- Sobre / About
- Features
- Tilt.JS
- SVG Inject
- Bibloteca GSAP (TweenMax)
- Particles.JS
- Landing Page Responsiva e Dinâmica com Motion / Responsive and Dynamic Landing Page with Motion
- Landing Page Tématica / Thematic Landing Page
- Tecnologias / Technologies
- O que Aprendi? / What have i learned?
- Autor / Author
Want to see the Page in English? (Click here to Expand it!)
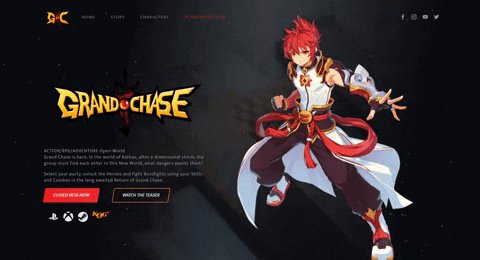
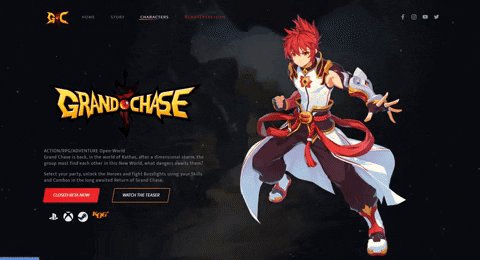
Character Landing Page Project, developed and inspired by the FrontWeek Project by Násser Yousef Ali.
Using as a base and inspiration, Grand Chase instead of Spiderman as in the Original project.
ACTION/RPG/ADVENTURE Open-World
Grand Chase is back, in the world of Kathas, after a dimensional storm, the group must find each other in this New World, what dangers awaits them?
Select your party, unlock the Heroes and fight Bossfights using your Skills and Combos in the long awaited Return of Grand Chase.
- Used for Jin's 3D movement when hovering over the mouse (Main Image).
- Used to Facilitate the use of SVG on the page and make the code cleaner.
- Used to make the Animations Appearing of the elements on Timeline order.
- Used for the Fire Particles on the screen.
-
Landing Page functional for both Desktop and Mobile, and with Dynamic Interactions when hovering over the Elements.
-
Simulation of "Loading" when opening the Website, in addition to Elements with Movement filling the screen Dynamically.
- Grand Chase's theme with the launch of a new "GC" that would be an RPG, Action and Adventure in the Open World, basically something that every GC fan dreams of being able to see or play.
Represented by Best Character, JIN, as the Protagonist (If you dont think so, you are a Hater, Just kidding!).
In this project it was utilized HTML, CSS, SASS, JAVASCRIPT, JQUERY FIGMA
HTML - The Skeleton of the Page.
SASS e CSS - Used to Stylize the Page Layout, Menu, Responsiveness and to make it easier to use CSS with SASS
JAVASCRIPT e JQUERY - Used to perform page Functions and manage the Libraries used in the Project.
FIGMA - Used to set up UI Design and to produce and convert the SVGs used on the Page.
To get started, fork the repository and then run the following commands:
- Install NPM packages
npm install
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
✏️ To contribute, do the following:
- Fork the Project
- Create your Feature Branch.
- Commit your Changes.
- Push to the Branch.
- Open a Pull Request
This was a few days project, and it was my first presentation and contact with the JS Libraries, besides helping me to practice my SCSS, I learned many new tricks and understood a lot of new things about Creation and Prototyping of a UI/UX for WebSite using Figma, and it's something that I really liked, solidifying my desire to learn UX/UI Design.
I lost my fear that thought it would be difficult and complicated to use these Libraries and put them in my Projects, but besides it being easy, it is simple. I want to thank Teacher Násser Yousef Ali for having made a Project so simple and so fun, with ease to learn these Concepts and Uses of Animations to turn a website into something so captivating, it is fascinating how with simple pieces, together turn into something so Incredible.
Distributed under the MIT License.
Thanks to the following people who contributed to this project in some way:
|
Joakim Teixeira |
Made with 💜 and dedication by me Guilherme G Cadilhe Aka: Bobnini.
Projeto de Landing Page de Personagem, desenvolvido e inspirado no Projeto FrontWeek de Násser Yousef Ali.
Utilizando como base e inspiração, Grand Chase em vez de Spiderman como no projeto Original.
AÇÃO/RPG/AVENTURA Mundo-Aberto
Grand Chase está de volta, no mundo de Kathas, após uma tempestade dimensional, o grupo precisa se encontrar novamente nesse Novo Mundo, quais perigos os aguardam?
Monte seu grupo, desbloqueie os Heróis e lute contra Chefões utilizando suas Habilidades e Combos no aguardado Retorno de Grand Chase.
- Utilizado para a Movimentação 3D do Jin ao passar o mouse por cima (Imagem Principal).
- Utilizado para Facilitar o uso de SVG's na página e deixar o código mais limpo.
- Utilizado para montar as Animações de Surgimento dos elementos em Timeline.
- Utilizado para as Partículas de Fogo voando na tela.
-
Landing Page funcional tanto para Desktop quanto para Mobile, e com Interações Dinâmicas ao passar o mouse por cima dos Elementos.
-
Simulação de Carregamento ao abrir o Site, além de Elementos com Movimento preenchendo a tela Dinâmicamente.
- Tématica de Grand Chase com o lançamento de um novo "GC" que seria RPG, Ação e Aventura em Mundo-Aberto, basicamente algo que todo fã de GC sonha poder ver ou jogar.
Representado pelo Melhor Personagem, JIN, como Protagonista( Quem falar o contrario é Hater, Brincadeira! ).
Nesse projeto foi utilizado HTML, CSS, SASS, JAVASCRIPT, JQUERY FIGMA
HTML - Utilizado para fazer o Esqueleto da página.
SASS e CSS - Utilizado para a Estilização do Layout da Página, Menu, Responsividade e para deixar mais fácil a codificação do CSS
JAVASCRIPT e JQUERY - Utilizado para fazer as Funções da página e gerenciar as Bibliotecas usadas no Projeto.
FIGMA - Utilizado para montar o UI Design e para produzir e converter os SVG's utilizados na Página.
Para começar, faça um fork deste repositorio e rode o seguinte comando:
- Install NPM packages
npm install
Para contribuir, siga estas etapas:
- Bifurque este repositório.
- Crie um branch.
- Faça suas alterações e confirme-as.
- Envie para o branch original.
- Crie a solicitação de pull.
Esse foi um projeto de alguns dias, e foi minha primeira apresentação e contato com as Bibliotecas de JS, além de me ajudar a praticar meu SCSS, aprendi muitos truques novos e entendi muita coisa nova sobre a Criação e Prototipação de um UI/UX de Site pelo Figma, e é algo que eu gostei muito, solidificando minha vontade de aprender UX/UI Design.
Perdi meu medo que pensava que seria difícil e complicado utilizar essas Bibliotecas e coloca-las nos meus Projetos, mas além de fácil é simples.
Quero agradecer ao Professor Násser Yousef Ali por ter feito um Projeto tão simples e tão divertido, com facilidade para aprender esses Conceitos e Utilizações de Animações para tornar um site em algo tão cativante, chega a ser fascinante como pedaço simples, juntos se transformaram em algo tão Incrível.
Esse projeto está sob licença MIT.
Agradeço às seguintes pessoas que contribuíram para este projeto em alguma forma:
|
Joakim Teixeira |
Feito com 💜 e dedicação por mim Guilherme G Cadilhe Aka: Bobnini.