- Description:
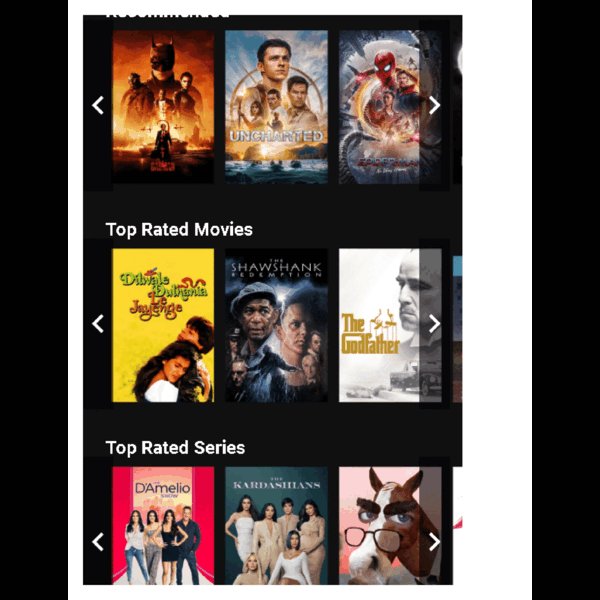
A front-end Netflix clone built using Next.js and consuming themoviedb.org public API to get information about movies and series.
- Objetive:
Study in practice how the SSR (Server Side Rendering) feature of the React Next.js framework works.
- Results:
An application with extremely fast and flawless loading, with a fully responsive design and mobile friendly.
See more infos about this project on my LinkedIn post: https://bit.ly/post-nextflix
- See online at: https://accurate-frontend.vercel.app/
- Visual Studio Code;
- Next.js;
- React.js;
- MaterialUi;
- Styled-components;
- Axios (HTTP Client );
- PostMan (API send/response tests)
If you want to run the project on your local machine, just follow the steps below:
Before starting, you will need to have the following tools installed on your local machine project: Git, React.js, Next.js, Node.js our Yarn.
# Clone this repositorie
$ git clone https://github.com/guilhermemm-dev/accurate-frontend
# Intall dependencies
$ yarn our npm:
- Next: yarn add @next
npm install @next
- MaterialUi: yarn add @mui/material @mui/icons-material @emotion/react @emotion/styled @styled-components
npm install @mui/material @mui/icons-material @emotion/react @emotion/styled @styled-components
# Run the application
$ yarn our npm start:
yarn run next
npm run next
This project was developed based on the following technologies:
- JavaScript
- React.js
- Next.js
- MaterialUi
- Styled-components
- CSS
- HTML
This project used the following libs:
- Api from themoviedatabase.org
- MaterialUi
- Axios
All image, design and information rights are reserved by Netflix and The Movie Database. This is not a commercial project, it was made for the purpose of practical learning only.
This project is under the MIT license.
- LinkedIn: https://www.linkedin.com/in/guilhermemm-dev/
- GitHub: https://github.com/guilhermemm-dev
- Portfolio: https://guilhermemm-dev.github.io/portifolio/