I'm an aspiring software developer studying Computer Science at the University of Otago.
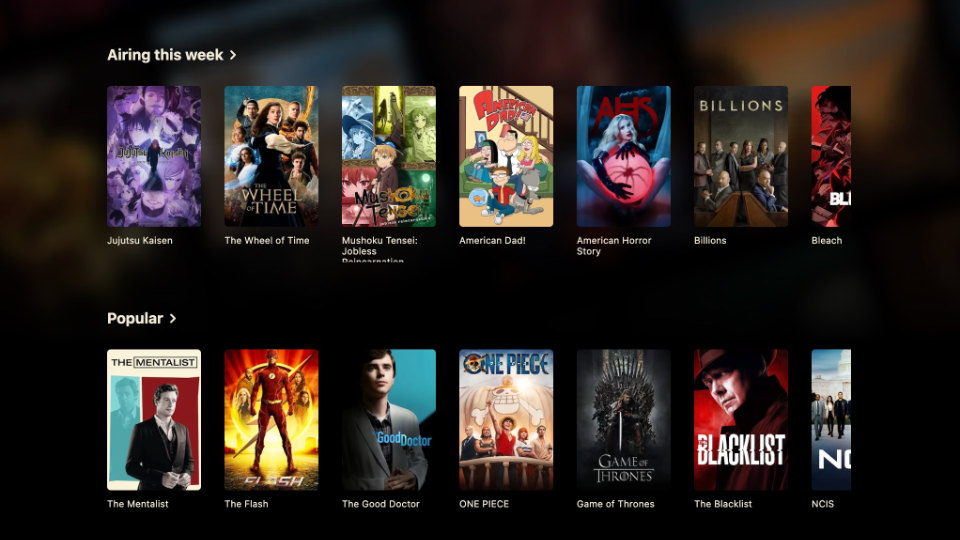
A website for finding out how TV show ratings change over time. Takes data from IMDB, The Movie Database and more to answer the question "Does TV show X get better?"
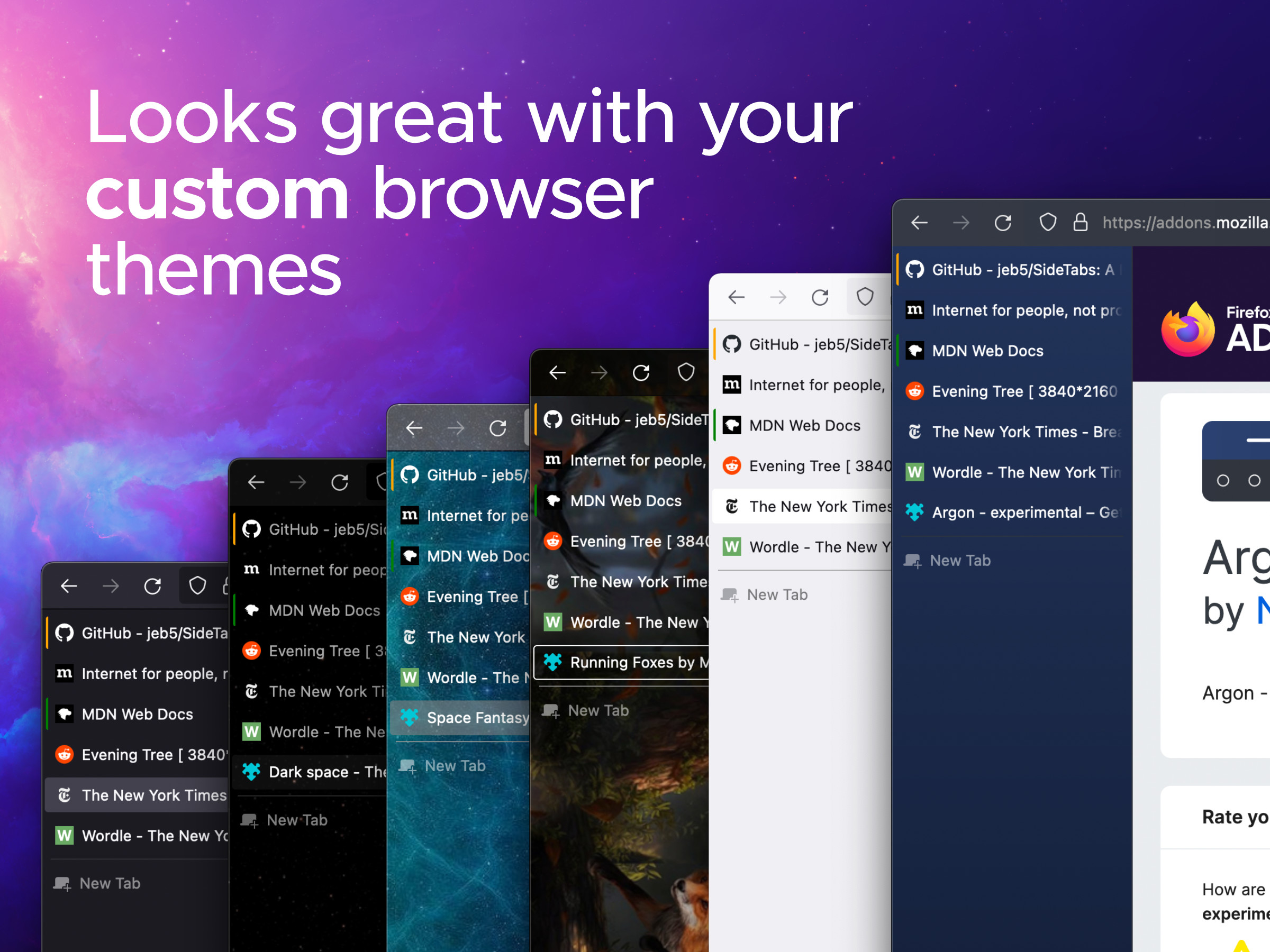
A Firefox extension for displaying the tabs in the sidebar. Not a original idea, but I made this for myself, wanting something that behaved like native Firefox, and looked great. Sidetabs is available on the Firefox Add-ons Marketplace.