AnimationTypePop
CGRect animFrame = CGRectMake(100, 100, 100, 100);
UIImageView *imgView = [[UIImageView alloc] initWithFrame:animFrame];
[imgView setImage:image];
[imageZoomViewer showWithPageIndex:imageIndex andImagesCount:(int)[images count] withInitialImageView:imgView andAnimType:AnimationTypePop];
[zoomImageView closeZoomViewer];
[[NSNotificationCenter defaultCenter] postNotificationName:@"CLOSE_IMAGE_ZOOM_VIEWER" object:nil];
- iOS 7.0 or higher
Anubhav Mathur, [email protected]
ImageZoomViewer is available under the MIT license. See the LICENSE file for more info.