Have you ever tried to find a lightweight yet nice theme for the R Markdown documents, like this page?
With the powerful rmarkdown package, we could easily create nice HTML document by adding some meta information in the header, for example
---
title: Nineteen Years Later
author: Harry Potter
date: July 31, 2016
output:
rmarkdown::html_document:
theme: lumen
---The html_document engine uses the Bootswatch theme library to support different styles of the document. This is a quick and easy way to tune the appearance of your document, yet with the price of a large file size (> 700KB) since the whole Bootstrap library needs to be packed in.
For package vignettes, we can use the
html_vignette
engine to generate a more lightweight HTML file that is meant to minimize the
package size, but the output HTML is less stylish than the html_document ones.
So can we do BOTH, a lightweight yet nice-looking theme for R Markdown?
The answer is YES! (At least towards that direction)
The prettydoc package provides an alternative engine, html_pretty,
to knit your R Markdown document into pretty HTML pages.
Its usage is extremely easy: simply replace the
rmarkdown::html_document or rmarkdown::html_vignette output engine by
prettydoc::html_pretty in your R Markdown header, and use one of the built-in
themes and syntax highlighters. For example
---
title: Nineteen Years Later
author: Harry Potter
date: July 31, 2016
output:
prettydoc::html_pretty:
theme: cayman
highlight: github
---You can also create documents from prettydoc templates in RStudio.
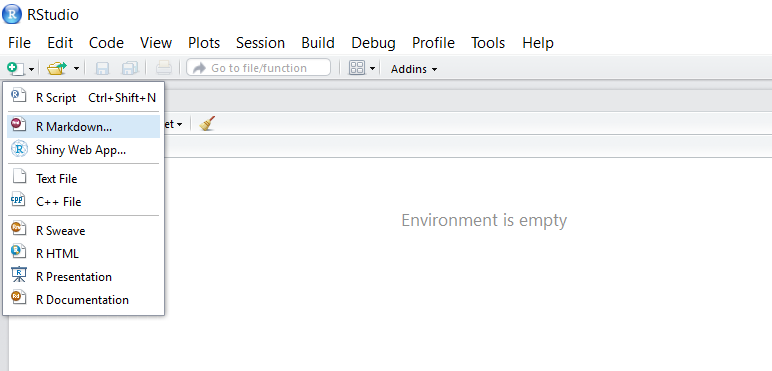
Step 1: Click the "New File" button and choose "R Markdown".
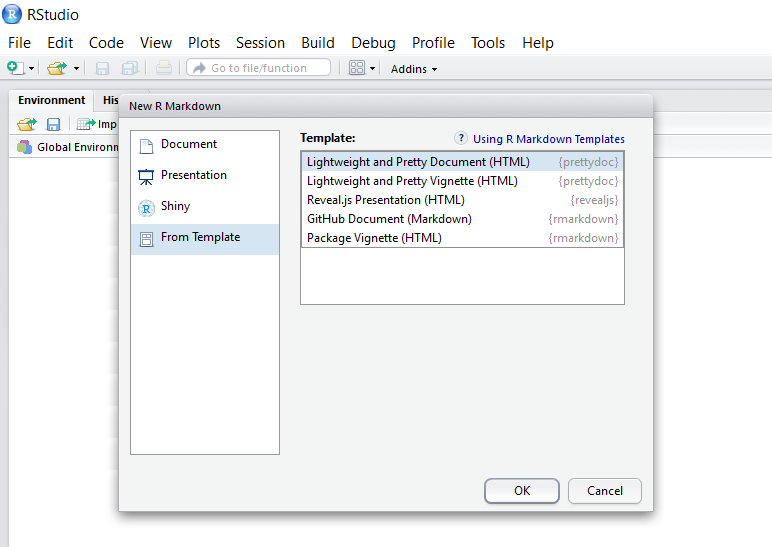
Step 2: In the "From Template" tab, choose one of the built-in templates.
The options for the html_pretty engine are fully compatible with the default
html_document
(see the documentation)
with two exceptions:
- The
themeoption can take value fromcayman,tactileandarchitect. More themes will be added in the future. The themes contained in prettydoc are much inspired by and modified from various Github page themes. - The
highlightoptions takes value fromgithubandvignette.
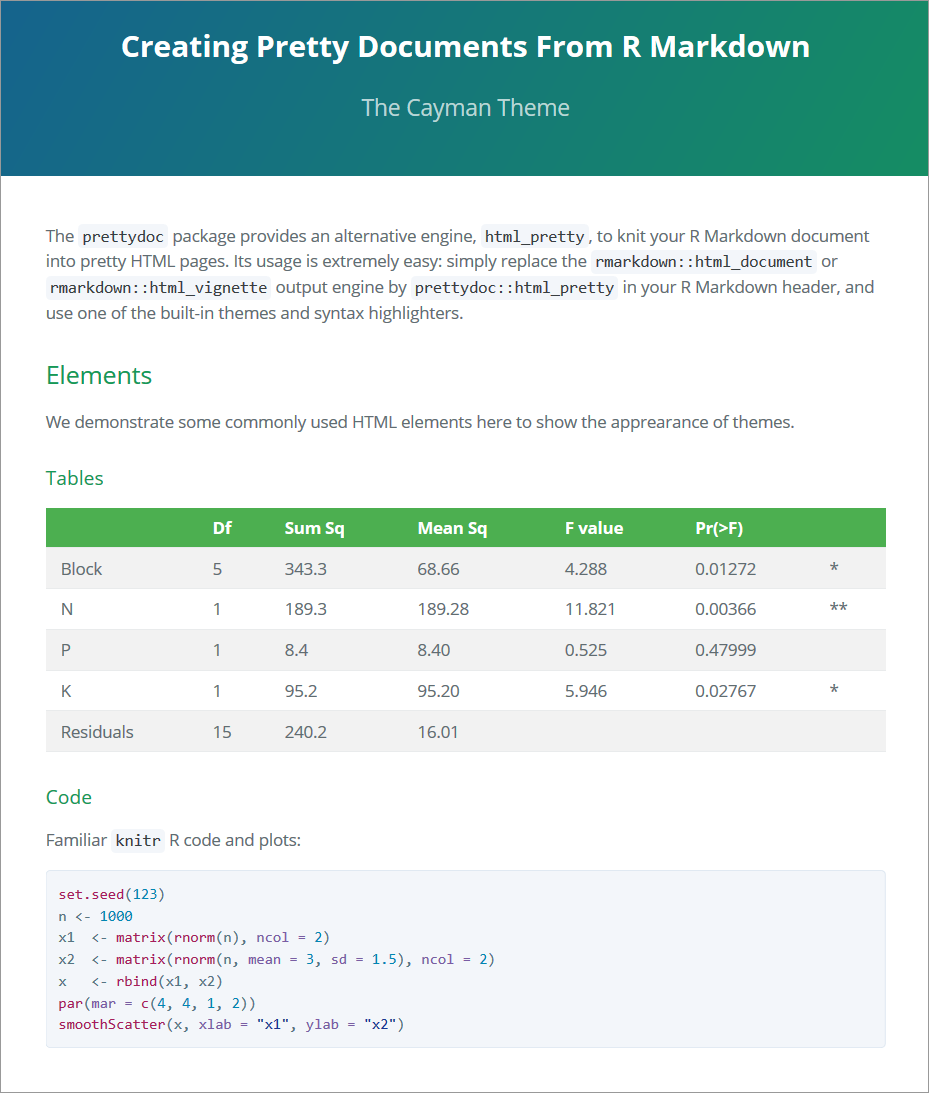
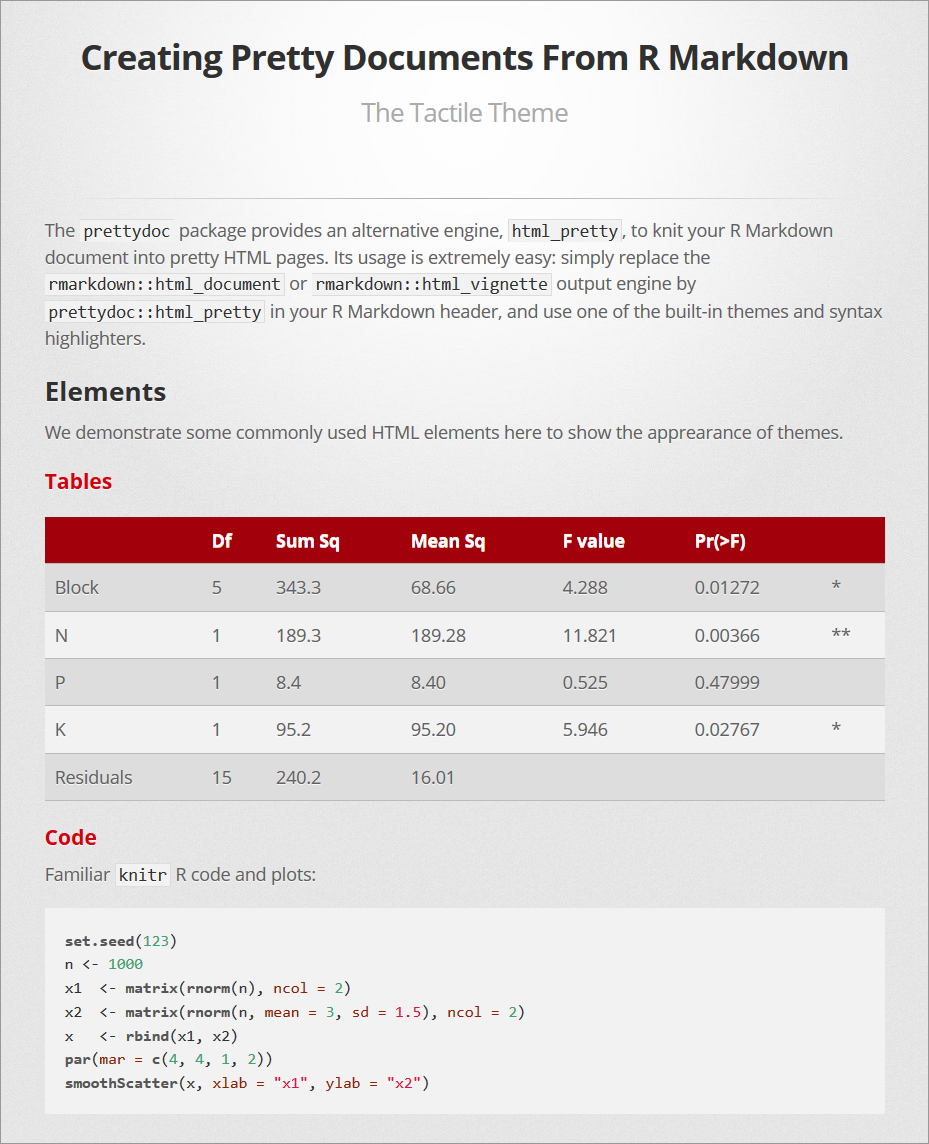
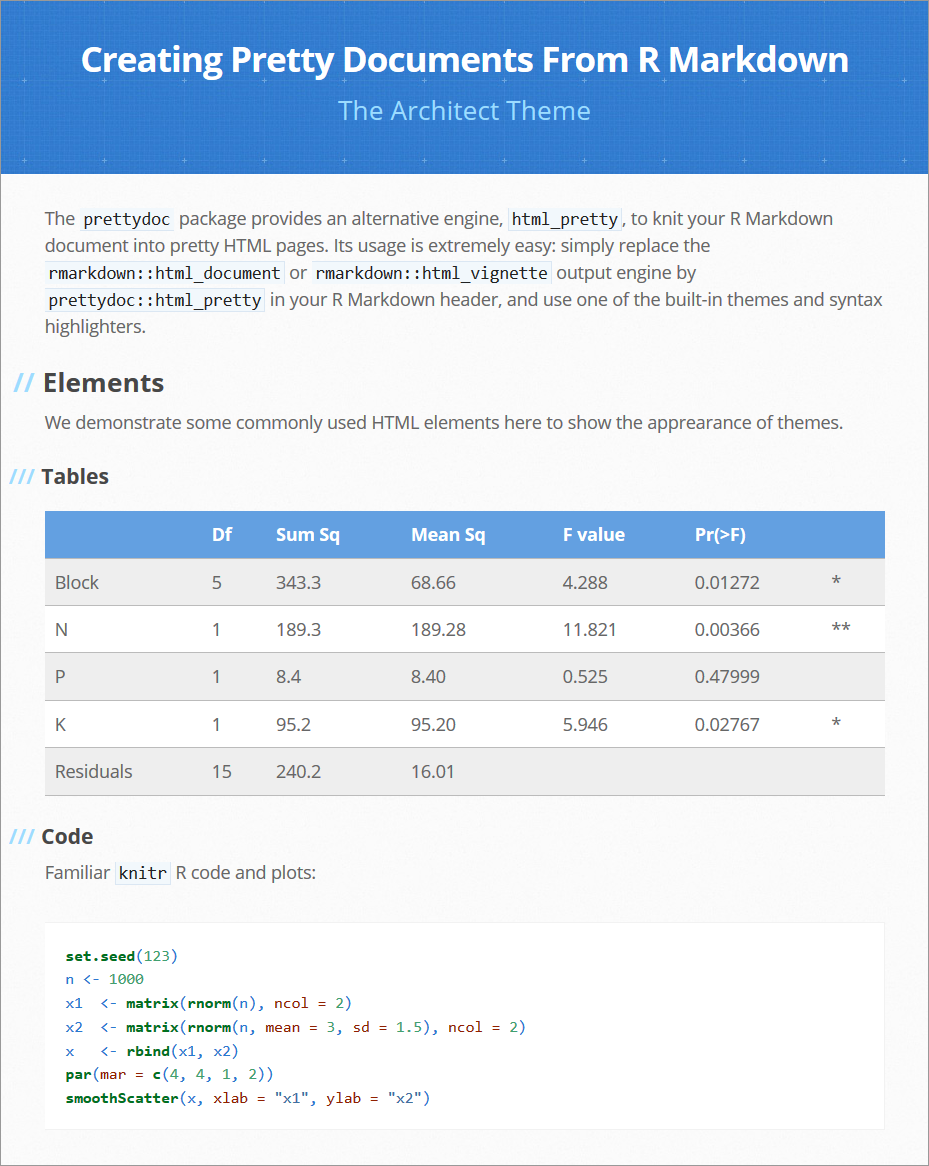
Here are some screenshots of the HTML pages generated by prettydoc with different themes and syntax highlighters.