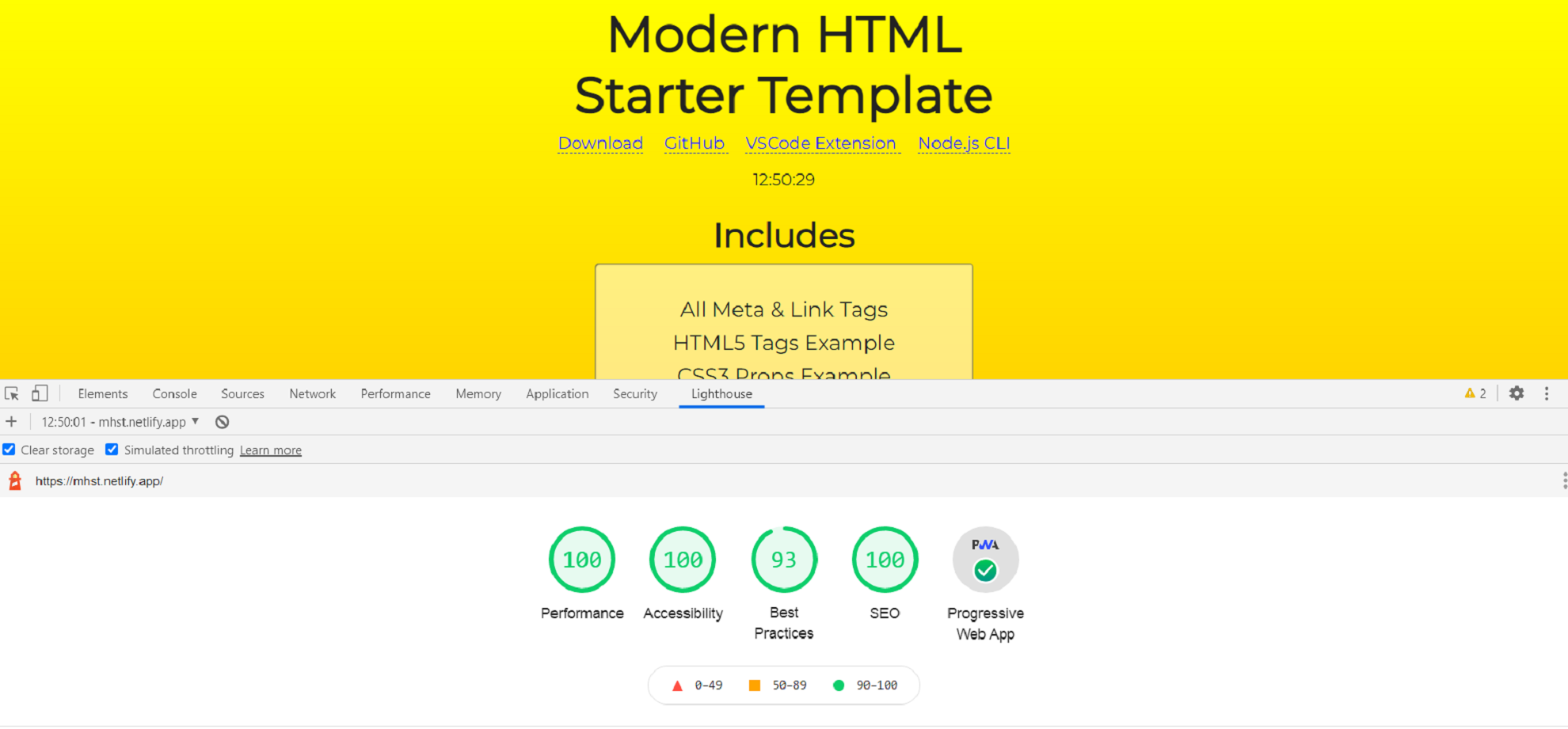
- All Meta & Link Tags
- HTML5 Tags & CSS3 Props
- CSS & JavaScript Modules
- Offline First Service Worker
- manifest.json
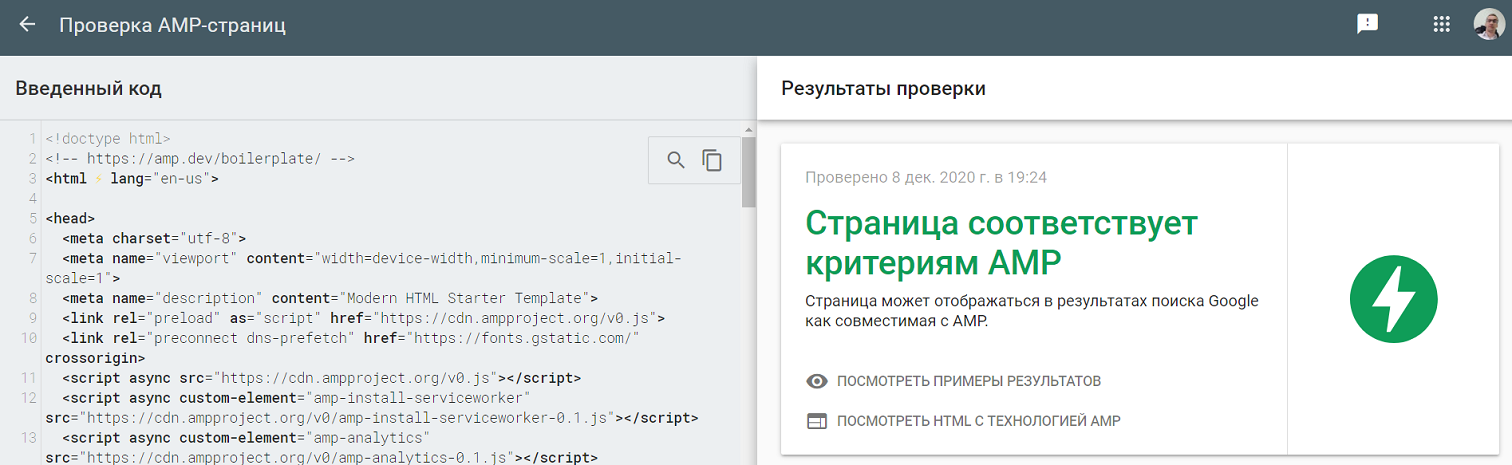
- AMP Project
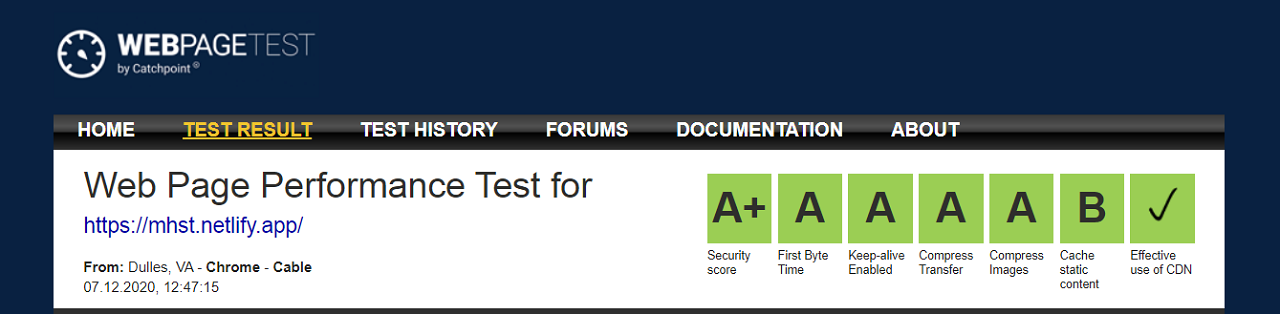
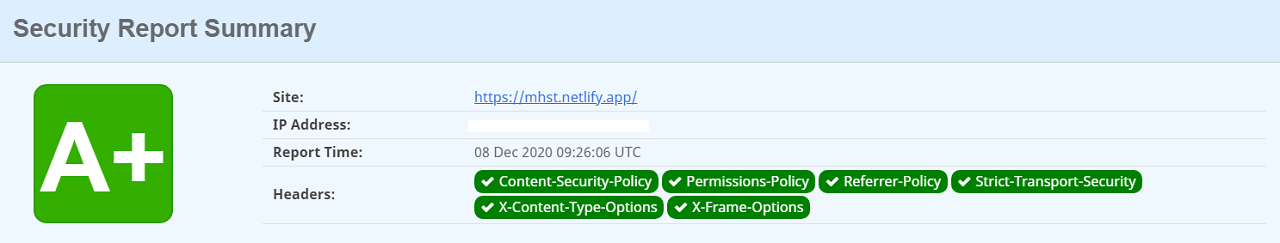
- All Security Headers
- Express.js Server
- netlify.toml
- robots.txt
- sitemap.xml
- browserconfig.xml
- .gitignore
- README.md
- Creative Error 404 Page
- And More
npm run dev / yarn devnpm start / yarn startThis project is open source and available under the MIT License