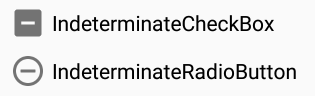
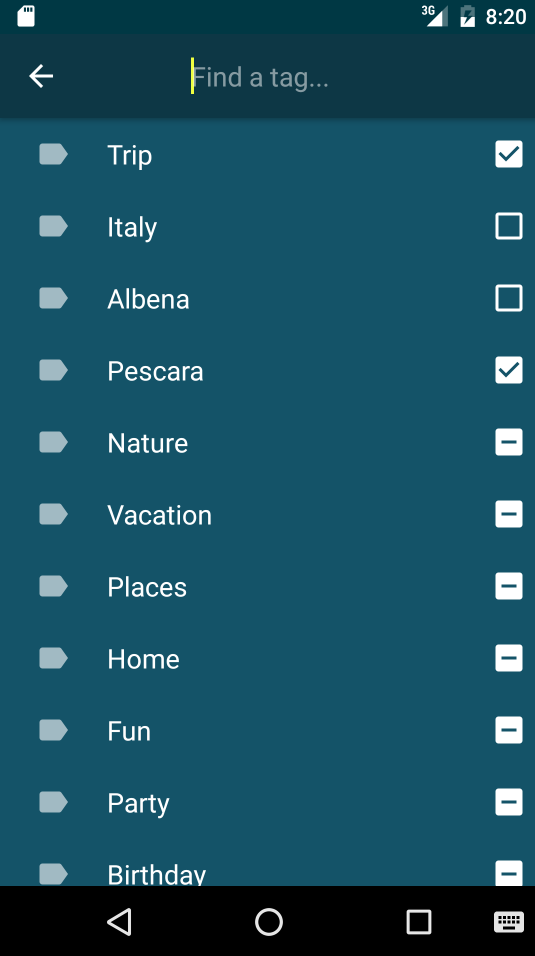
Android CheckBox and RadioButton with additional 3rd 'indeterminate' state.
- Based on
AppCompatlibrary - Requires
AppCompattheme - API 7+ (but tested only on API 10+)
-
You need to have this in your project's
build.gradlefile:allprojects { repositories { jcenter() maven { url "https://jitpack.io" } } }
-
You need this in your app's module
build.gradlefile:dependencies { compile 'com.github.sevar83:indeterminate-checkbox:1.0.5@aar' }
-
The Support library's
AppCompattheme or its variant must be set for your application or your activity in the manifest:<activity android:theme="@style/AppTheme" ... />
Add this to your layout:
<com.buildware.widget.indeterm.IndeterminateCheckBox
android:id="@+id/indeterm_checkbox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="My IndeterminateCheckBox"
app:indeterminate="true"/>
<!-- Add the line above if you want it to be initially indeterminate,
otherwise it acts as a plain checkbox. -->Both changes of the 'checked' state and the 'indeterminate' state can be received in one listener. So, the OnCheckedChangeListener is not needed at all. The OnStateChangedListener is called just after the standard OnCheckedChangeListener.
IndeterminateCheckBox indetermCheck;
...
indetermCheck.setOnStateChangedListener(new OnStateChangedListener() {
@Override
public void onStateChangedListener(IndeterminateCheckBox check, @Nullable Boolean state) {
if (state == null) {
// The new state is 'indeterminate'
} else if (state) {
// The new state is 'checked'
} else {
// The new state is 'unchecked'
}
}
}Note that when user clicks an checkbox in 'indeterminate' state it always becomes 'checked' no matter of its current 'checked' state. Its 'checked' state is not getting toggled, it becomes 'checked'. Clicking it again and it's becomes 'unchecked'. Then another click toggles it back to 'checked' state and so on. In other words user does not toggle all three states one after another. With normal operations (clicks, keypresses) it's not possible. This behaviour is normal and follows various UX guidelines. However switching back to 'indeterminate' state is possible programatically if you decide it is appropriate (see next).
Switching to 'indeterminate' state at any time is possible with:
indetermCheck.setIndeterminate(true);
// or
indetermCheck.setState(null);Switching from 'indeterminate' state to 'determinate' state:
indetermCheck.setChecked(true); // or false
// or
indetermCheck.setState(true); // or falseChecking the state
indetermCheck.isIndeterminate();
// or
indetermCheck.getState();IndeterminateRadionButtonis not animated. In order to make it animated I had to include about 120 PNG files from the Android Lollipop framework. Unlike theCheckBoxwidget theRadioButtonhas no vector animations in Lollipop yet. They still use PNGs. When (and if) Google switches to vectors I'm going to import them here too.- Highlighting on pre-Lollipop seems not working or missing
IndeterminateCheckedTextView- would be valuable for using in dialogs- Write some tests
Apache License, Version 2.0