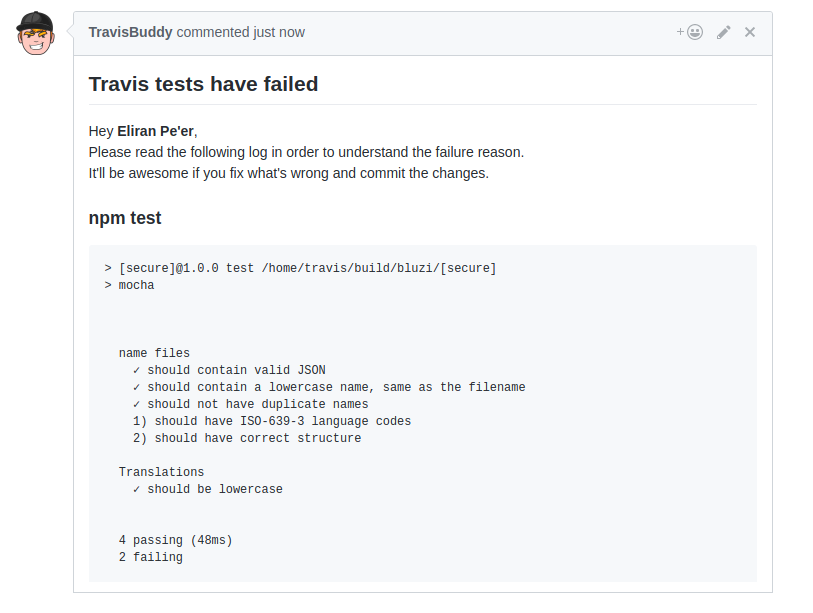
TravisBuddy is a cloud service that creates comments in failed pull requests and tell the author what went wrong and what they can do to fix it.
- It takes 2 minutes to integrate TravisBuddy with your GitHub repository, assuming it's already integrated with TravisCI
- It will save precious time to you and to your contributors, as you won't have to explain what went wrong, and they won't have to go through the whole build log in TravisCI.
- It's free, open source and awesome.
TravisBuddy is already being trusted by few repositories on GitHub. It automatically stars every project using it, so you can easily see who's using it.
If you're already using Travis CI, modify your .travis.yml and add the following lines:
notifications:
webhooks: https://www.travisbuddy.com/If not, enable Travis CI in your repository by following the tutorial in their website according to the tech you're using, and then add the code above to .travis.yml.
Here's how your .travis.yml should look like if you're using node_js:
language: node_js
node_js:
- "8"
notifications:
webhooks: https://www.travisbuddy.com/You can configure TravisBuddy by adding a travisBuddy node to your travis.yml i.e.:
language: node_js
node_js:
- "8"
notifications:
webhooks: https://www.travisbuddy.com/
travisBuddy:
regex: "(\d+ failing)"You may use the following configuration keys:
| Key | Description | Values |
|---|---|---|
| regex | Tells TravisBuddy to take only parts of the log. The regex is executed on each test script separately, and TravisBuddy will only show the first result catched using parentheses | Any valid regular expression |
| regexOptions | Use along with regex to apply regular expression options |
Any valid regular expression option, i.e. g |
| insertMode | Tells TravisBuddy to comment once and keep editing that one comment instead of appending new comment for every build | (default) append or update |
If TravisBuddy finds a file name travis-buddy-failure-template.md in the root of the branch it's commenting on, it'll be used as a template for the comments.
The content of the file must be a valid mustache template. If you don't know the syntax, visit the mustache documentation or refer to this sample template.
If you only want TravisBuddy to create comments when the tests fail, add on_success: never to the notifications node, like this:
notifications:
webhooks: https://www.travisbuddy.com/
on_success: neverIf you want TravisBuddy to only create one comment, add ?insertMode=update to the webhook URL. TravisBuddy will create one comment and when there is for example a new reason the tests fail, it will update that one with the new information.
notifications:
webhooks: https://www.travisbuddy.com/?insertMode=updateTravisBuddy is not yet supported on private repositories. However, we're working on it, so stay alarmed.
Feel free to contact us using the website, or leave an issue in our GitHub repository.
It's easy to run a local instance of TravisBuddy - just clone the repository, run npm i and use:
npm testfor testsnpm startto run
The plan is to create a repository for each resolver (test library) So far, we have:
Feel free to create issues or create pull requests. Follow the "Run locally" section of this documentation to learn how to debug the project.
Note that there are open issues with detailed instruction on how to resolve them, so if you want to help - just pick one labeled good first issue.
This project is licensed under the MIT License.