Many flutter project earning with Google Admob and using firebase for analytics, This package help you can config AdMob ads with Firebase Remote Config and A/B testing on them
- On/Off Ads
- Config Ads Unit Id
- A/B testing ads position
- Setup width/height of Ads for banner ads
- ... continue
This package depends on:
- google_mobile_ads
- firebase_remote_config
If you don't have, please follow below tutorials to setup them
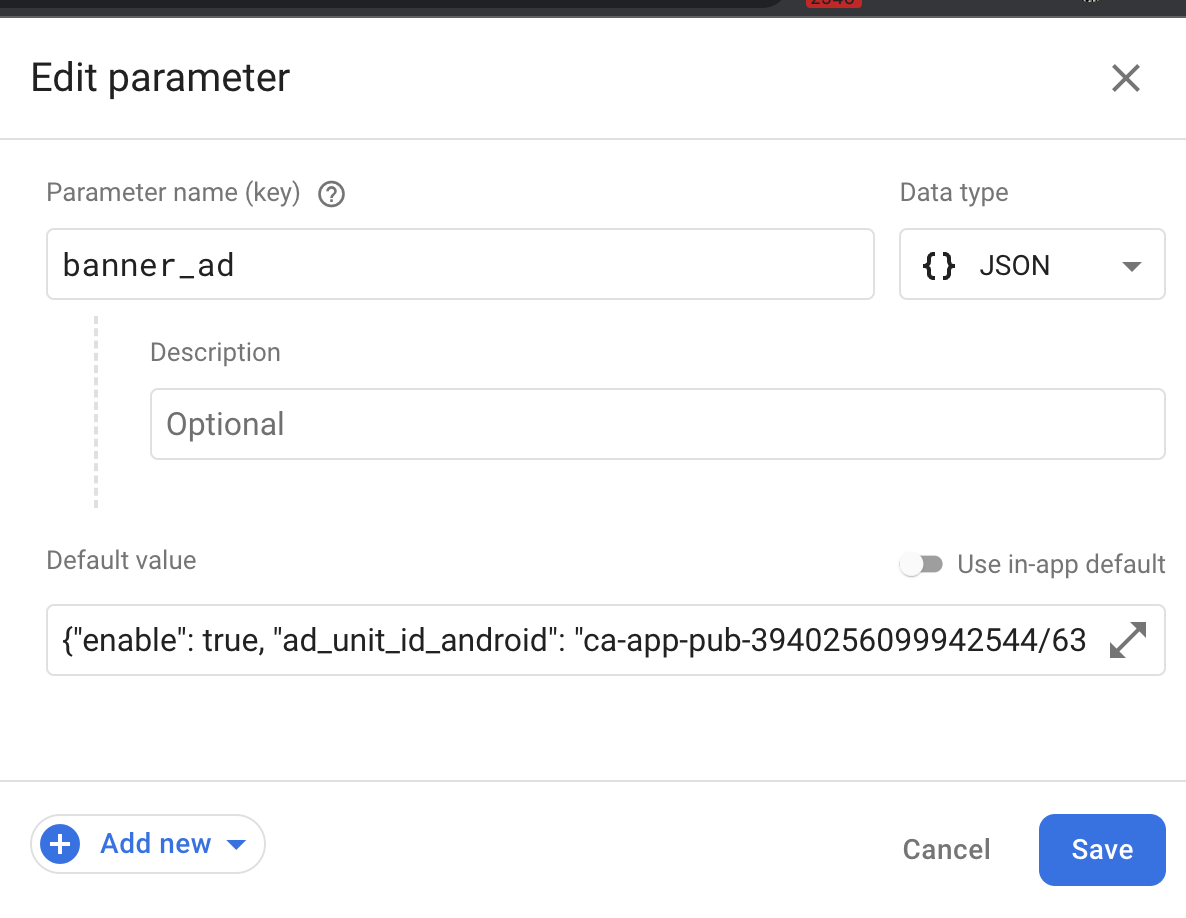
Setup firebase remote config with a key you want to using like this:
- Your config key:
banner_ad - Your config data:
{
"enable": true,
"ad_unit_id_android": "ca-app-pub-3940256099942544/6300978111",
"ad_unit_id_ios": "ca-app-pub-3940256099942544/2934735716",
"position": null,
"distance": null,
"width": null,
"height": null
}- Your config key:
interstitial_ad - Your config data:
{
"enable": true,
"ad_unit_id_android": "ca-app-pub-3940256099942544/1033173712",
"ad_unit_id_ios": "ca-app-pub-3940256099942544/4411468910",
"request_time_to_show": 10,
"fail_time_to_stop": 3,
"init_request_time": 0
}like this
Add your Ads widget to anywhere with a key you want integrate with:
//
// Interstitial Ads from Firebase Remote Config
final interstitialAd = AppInterstitialAd.fromKey(
keyConfig: 'interstitial_ad',
);
// Banner Ads from Firebase Remote Config
Widget bannerAds() {
return AppBannerAd.fromKey(configKey: 'banner_ad');
}
// InterstitialAd show button
Widget interstitialAd() {
return TextButton(
onPressed: () => interstitialAd.run(),
child: const Text('InterstitialAd'),
);
}Config your google admob like this tutorial
- In your project-level build.gradle file, include Google's Maven repository and Maven central repository in both your buildscript and allprojects sections:
buildscript {
repositories {
google()
mavenCentral()
}
}
allprojects {
repositories {
google()
mavenCentral()
}
}- Add the dependencies for the Google Mobile Ads SDK to your module's app-level Gradle file, normally app/build.gradle:
dependencies {
implementation 'com.google.android.gms:play-services-ads:21.0.0'
}- Add your AdMob app ID (identified in the AdMob UI) to your app's AndroidManifest.xml file. To do so, add a tag with android:name="com.google.android.gms.ads.APPLICATION_ID". You can find your app ID in the AdMob UI. For android:value, insert your own AdMob app ID, surrounded by quotation marks.
<manifest>
<application>
<!-- Sample AdMob app ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy" />
</application>
</manifest>In a real app, use your actual AdMob app ID, not the one listed above. If you're just looking to experiment with the SDK in a Hello World app, you can use the sample app ID shown above.
Note also that failure to add the tag as shown above results in a crash with the
message:
The Google Mobile Ads SDK was initialized incorrectly.
Setup firebase remote config like this tutorials:
Tell me if you want a support