Atom Build provider for makensis, compiles NSIS. Supports the linter package for error and warning highlighting.
If you're preferred NSIS version is not available on your non-Windows platform, have a look at the separate build-makensis-wine package.
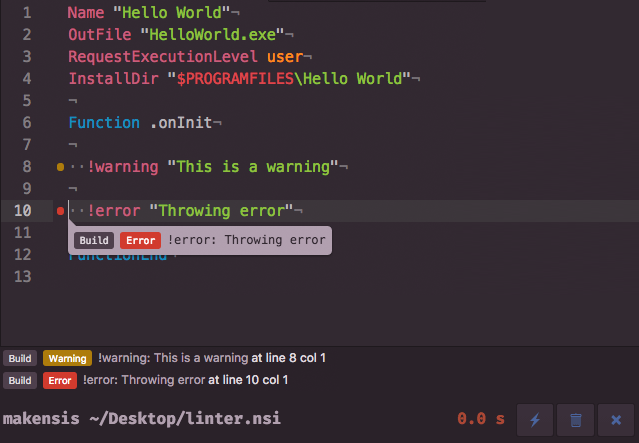
See the linter in action (the theme is Hopscotch)
Install build-makensis from Atom's Package Manager or the command-line equivalent:
$ apm install build-makensis
Change to your Atom packages directory:
Windows
# Powershell
$ cd $Env:USERPROFILE\.atom\packages:: Command Prompt
$ cd %USERPROFILE%\.atom\packagesLinux & macOS
$ cd ~/.atom/packages/Clone repository as build-makensis:
$ git clone https://github.com/idleberg/atom-build-makensis build-makensisInside the cloned directory, install Node dependencies:
$ yarn || npm installYou should now be setup to build the package:
$ yarn build || npm run buildBefore you can build, select an active target with your preferred build option.
Available targets:
makensis— compile as-is (Super+Alt+B)makensis (strict)– compile and stop at warnings, requires NSIS 3 (Ctrl+Alt+Super+B)makensis (user)– compile with custom arguments specified in the package settings (Cmd+Alt+U)
Here's a reminder of the default shortcuts you can use with this package:
Select active target
Super+Alt+T or F7
Build script
Super+Alt+B or F9
Jump to error
Super+Alt+G or F4
Toggle build panel
Super+Alt+V or F8
This work is dual-licensed under The MIT License and the GNU General Public License, version 2.0