⚠️ Due to busy work, this library WON'T BE SUPPORTED for the moment, please carefully integrate the library.
A amazing and highly customized tabBarController! You could almost customize 100% properties with LCTabBarController! 😍 ✨
In me the tiger sniffs the rose.
心有猛虎,细嗅蔷薇。
Welcome to my blog: http://LeoDev.me
-
Highly decoupled!
Each control is a independent class!
-->means "be possessed":LCTabBarBadge --> LCTabBarItem --> LCTabBar --> LCTabBarController
-
Simple integration!
Integration takes only one step: Just replace the
UITabBarControllerword in yourAppDelegate.mwithLCTabBarControllerto complete the integration! -
Non-Pollution!
LCTabBarControllerhas all the functions ofUITabBarController, and NO any intrusion behavior!So, even if your project is complete, you could integrated at any time! You could also change back to
UITabBarController! (But I 200% believe you won't do it!) -
Highly customized!
You can freely set the following properties, you can also choose to modify the code directly!
-
tabBar title color
-
tabbar title font
-
tabbar image ratio
-
tabbar badge frame
-
tabbar badge font
-
...
-
-
If you feel good, please give me a star, thank you very much! ⭐️
I will keep update with new Issue, if you want to know my progress at any time, please click on the
watchbutton in the upper right corner!
LCTabBarController is available on CocoaPods. Just add the following to your project Podfile:
pod 'LCTabBarController' # PodfileJust drag the LCTabBarController folder into your project.
-
Inside your
AppDelegate.m:// 0. Import header file #import "LCTabBarController.h" // 1. If you have already started the project, even if it's already done. UITabBarController *tabBarC = [[UITabBarController alloc] init]; -> LCTabBarController *tabBarC = [[LCTabBarController alloc] init]; // 2. If you're just starting to write a new project - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; [self.window makeKeyAndVisible]; // Other code HomeVC *vc1 = [[HomeVC alloc] init]; vc1.view.backgroundColor = [UIColor whiteColor]; vc1.tabBarItem.badgeValue = @"23"; vc1.title = @"Home"; vc1.tabBarItem.image = [UIImage imageNamed:@"tabbar_home"]; vc1.tabBarItem.selectedImage = [UIImage imageNamed:@"tabbar_home_selected"]; // vc2 vc3 ... UIViewController *vc4 = [[UIViewController alloc] init]; vc4.view.backgroundColor = [UIColor yellowColor]; vc4.tabBarItem.badgeValue = @"99+"; vc4.title = @"Profile"; vc4.tabBarItem.image = [UIImage imageNamed:@"tabbar_profile"]; vc4.tabBarItem.selectedImage = [UIImage imageNamed:@"tabbar_profile_selected"]; UINavigationController *navC1 = [[UINavigationController alloc] initWithRootViewController:vc1]; UINavigationController *navC2 = [[UINavigationController alloc] initWithRootViewController:vc2]; UINavigationController *navC3 = [[UINavigationController alloc] initWithRootViewController:vc3]; UINavigationController *navC4 = [[UINavigationController alloc] initWithRootViewController:vc4]; /**************************************** Key Code ****************************************/ LCTabBarController *tabBarC = [[LCTabBarController alloc] init]; tabBarC.viewControllers = @[navC1, navC2, navC3, navC4]; self.window.rootViewController = tabBarC; /******************************************************************************************/ return YES; }
-
Done!
-
You can change the following properties with
LCTabBarControllerobject, other more attributes can be directly read code changes!/**************************************** Key Code ****************************************/ LCTabBarController *tabBarC = [[LCTabBarController alloc] init]; // look here, you should set this properties before `- setViewControllers:` tabBarC.itemTitleFont = [UIFont boldSystemFontOfSize:11.0f]; tabBarC.itemTitleColor = [UIColor greenColor]; tabBarC.selectedItemTitleColor = [UIColor redColor]; tabBarC.itemImageRatio = 0.5f; tabBarC.badgeTitleFont = [UIFont boldSystemFontOfSize:12.0f]; tabBarC.viewControllers = @[navC1, navC2, navC3, navC4]; self.window.rootViewController = tabBarC; /******************************************************************************************/
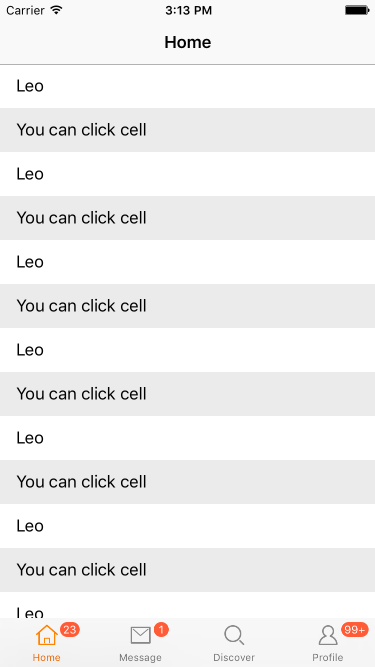
Than you could see like this:
- About #15, public
lcTabBar.
- Fix #13,Merged sunnysuhappy's pull #14。
- Update CocoaPods source URL.
-
Bug fixed: Can't find right bundle when using Swift & CocoaPods.
-
building support.
-
Bug fixed:
When I call the
popToRootViewController;method, the origin controls of the system's tabBar is displayed again.Now, You should call
[lcTabBarController removeOriginControls];method afterpopToRootViewController;, like this:[self.navigationController popToRootViewControllerAnimated:YES]; [lcTabBarController removeOriginControls];
- Change custom way, experience better!
-
Change imageView's contentModel:
tabBarItem.imageView.contentModel == UIViewContentModeScaleAspectFit; --> tabBarItem.imageView.contentModel == UIViewContentModeCenter;
- Fix frame:
tabBarBadge'sx.
- for you!
-
for LanMeng Tec.
-
V 1.1.x will for LanMeng Tec. only.
- for LanMeng Tec.
-
Change something:
tabBarItem.imageView.contentModel == UIViewContentModeCenter; --> tabBarItem.imageView.contentModel == UIViewContentModeScaleAspectFit;
-
Delete some logs.
-
Update demo images.
- UI adjustment.
- Bug fixed.
-
Init Commit.
-
CocoaPods support.
-
If you have any question, just commit a issue.
-
Mail:
echo bGVvZGF4aWFAZ21haWwuY29tCg== | base64 -D -
Blog: https://LeoDev.me
-
Donations:
Please note: donation does not imply any type of service contract.
LCTabBarController is released under the MIT License.