本项目利用了前端技术以及后台nodejs,mysql数据库搭建而成的一个个人博客,由于是使用VUE来做的所以做成了单页面应用,其主要功能有注册登录,主页面预览,图片预览,最近发布文章预览,文章列表,文章详细页,以及编辑文章发布页。其主要功能已经实现,后续还会继续对此项目更新,增加新的功能和页面
项目构建所用到的技术
vue2 + vuex + vue-router + 原生JS + webpack + ES6/7 + axios + flex + animatecss + bootstrap
nodejs + express4 + mysql
需要把sql文件导入到数据库中才能使用,sql文件在\src\assets\db\learn.sql,数据字典有对数据表的解说说明,建议使用nodejs 6.0以上的版本,因为使用了nodejs作为后台,且使用了大量的es6新特性和语法糖
├─build (webpack配置文件)
├─config (项目打包路径)
├─dist (上线项目文件,放在服务器即可正常访问)
├─resource (公共资源)
│ └─image (公共图片)
├─src
│ ├─assets (数据库)
│ │ ├─db (nodejs数据接口文件)
│ │ └─image
│ ├─common
│ │ └─js (公共的方法文件)
│ ├─components (组件群)
│ │ └─base
│ │ ├─404 (404组件)
│ │ ├─article (文章组件)
│ │ ├─detail (文章详情组件)
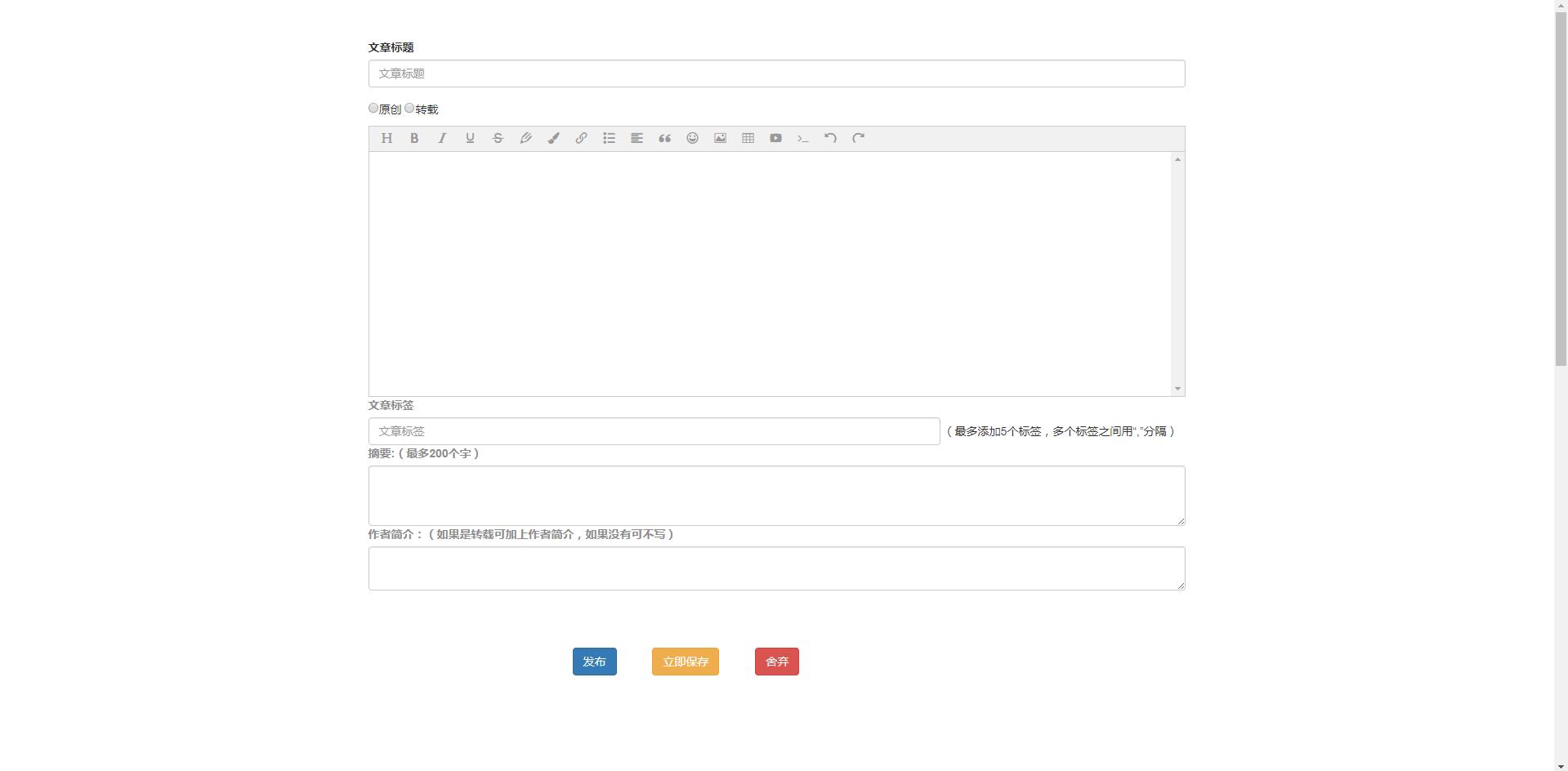
│ │ ├─editor (文章编辑发布组件)
│ │ ├─home (主页面组件)
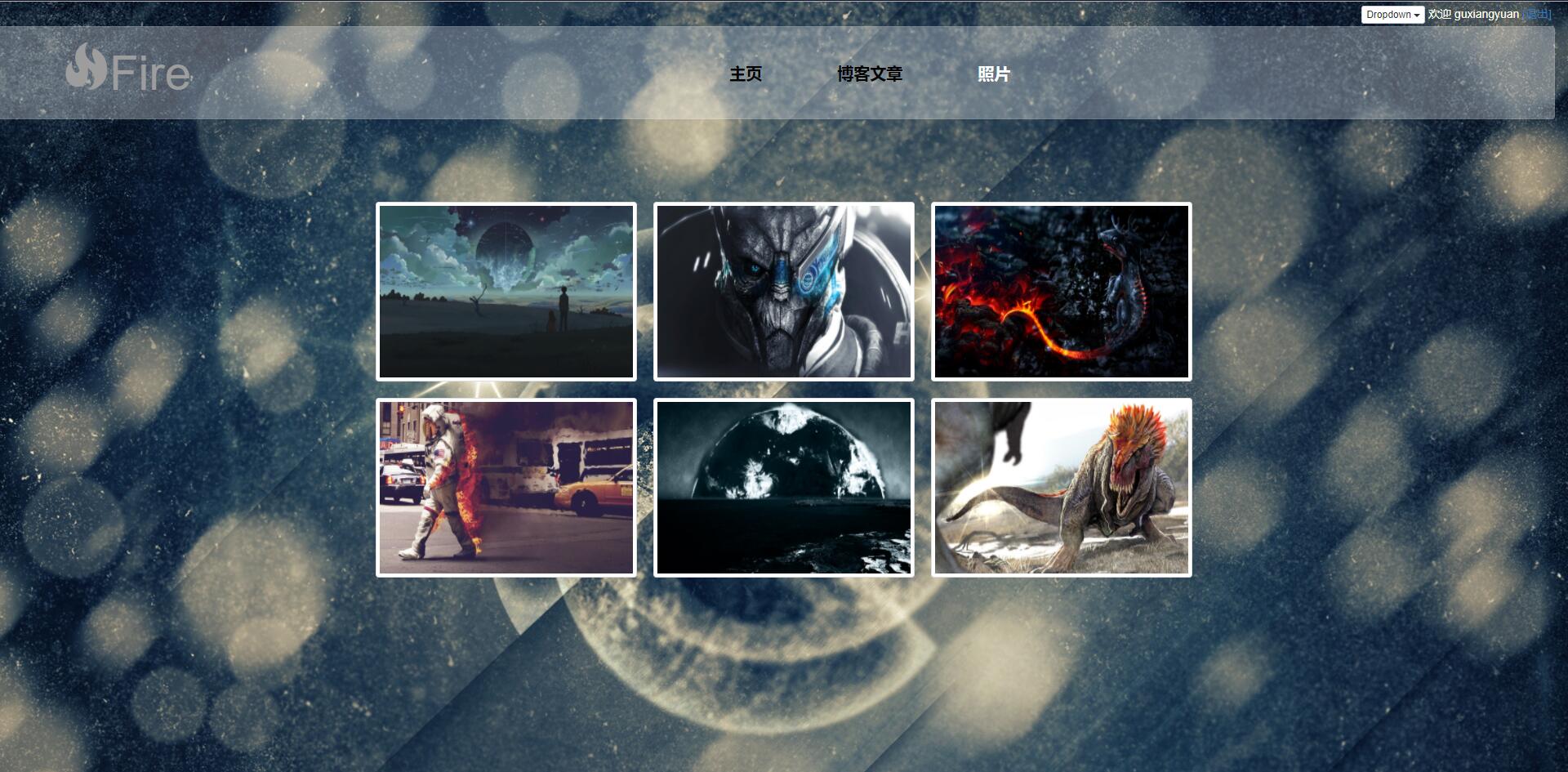
│ │ ├─image (图片组件)
│ │ ├─list (文章列表组件)
│ │ ├─login (登录注册组件)
│ │ ├─Reason (人生哲理组件)
│ │ └─wecome (欢迎组件)
│ ├─router (路由)
│ └─store (vuex store管理)
├─static (静态地址)
│ └─upload
修复了不是文章作者,却能修改当前文章的BUG
修复了因为代码优化带来的文章统计数错误的BUG.
更新了404页面,用纯CSS3制作.
修复登录按钮BUG和优化了体验,增加了防止恶意操作行为,添加了游客模式,可通过登录页面直接进入,游客模式只能浏览博客文章不能发表文章和编辑文章
优化了详情页进入动画和编辑页进入动画, 把nodejs服务器提出到了 src/assets/db/nodeServer 中方便生产模式下应用,不会影响到开发环境照常使用npm run dev就行了
新增了当前文章修改编辑功能
修复一些BUG和做了一些IE的兼容.