- 1、采用
java的MVC的经典开发模型(在nestjs开发中也可以使用基于angular方式的模块化开发模式,看个人喜好),来构建项目结构,也符合后端企业开发的需求。 - 2、项目是基于
mysql数据库开发的 - 3、使用
jwt的方式进行登录鉴权(颗粒度仅到菜单权限)
-
1、本项目仅仅是实现了
rbac的权限系统,对于其他的功能需要自己基于这个基础上去扩展 -
2、先在本地创建数据库
-
3、在项目的根目录的
.env文件修改为你自己的数据库基本配置(地址、用户名、密码、数据库) -
4、启动项目
npm run start:dev
-
5、运行第五步的时候会默认初始化菜单数据和用户数据(账号:
admin,密码:123456) -
6、如果你想初始化别的数据,可以在
src/services/init-db中写上你要初始化的数据
-
实现用户的登录、
jwt鉴权 -
如果你是要将已有的项目改造成新的项目(基于已经有数据表的时候),可以尝试使用命令
# 会将数据库文件映射生成typeORM的实体类 npm run db1 -
如果你是新项目可以使用数据迁移的方式,将你写的实体类,在需要的时候手动映射到数据库
npm run generate npm run db
-
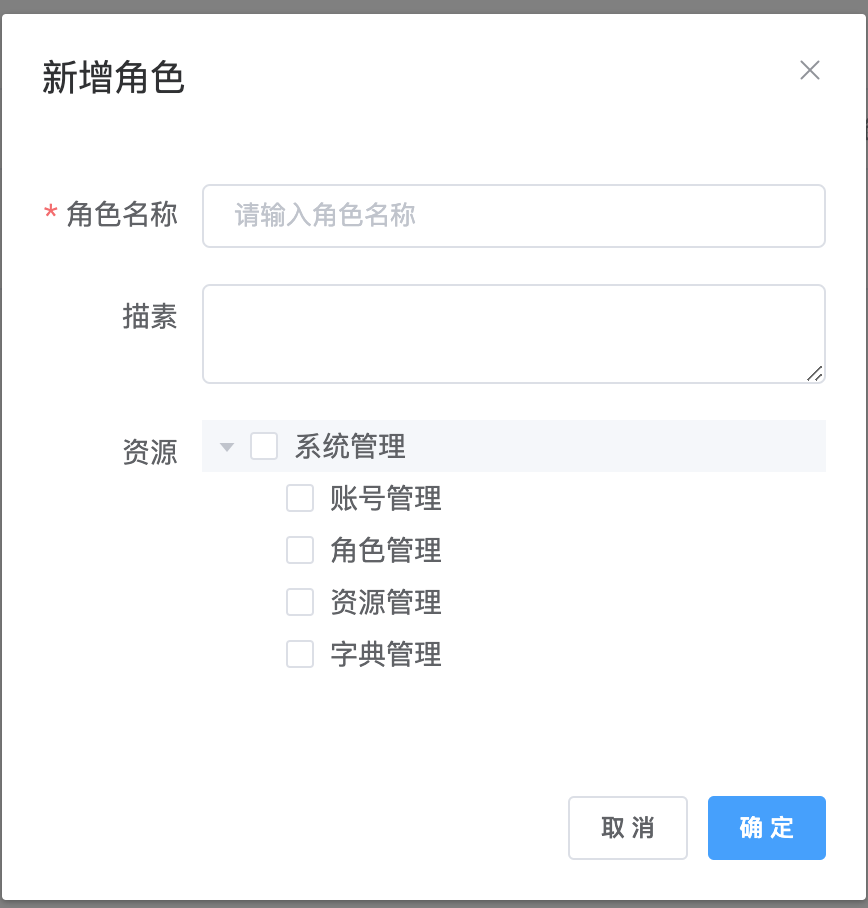
基于
RBAC实现权限控制项目中采用基于账号的方式来替换用户的,(对一个用户可能有几个账号的情况下的扩展),所以拿到项目后,一般流程是
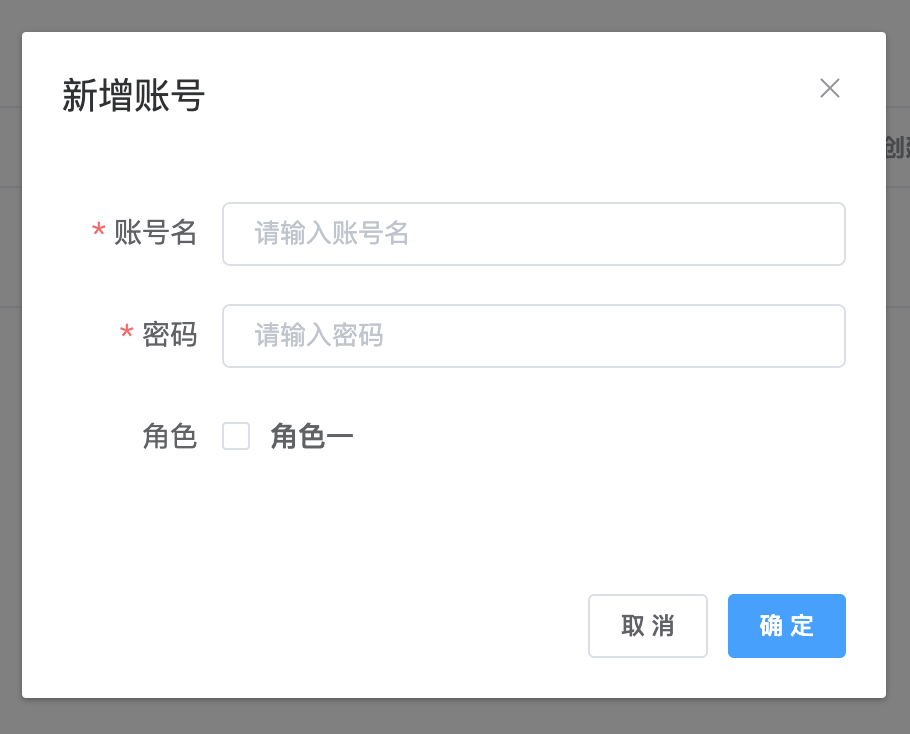
- 先创建用户
- 创建账号的时候关联对应的用户
-
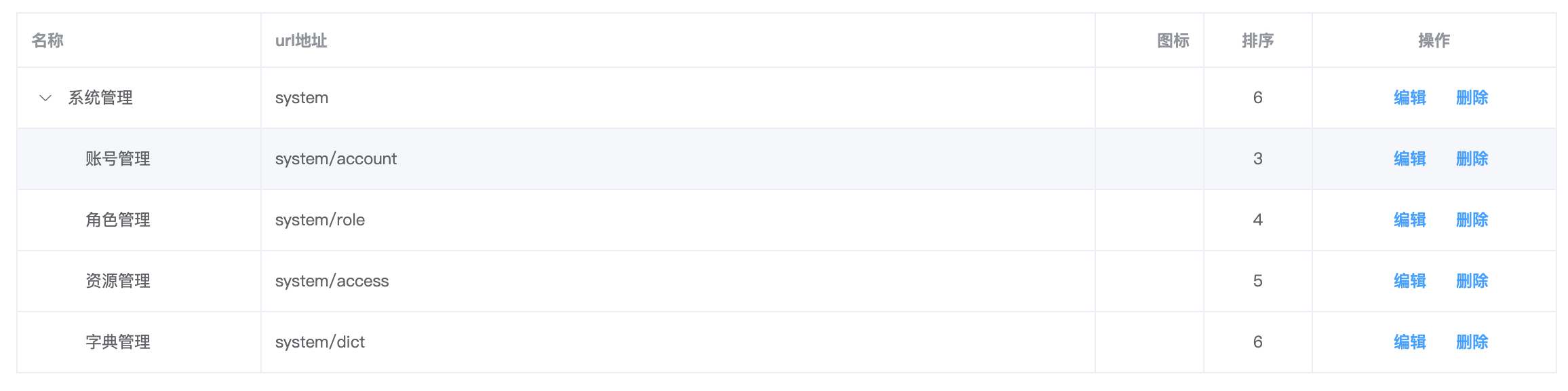
字典管理主要是用于项目中配置下拉框使用的
-
集成
swagger文档localhost:7000/api/v1/docs # 端口号根据.env文件的PORT=7000 来写 -
在
module中统一封装了几个模块code是验证码模块file是文件模块upload-img图片上传,可以上传到本地和阿里云oss上upload-excel导入excel文件
redis-utils封装了几个关于redis的模块yunpian-sms是云片网发送手机短信的
-
ecosystem.config.js是采用PM2的配置文件,项目开发完后直接运行命令一键部署npm run build npm run pm2:prod
-
日志系统没有开发,直接使用
PM2查看日志pm2 log
本项目还在持续集成新功能进来,最后会加上前端做一个
cms系统的api,后期会拉分支使用graphql提供api