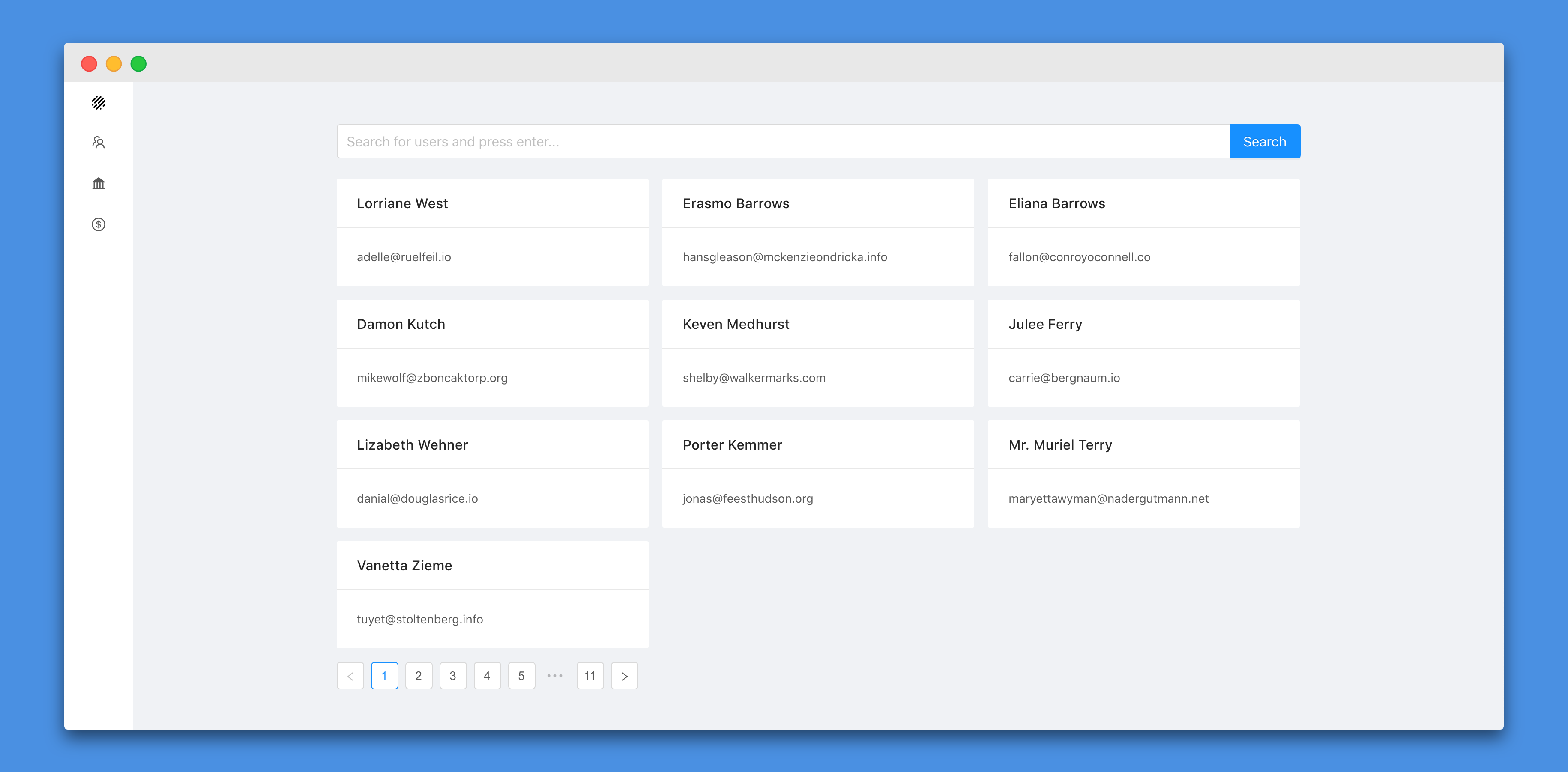
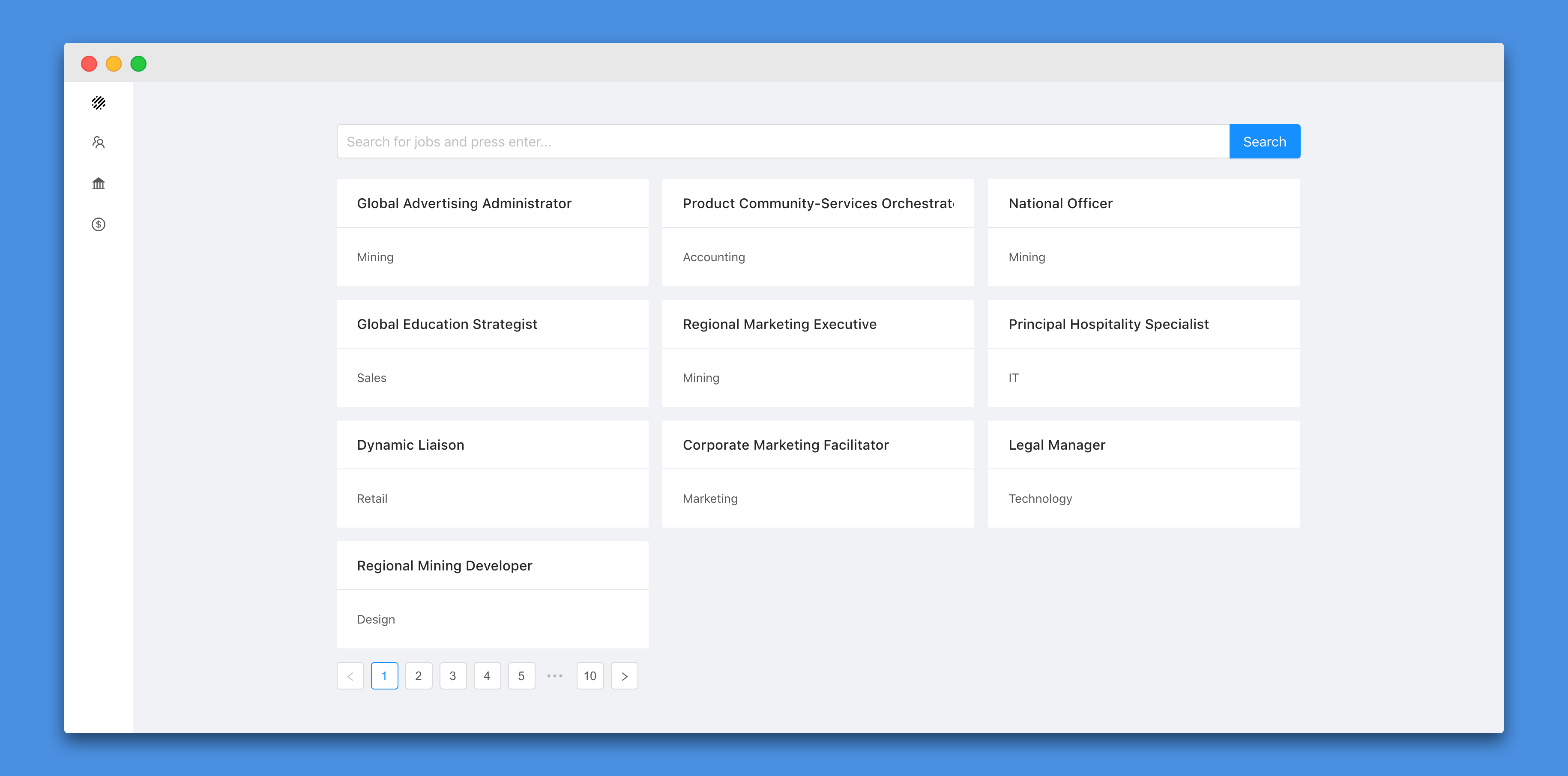
A clone of LinkedIn software with basic functionalities.
Please check out the Netlify demo at https://linkedin-react.netlify.com/.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Installing the app is very simple and consists of the following steps:
git clone [email protected]:ghoshnirmalya/linkedin-react.git && cd linkedin-react
docker-compose build
cp .env.development.example .env.development && cp .env.test.example .env.test
The app will be running at localhost:3001.
You can run all the specs using the following command:
docker exec -it linkedin-react_linkedin.react.web_1 yarn test --watch
Jest will run all your tests. If you don't have a test file, it'll show the following error:
No tests found related to files changed since last commit.
Press `a` to run all tests, or run Jest with `--watchAll`.
Watch Usage
› Press a to run all tests.
› Press p to filter by a filename regex pattern.
› Press t to filter by a test name regex pattern.
› Press q to quit watch mode.
› Press Enter to trigger a test run.
You can create a production build of you app using the following command:
yarn build
- React - A JavaScript library for building user interfaces
- Redux - Redux is a predictable state container for JavaScript apps
- React Router - React Router is a collection of navigational components that compose declaratively with your application
- Create React App - Create React apps with no build configuration
- Docker - Used to containerize the app
- Screely - Instantly turn your screenshot into a beautiful design mockup
If you find any bugs, please feel free to create an issue for that.
This project is licensed under the MIT License - see the LICENSE.md file for details.