RANDM is a dating application that helps users find matches through randomization. While other dating apps on the market focus too much on matches based on initial judgement, with RANDM, people can start chatting with and getting to know potential dates without that initial judgement in an app free of profile pictures and “swiping”.
- User Story
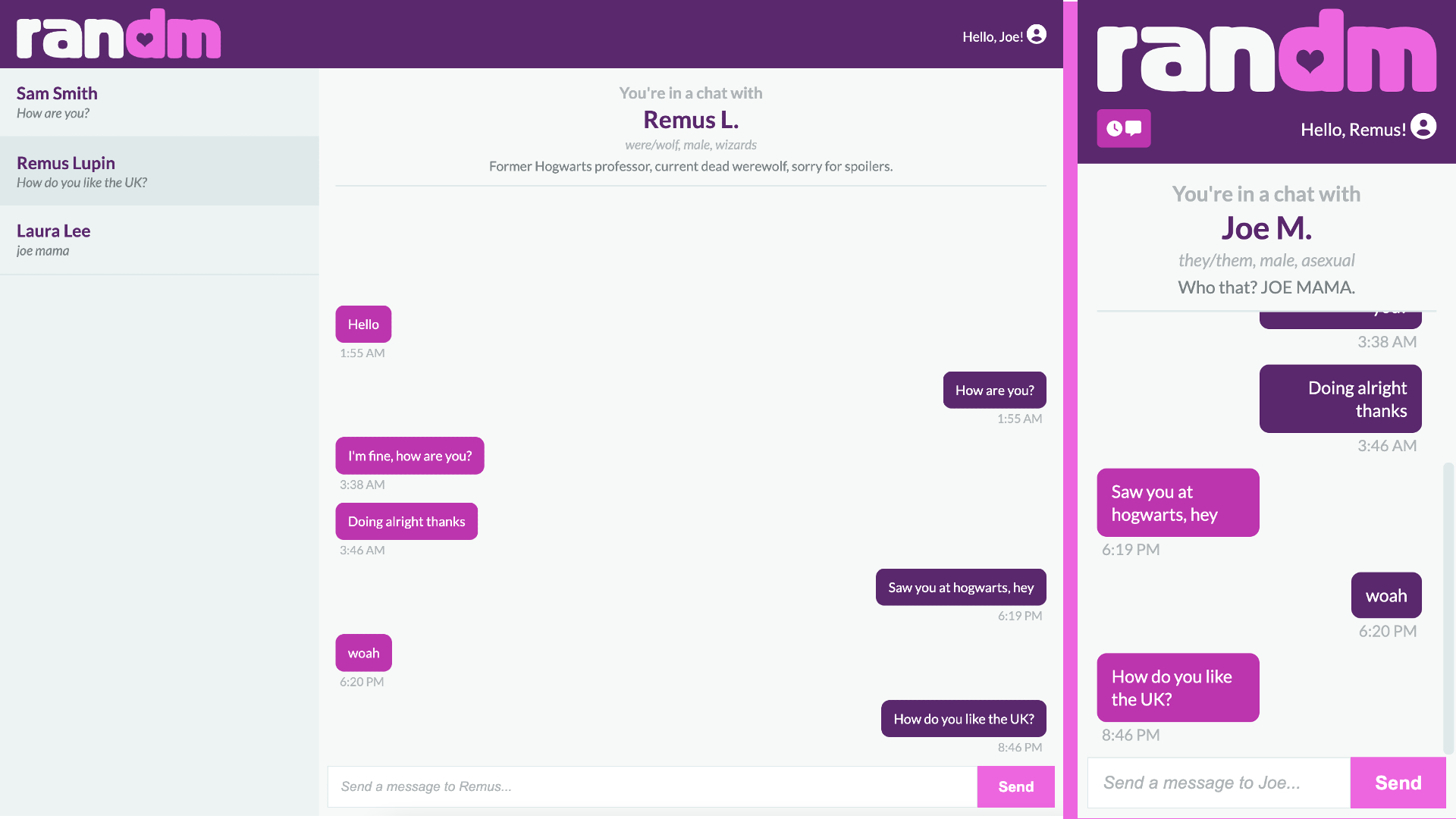
- Screenshot
- Live Deployment
- Created With
- Installation and Usage
- Contributing
- Tests
- Questions
AS A person who has trouble finding dating matches
I WANT to use a dating app that randomly matches users
SO THAT when I click on the RANDM button, a new page opens with a random potential date with whom I can start chatting.
WHEN I open the app
THEN I am presented with the title of the app and the login form.
WHEN I choose to register
THEN I'm presented with inputting my first name, last name, email, password, gender identity, sexual preferences, pronouns, birthday, and bio.
WHEN I click on login
THEN I'm presented with entering my email and password.
WHEN I click the randomize a new chat button
THEN I'm presented with a new open chat with a random user.
WHEN I click on logout
THEN I'm presented with the homepage screen.
This application is deployed using Heroku:
- Node.js + Express.js
- MySQL / MySQL2
- Sequelize
- Handlebars
- Bcrypt
- Socket.io
To install and run this project, please follow these steps:
- Make sure you have Node.js and MySQL installed.
- Through the command line, go to the folder you wish this application's folder to be in.
- Do
git cloneof the repository to get the application's files. - Run
npm run schemato get the database. - To install all of the depenencies this application uses, run
npm install. - Create a
.envfile containing:DB_NAME=randm_db, along wtih yourDB_USER,DB_PASSWORD, and a secret codeSECRET_SECRET. - To start the application, run
npm start. - Open localhost:3001 to see the local webpage.
RANDM is a work in progress! If you would like to contribute to this project, you can do so by:
- Forking the project. (Learn how to fork.)
- Creating a new feature branch, committing the changes, and pushing the branch.
- Opening a Pull Request.
Read the Contributor Covenant Code of Conduct.
To easily test the application with a few users already registered, you can seed the database by running the following command:
npm run seed
RANDM was created by Jennifer Cole, Lex Slovik, Charlie Hua, Chuong Vo, Marielle Champagne, Ahmad Anees, Gavin Jacobsen, Rex Oliver.
For inquiries regarding the project, please email Jennifer Cole at [email protected].