Generate 2D Game Assets utilising artificial intelligence, natural language processing and fine-tuned text-to-image deep learning models.
- OpenAI installation instructions OpenAI docs
- LangChain installation instructions LangChain website
- Streamlit installation instructions Streamlit docs
- Dotenv installation instructions Dotenv docs
Install OpenAPI:
pip install openaiAdd your OpenAI API key to a .env file like so: OPENAI_API_KEY=yourapikeyhere.
Install LangChain:
pip install langchainInstall Streamlit:
pip install streamlitInstall Dotenv:
pip install python-dotenvCD/ into the project directory and run the command:
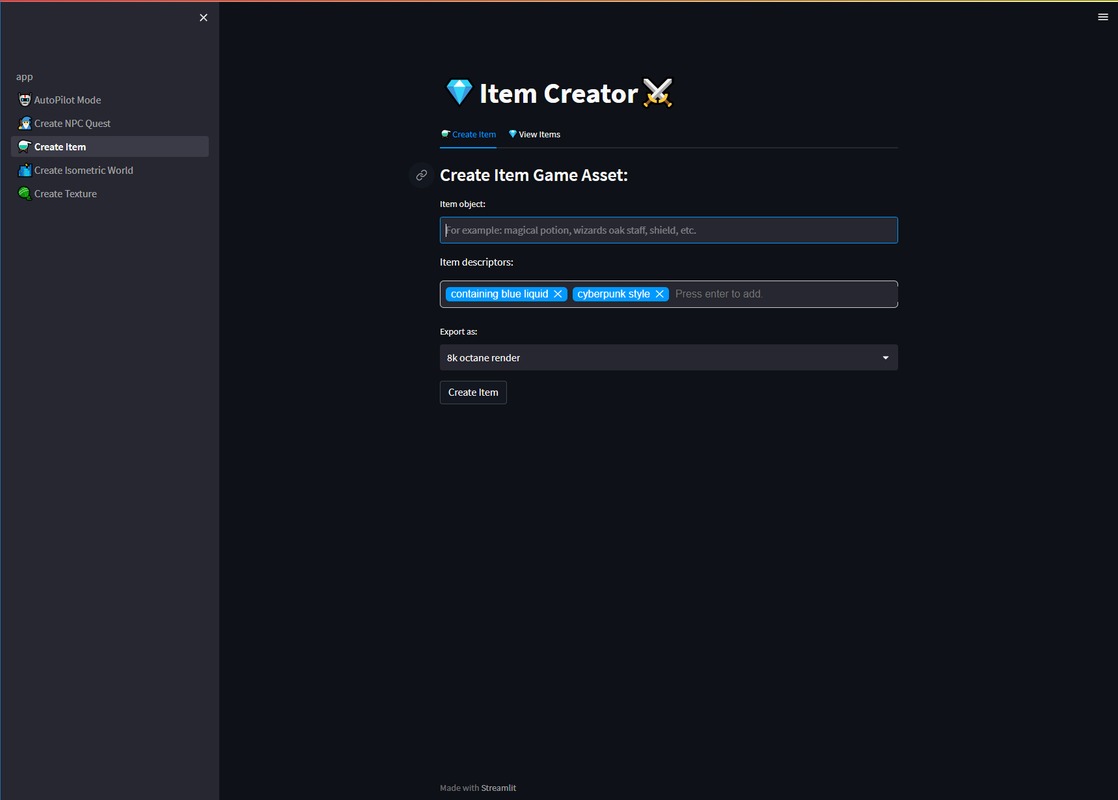
streamlit run app.py- Chain together LLM generated output via pipeline architecture in order to create 2D game assets such as quests, items, storyline, character dialogue, etc.
- Customise and fine-tune deeplearning text-to-image models to suit sylistic preferences.
- Export 2D generated assets created by simple prompts.
Create a .env file in the root project directory. Add the following variables with their relevant API keys: OPENAI_API_KEY, LEONARDO_AI_API_KEY, LEONARDO_AI_USER_ID.
Refer to Leonardo AI's API documentation https://docs.leonardo.ai/reference
NOTE: WIP - Creating database & API to store data.
# API Keys
OPENAI_API_KEY=""
LEONARDO_AI_API_KEY=""
LEONARDO_AI_USER_ID=""MIT