Production-ready Chakra UI Templates for developers
A growing collection of hand-crafted Chakra UI templates ready to drop into your React project
Visit the website: https://chakra-templates.dev
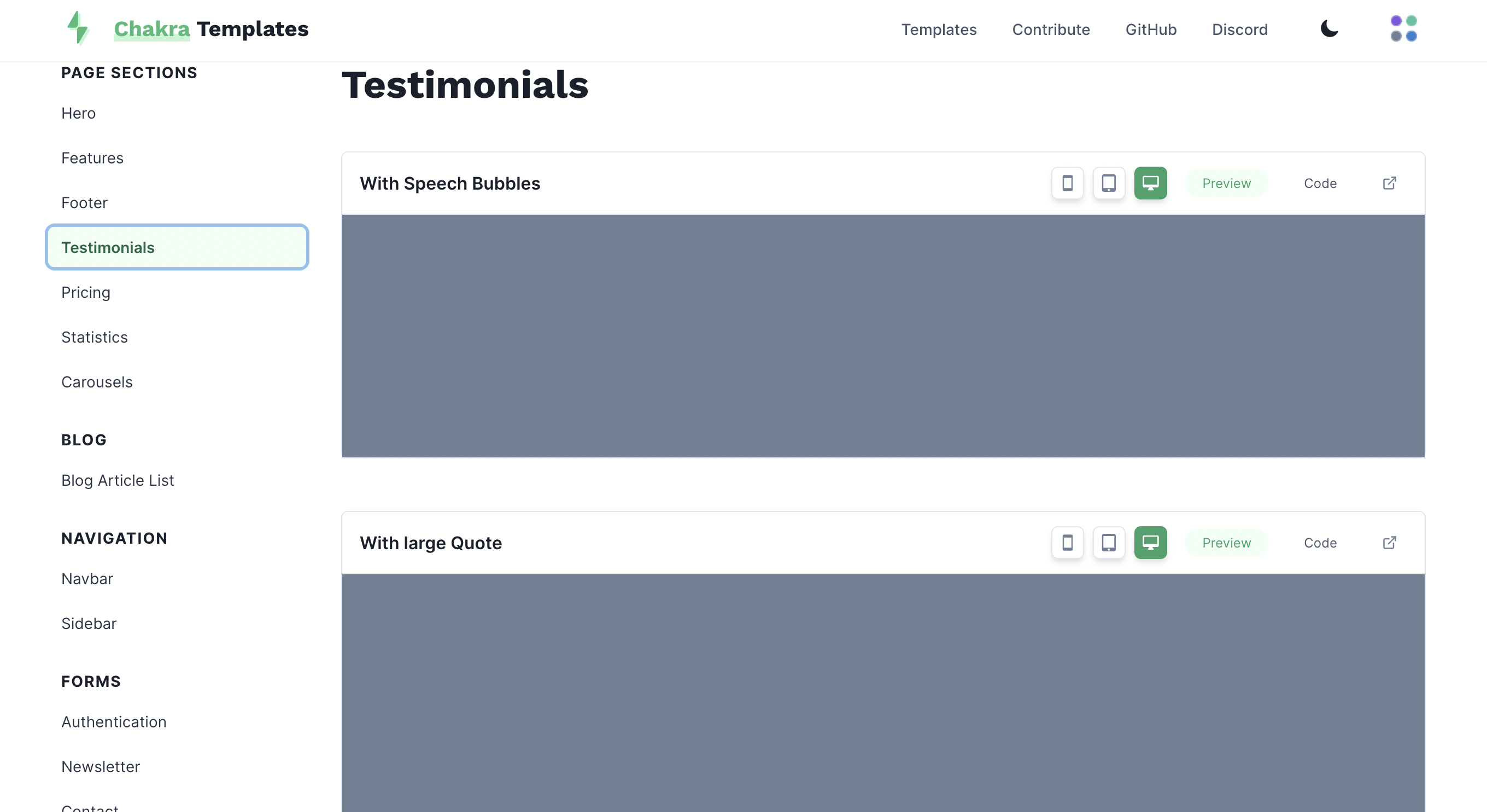
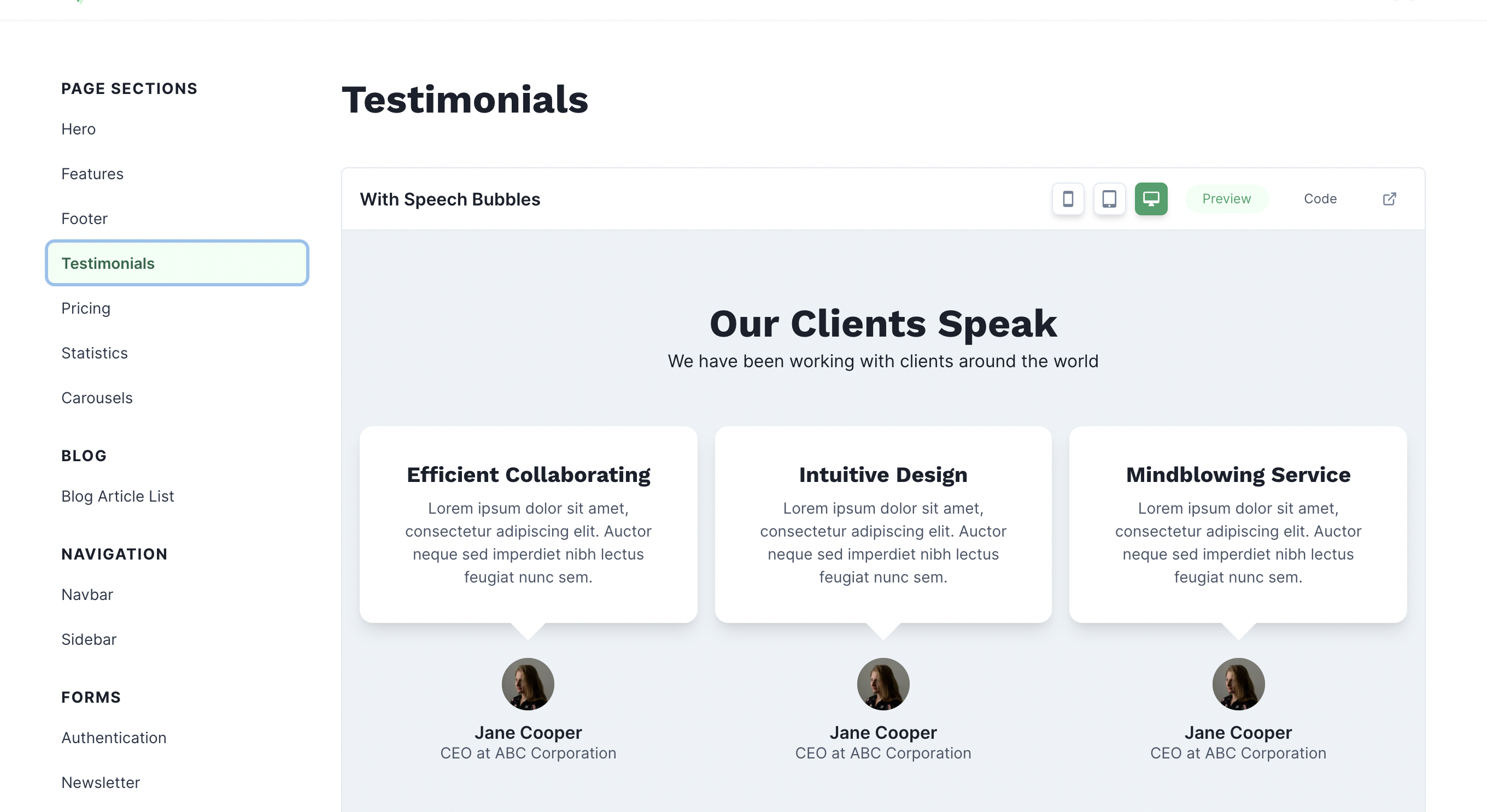
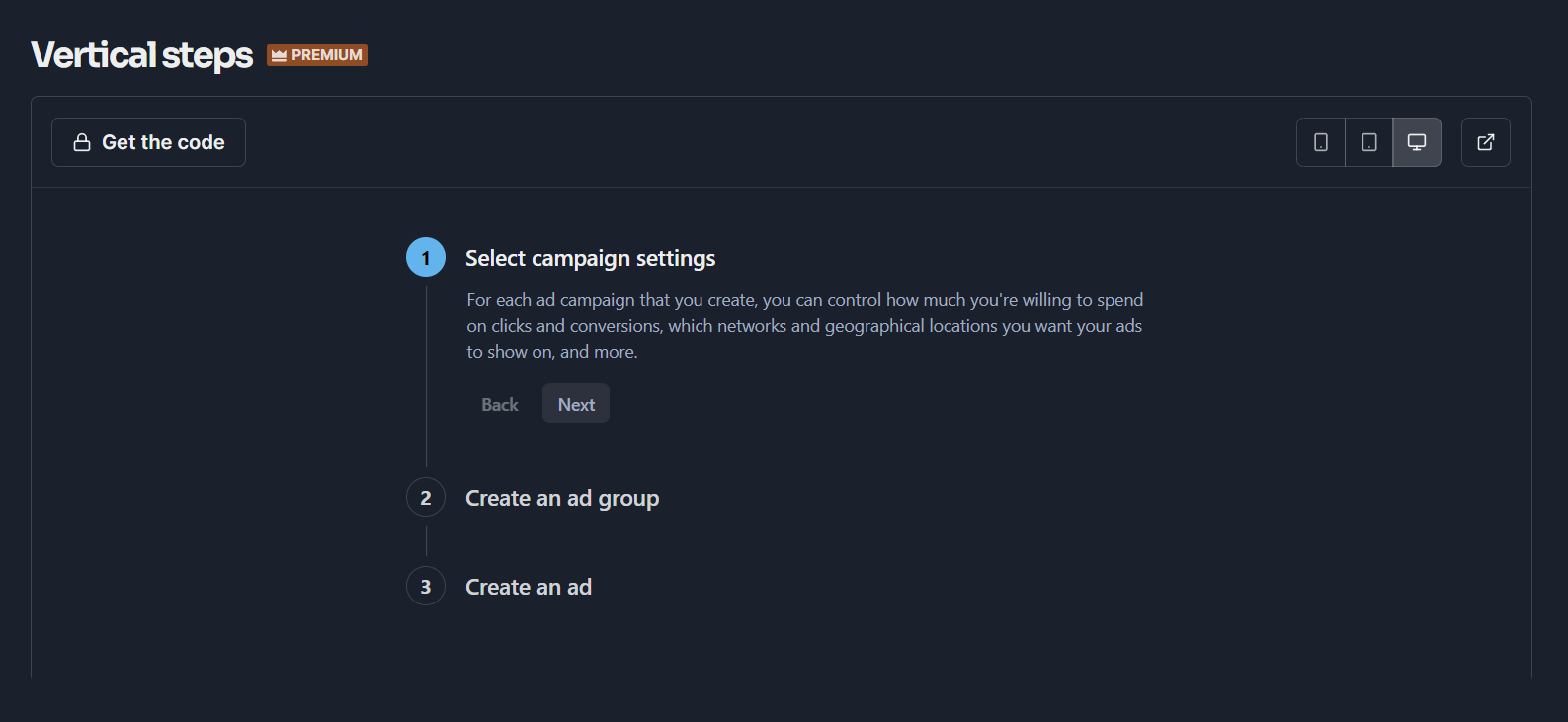
Every template is embedded within an iframe on the page, so you can easily check what they look like and test the responsive behaviour.
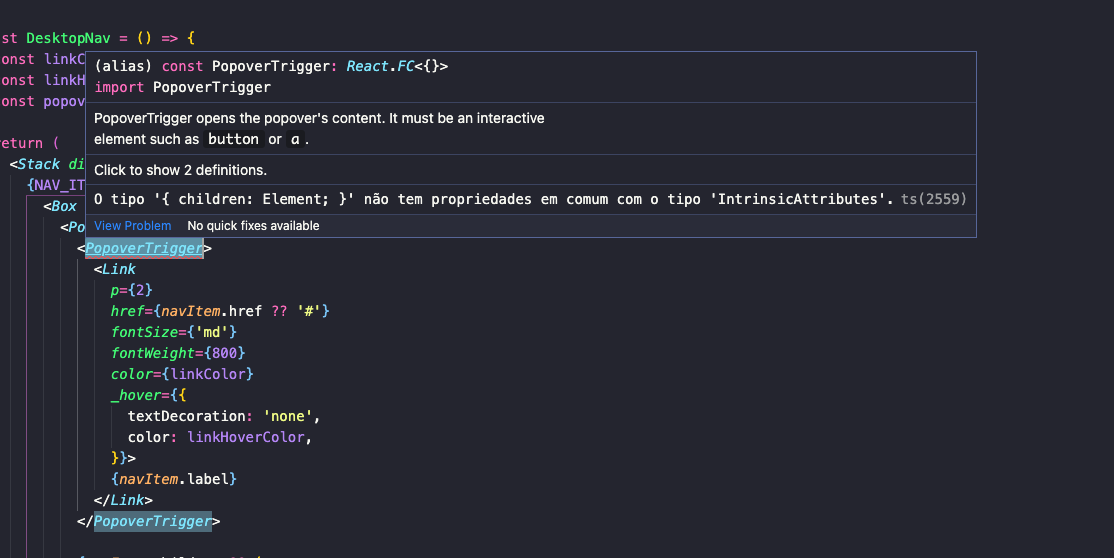
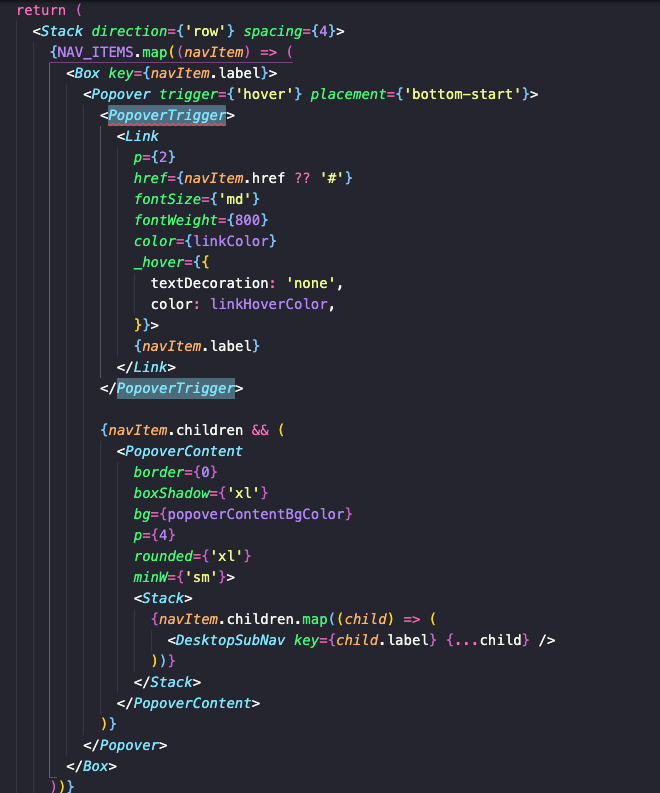
Just click the code tab to see the actual source code of the template. Copy and paste it into your project and you are ready to go!
Your just saved yourself a bunch of time not building the same stuff over and over again. Enjoy your free time!
If you want to contribute to this project, make sure to read the contribution guide first.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!