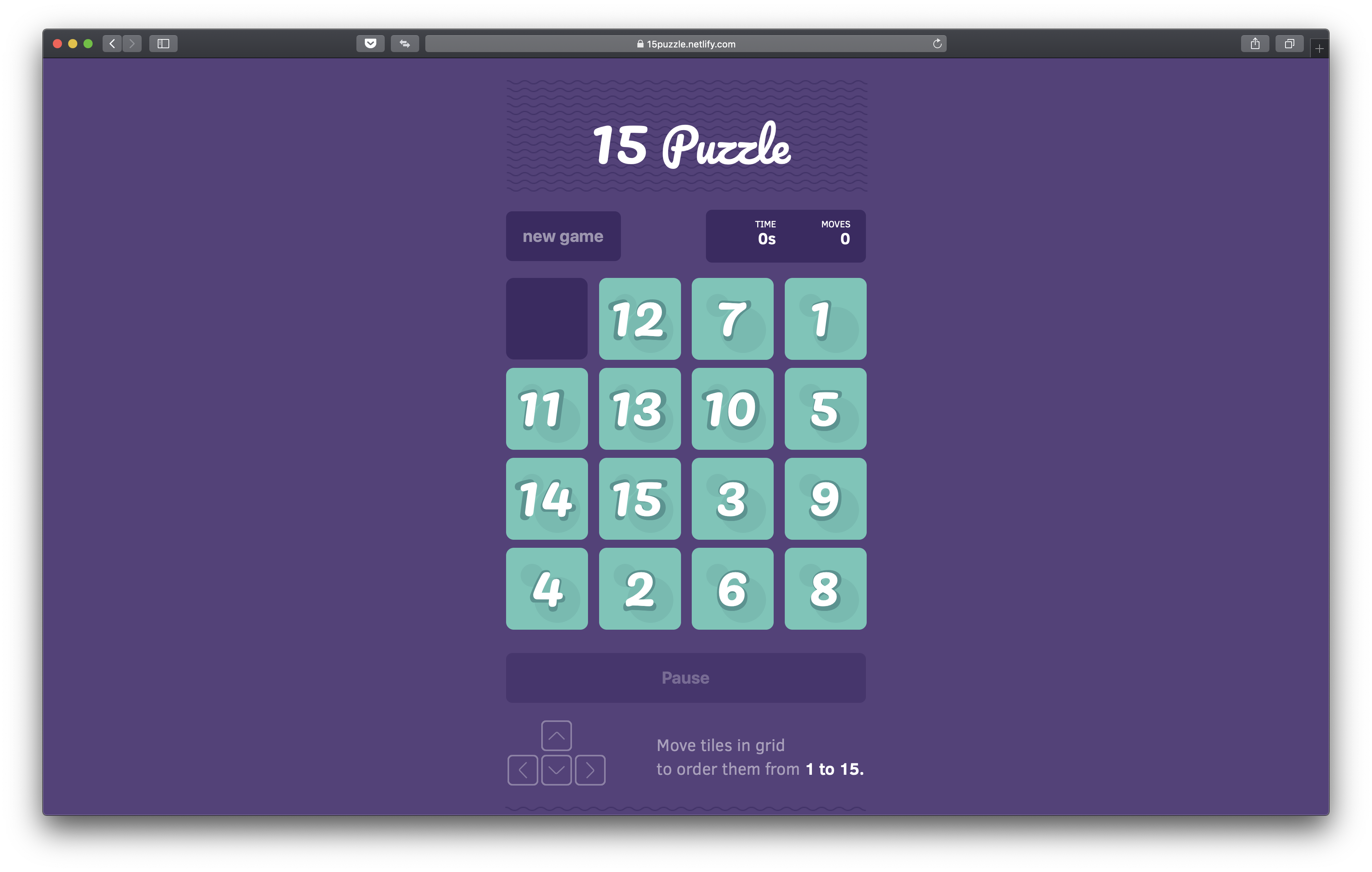
This is a classic 15-puzzle. To play you first scramble the tiles and then try to put them back in order. To move a tile you simply click on it
The app uses React.js alpha API likes hooks etc..
- Clone repo
[email protected]:imshubhamsingh/15-puzzle.git cd 15-puzzlenpm install && npm start
View a live demo of this project on netlify
Copyright (c) 2018 Shubham Singh, This software is licensed under the MIT License.