FCHIP is a CHIP-8 interpreter (aka emulator) written in AssemblyScript. It comes with a web client optimized for speed and accuracy.
- Accurate cycle speed, independent of the screen framerate
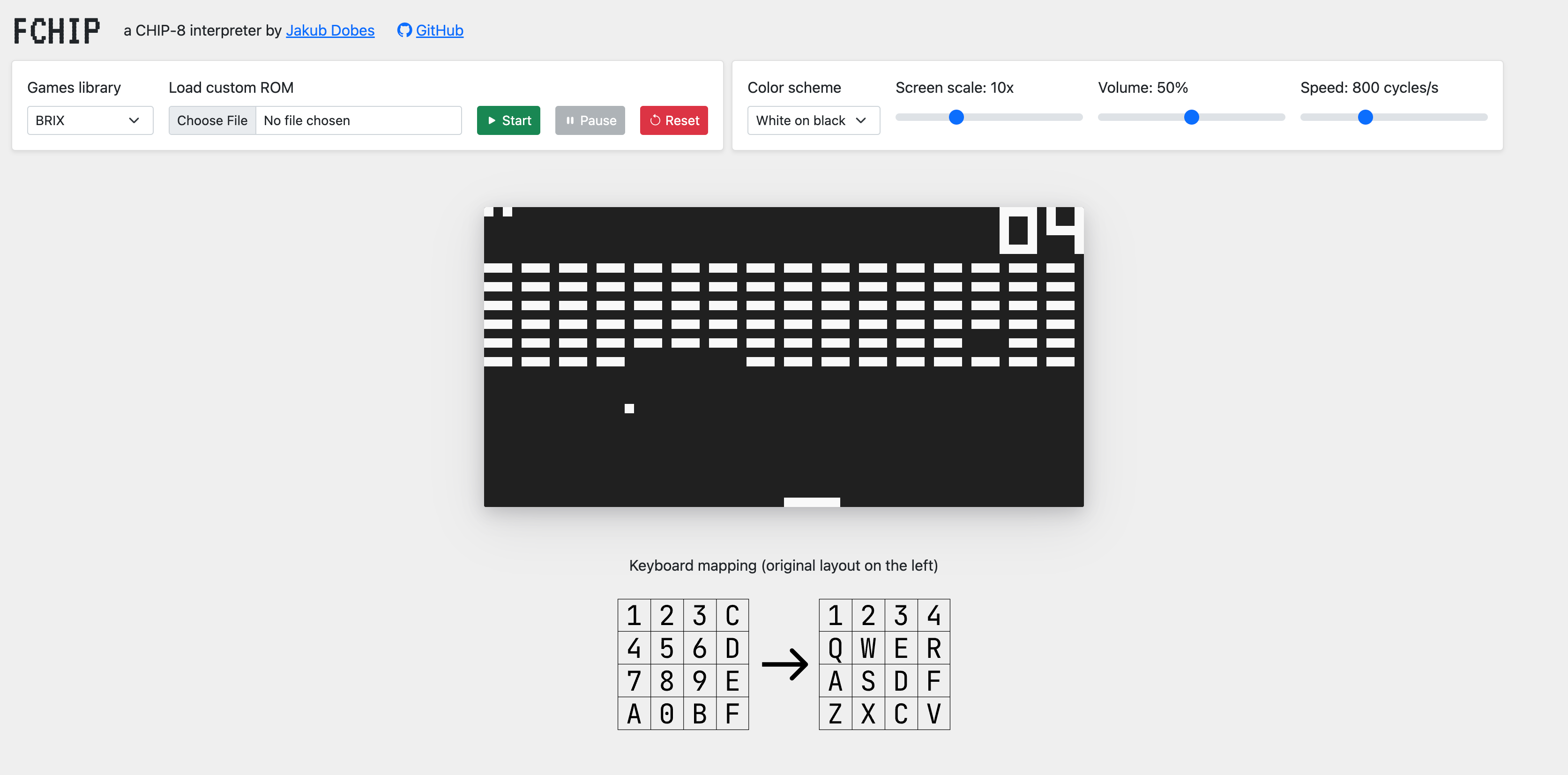
- Real-time adjustments of speed, screen size, volume and colors
CHIP-8 is an interpreted programming language, developed by Joseph Weisbecker. It was initially used on the COSMAC VIP and Telmac 1800 8-bit microcomputers in the mid-1970s. CHIP-8 programs are run on a CHIP-8 virtual machine. It was made to allow video games to be more easily programmed for these computers, but CHIP 8 is still used today, due to its simplicity, and consequently on any platform and its teaching of programming Binary numbers.
I've been interested in emulators for as long as I can remember, and I always wanted to create my own one. Writing a CHIP-8 interpreter is considered to be a great introduction into emulators development, because of its simplicity and a lot of resources available.
My main goal has been to write the most efficient and accurate interpreter running in a browser. This is achieved by running the interpreter core in WebAssembly, with a thin javascript layer handling input and output. They both share a memory buffer storing all the interpreter data. User interface is powered by a small Preact app.
Many existing browser-based interpreters execute a fixed number of cycles per animation frame. This makes their emulation speed being dependent on the current framerate. In FCHIP, a time difference is calculated between the current and previous frames. Based on the cycles per second setting, a specific number of cycles is then executed to maintain the target speed, regardless of the screen framerate.
At the end of each animation frame callback, the screen buffer is painted directly onto canvas in its original resolution. It is then scaled up to the full size of canvas, with imageSmoothingEnabled turned off to avoid blurry pixels.
For the delay and sound timers running at 60 Hz, a self-correcting recursive setTimeout implementation is being used instead of using setInterval. This is to achieve the most precise intervals possible.
- Improve roms compatibility
- Add support for various CHIP-8 extensions (SCHIP, GCHIP, XO-CHIP...)
- Customizable controls
Included games were downloaded from David Winter's CHIP-8 emulation page
If you find a bug, please send me an e-mail to [email protected] or open an issue here on github.
ISC