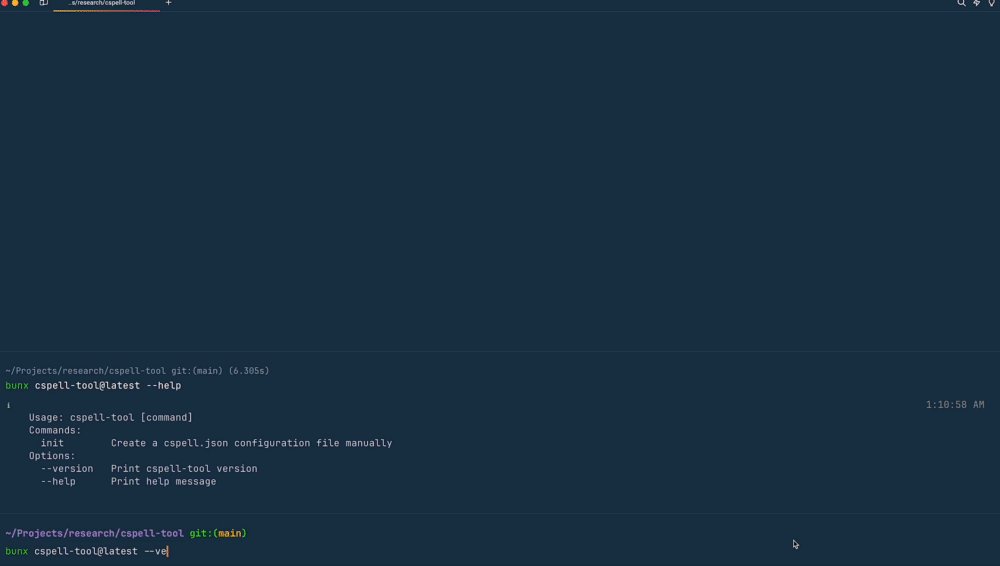
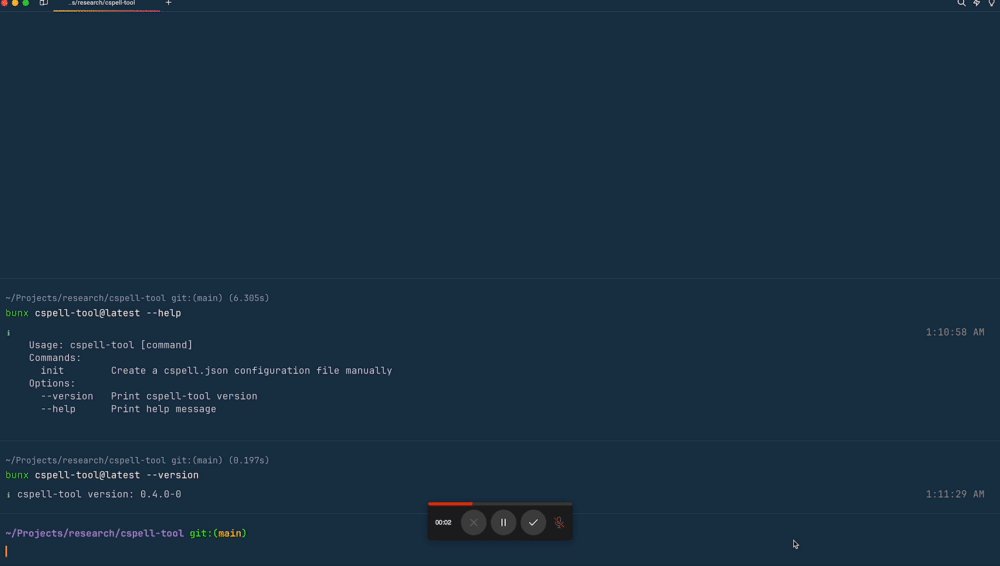
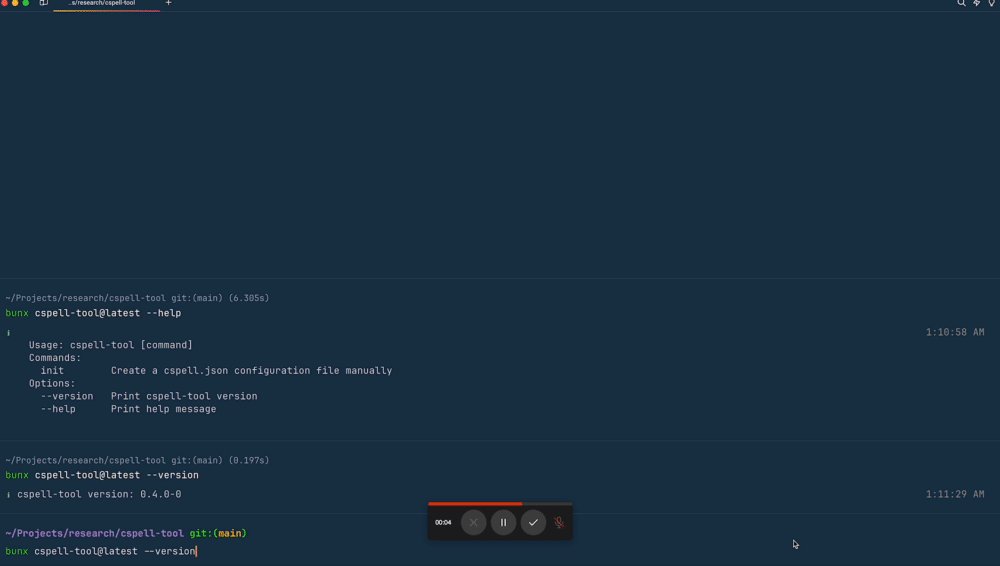
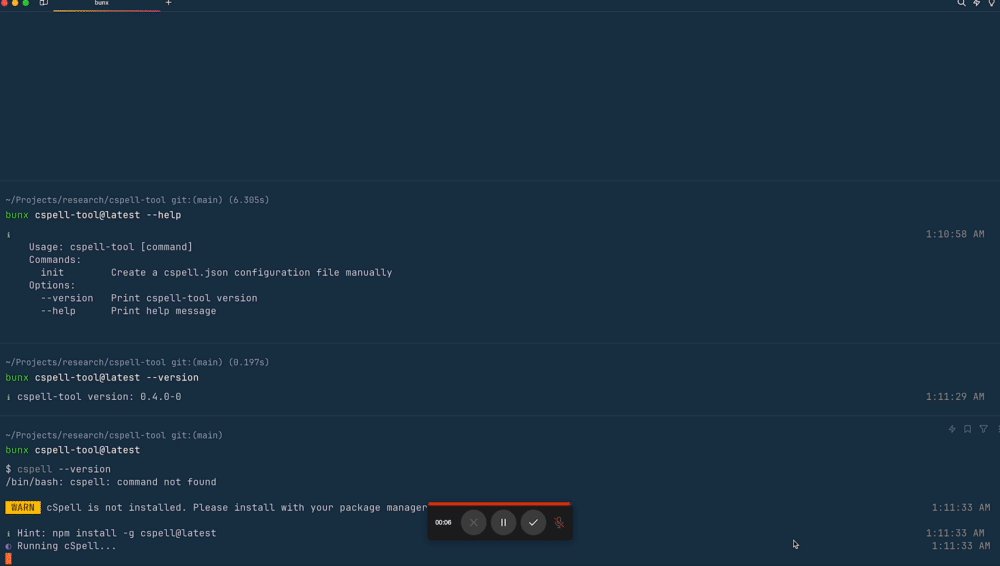
Keep your project's spelling in check with cspell-tool.
Run the following command in your project's root directory to check for spelling issues:
npx cspell-tool@latest- Supports common programming languages.
- Easily customizable via
cspell.json. - Extends your project-specific dictionary.
This assumes you have mason.nvim and null-ls.nvim installed.
-
Installing cSpell with Mason
Make sure your
mason.nvimconfiguration in yourinit.luaincludescspellunderensure_installed:ensure_installed = { -- code spell "codespell", "misspell", "cspell", },
-
Setting Up null-ls
Add the following code to your
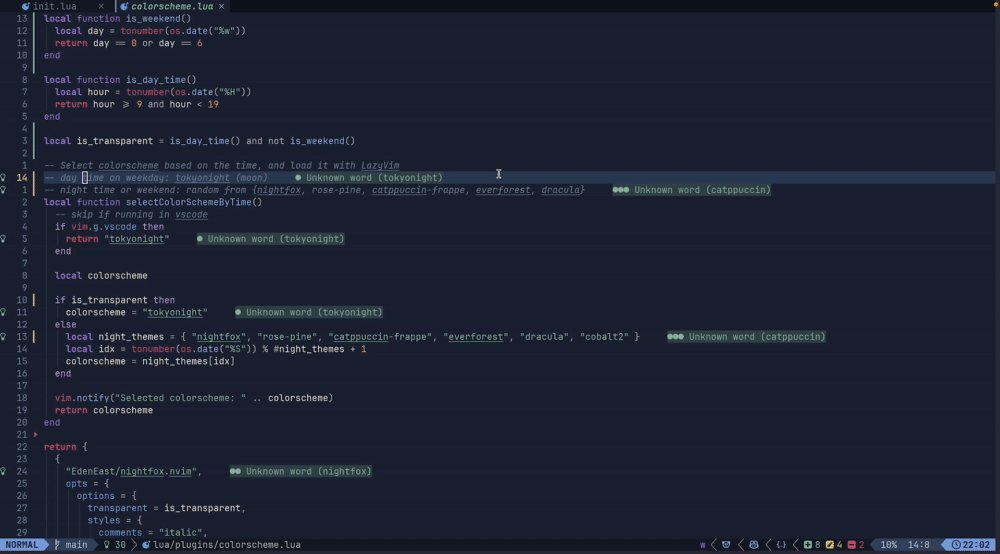
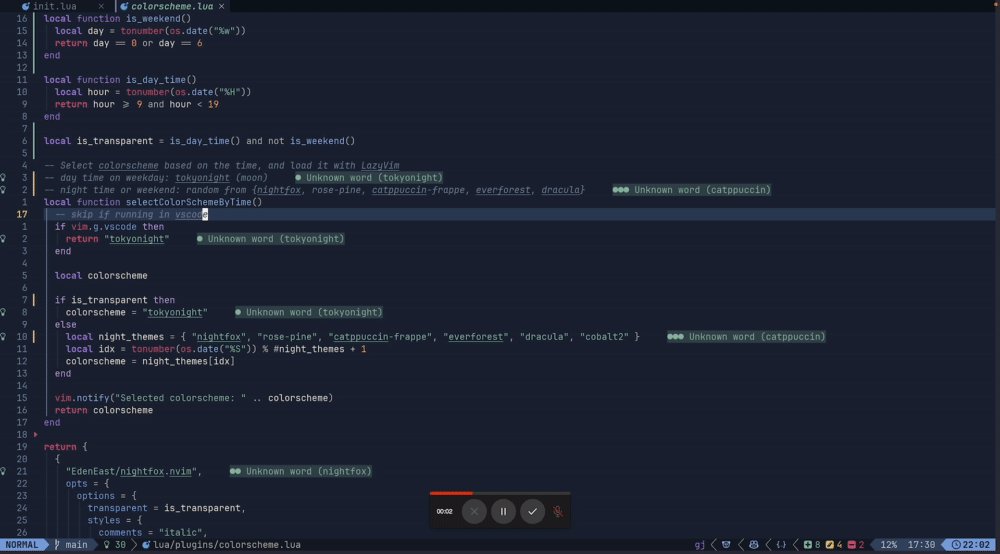
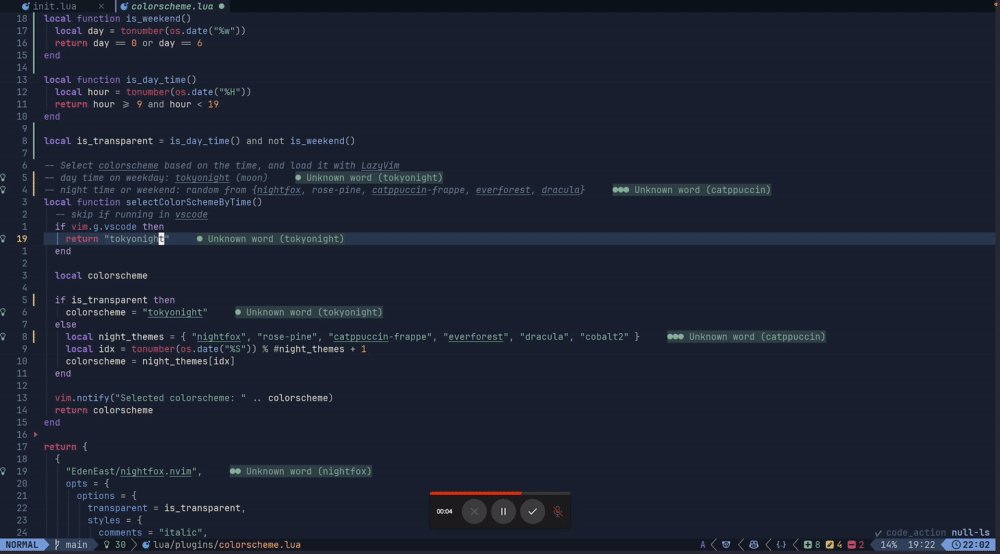
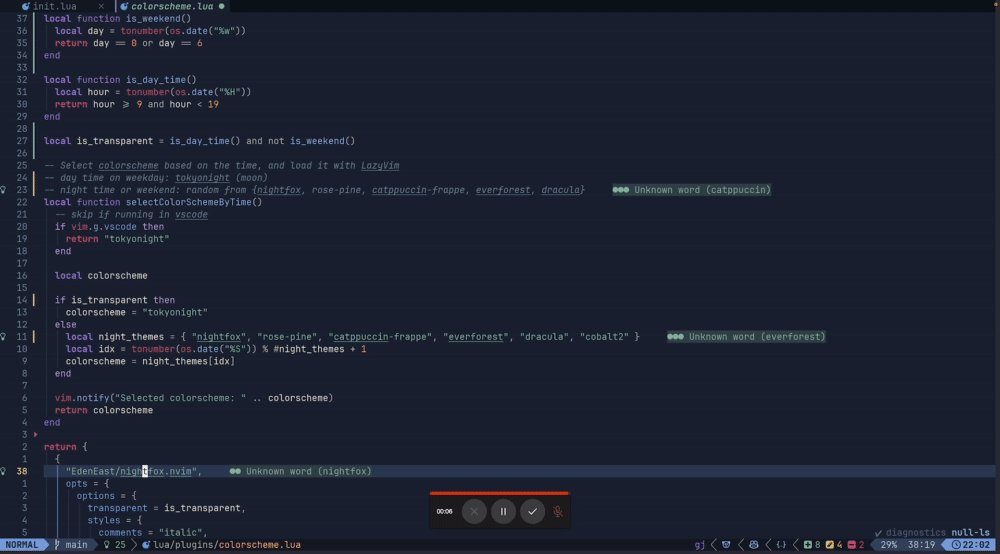
init.luato set upnull-lsfor spell checking:local cspell = require("cspell") local ok, none_ls = pcall(require, "null-ls") if not ok then return end local b = none_ls.builtins local sources = { -- spell check b.diagnostics.codespell, b.diagnostics.misspell, -- cspell cspell.diagnostics.with({ diagnostics_postprocess = function(diagnostic) diagnostic.severity = vim.diagnostic.severity["HINT"] end, }), cspell.code_actions, } return { sources = sources, debounce = 200, debug = true, }
More details can be found in cspell example config with lazyvim.
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
- zx for making scripting easier.
- cspell for being the backbone of this tool.
- cspell.nvim a companion plugin for null-ls, adding support for CSpell diagnostics and code actions.
👤 Huynh Duc Dung
- Website: productsway.com
- Twitter: @jellydn
- GitHub: @jellydn
If this guide has been helpful, please give it a ⭐️.






![IT Man - Eliminate Typos in Your Code with Neovim [Vietnamese]](https://i.ytimg.com/vi/3IwMd77_P8E/hqdefault.jpg)